【Web前端问题】动态加载 html 中 td标签 的css样式 不起作用

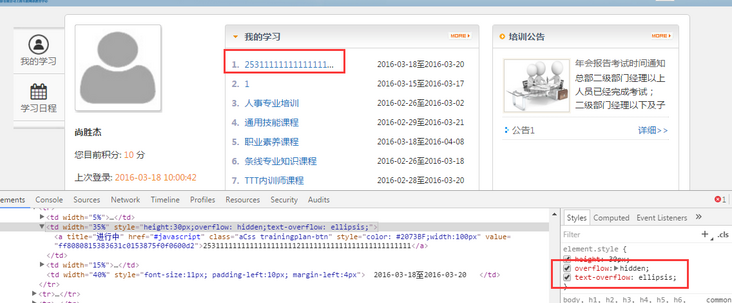
如上图:
在内联样式中加入:
overflow: hidden;text-overflow: ellipsis;
达到了多出的内容用...省略掉的效果,可是,贴到代码<td width="35%" style="height:30px;text-overflow: ellipsis;overflow: hidden;">里,保存后,刷新页面,效果不见了。
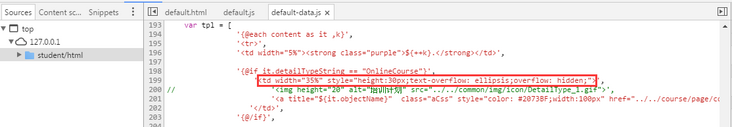
可是,sources明明有这句的:
但是在html中依然是:<td width="35%" style="height:30px">
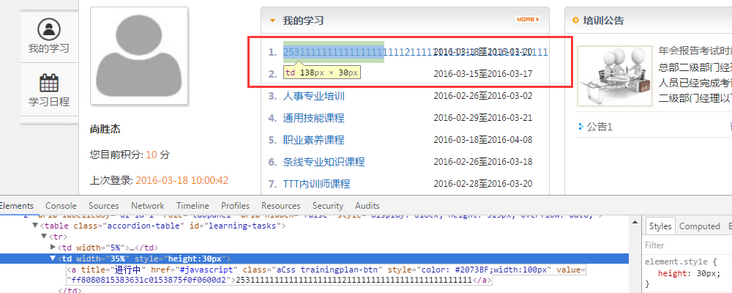
如图:
写成css类:
.learning-tasks{ height:30px;
text-overflow: ellipsis;
overflow: hidden;
}
<td width="35%" class="learning-tasks">
仍然是sources里正确,html显示的还是第三幅图那个样子、、、、
请问,这是什么原因呢?为什么会这样呢?该如何改?
问题的关键是,在sources里是正确的,可是页面显示的时候,还是原来那样。
注:这个“我的学习”列表是js动态加载的,用的juicer模板语言。
回答:
问题已解决。。。
js动态加载时分了多种情况,而我只改了其中一种情况,应该把所有情况都改掉,如下:
'{@if it.detailTypeString == "OnlineCourse"}',
'<td width="35%" class="learning-tasks">',
'<a title="${it.objectName}" class="aCss " style="color: #2073BF;width:100px" href="../../course/page/course-detail.html?id=${it.object_id}">${it.objectName}</a>',
'</td>',
'{@/if}',
'{@if it.detailTypeString == "OfflineCourse"}',
'<td width="35%" class="learning-tasks">',
'<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../course/page/offline-detail.html?id=${it.object_id}" >${it.objectName}</a>',
'</td>',
'{@/if}',
'{@if it.detailTypeString == "OnlineExam"}',
'{@if it.testing.conductStatus ==="进行中"}',
'<td width="35%" class="learning-tasks">',
'<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../exam/page/exam-proceed-detail.html?id=${it.object_id}">${it.objectName}</a>',
'</td>',
'{@/if}',
'{@if it.testing.conductStatus !="进行中"}',
'<td width="35%" class="learning-tasks">',
'<a title="${it.objectName}" class="aCss" style="color: #2073BF;width:100px" href="../../exam/page/exam-history-detail.html?id=${it.examAnswersheetTotalId}">${it.objectName}</a>',
'</td>',
'{@/if}',
'{@/if}',
'{@if it.detailTypeString == "TrainingPlan"}',
'<td width="35%"class="learning-tasks">',
'<a title=${it.batch.conductStatus} href="#javascript" class="aCss trainingplan-btn" style="color: #2073BF;width:100px" value=${it.batchId}>${it.batch.batchName}</a>',
'</td>',
'{@/if}',
回答:
white-space:nowrap 呢
回答:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;回答:
给 table 加一个 table-layout:fixed; 属性后,tr, td 上的 width 属性才会生效。
DEMO: http://codepen.io/CodingMonkeyzh/pen/PNWBXb?editors=1100
回答:
不要加在td上,把css加在td下面a下面的元素上,建议这样table>tr>td>a>div>*content*,将class加在content上级的div上
以上是 【Web前端问题】动态加载 html 中 td标签 的css样式 不起作用 的全部内容, 来源链接: utcz.com/a/142137.html






