【Web前端问题】echarts使用dataZoom,数据量多的情况下溢出到左侧该怎么解决?

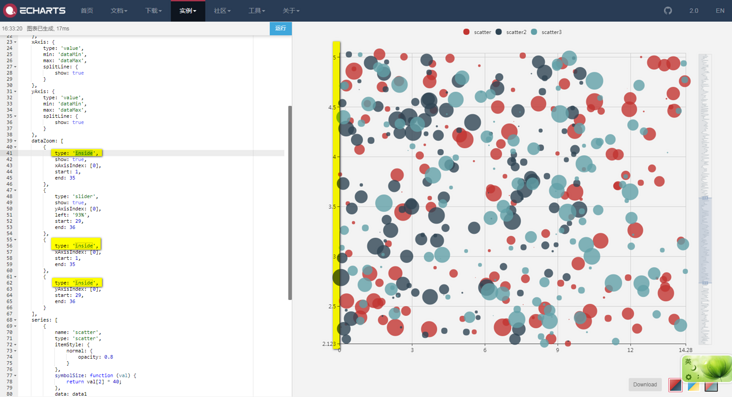
由于回答中说没有代码,我用官方实例说明一下,问题就是下图的黄色溢出部分如何隐藏起来?
type:'slider'的时候 xAxisIndex: [0]这个貌似可以对溢出进行hide 但是 inside就不行了
http://www.echartsjs.com/gall...
回答:
{ type: 'inside',
filterMode: 'empty',
maxValueSpan: 6,
minValueSpan:4,
start:0,
end:35
}
filterMode:'empty' //当前数据窗口外的数据,被 设置为空。即 不会 影响其他轴的数据范围。溢出隐藏
start/end 设置数据显示范围 调整到刚刚好的比例
回答:
建议贴一下配置的代码,你可以参考一下官方的例子
dataZoom官方例子
以上是 【Web前端问题】echarts使用dataZoom,数据量多的情况下溢出到左侧该怎么解决? 的全部内容, 来源链接: utcz.com/a/141645.html