【Web前端问题】微信小程序form表单提交checkBox取不到值
初学小程序 这个checbox 取值弄了一下午 百度也没靠谱的答案 来论坛问下大神们
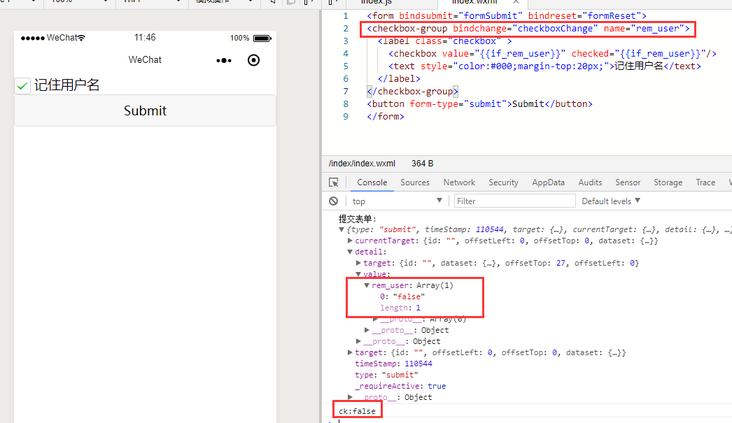
微信小程序form表单提交checkBox取不到值
<label class="checkbox"> <checkbox value="{{if_rem_user}}" checked="{{if_rem_user}}" name="rem_user" />
<text style="color:#efffff;margin-top:20px;">记住用户名</text>
</label>
上面的wxml代码是放在form里面的,提交方法如下 为什么输出的值里面没有checkbox的值,
如何取得checkbox的选中状态
formSubmit: function (e) { console.log("提交表单:" + JSON.stringify(e));
}
还有下面直接取值rem_user为什么是undefined
var self;var util = require('../../utils/md5.js');
var cn = require('../../utils/common.js');
Page({
data: {
username: "",
password: "",
if_rem_user:false
},
formSubmit: function (e) {
console.log("提交表单:" + JSON.stringify(e));
var user = e.detail.value.username;
var pwd = e.detail.value.password;
var rem_user = self.if_rem_user;
console.log("ck:" + rem_user);
},
onLoad: function (options) {
console.log("onload11");
self = this;
}
});
回答:
一图胜千言

第一个问题
- 不要省略checkbox-group,就像用swiper一样,因为事件绑定相关都是放在这个上面的,name应该放在这里
第二个问题
- 要获取data里面的值,需要用self.data.if_rem_user,这一点和vue是有区别的
提醒
- 刚开始不熟的时候,尽量直接用官方示例,稍作修改,熟悉之后再考虑性能相关,简化代码
- 可以考虑看看我的文章,正在写关于小程序的总结
- 可以看看小程序关于代码片段的文档,关于小程序的问题,贴上代码片段链接,方便大家
以上是 【Web前端问题】微信小程序form表单提交checkBox取不到值 的全部内容, 来源链接: utcz.com/a/142024.html








