【Web前端问题】webpack打包报javaScript heap out of memory,怎么解决?
将nodejs从5.1.1升级到6.10.2之后,执行生产环境的打包(`set NODE_ENV=production && webpack --config webpack.production.config.js`),控制台报错:“CALL_AND_RETYR_LAST Allocation failed -javascript heap out of memoty”。(这是一张图片,为什么上传不了?)
我nodejs版本是6.10.2, npm原本是3.10.X,后台看在stackoverflow上看到有人说把npm更新到最新版就能解决这个问题,npm最后更新到4.5.0。
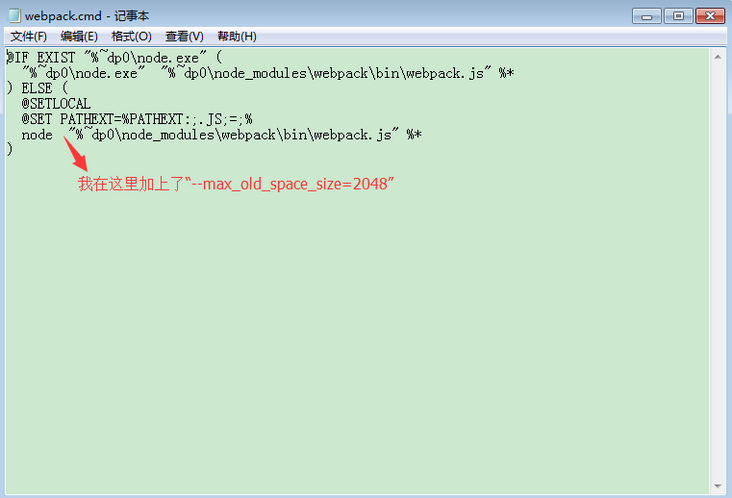
无论是百度还是stackoverflow,我都找过解决方案(我找到了webpack.cmd,在命令行“node "%~dp0\node_modules\webpack\bin\webpack.js" %* ”添加 "-max_old_space_size = 2048"参数),并且尝试了,但是没有用,怎么破?
回答:
哎,我终于自己搞定了。其实,现在发现我已开始的解决问题的思路没有错,就是往node命令行里面添加 "--max_old_space_size"。错就错在,加的地方加错了(可能是针对我这种环境不起作用?)。一开始我是参考了segmentfault上面一个同样的weback打包导致nodejs内存溢出的一个问题所提供的方案来做的,就是在全局的webpack.cmd(路径是:C:UsersAdministratorAppDataRoamingnpmwebpack.cmd)里面添加,如下图:
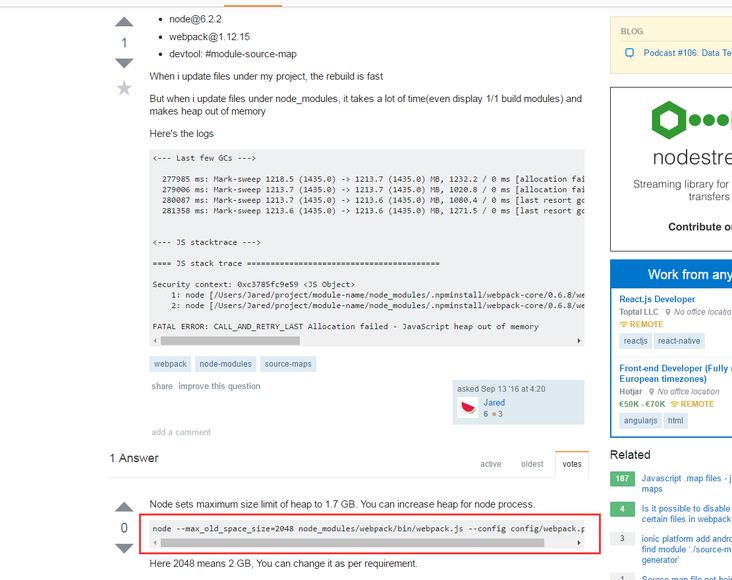
但是发现没有起作用,执行命令后还是内存溢出。然后我折腾了很久,第二天上了stackoverflow上面再次搜索了一下答案,发现了这个答案:
于是乎,我将我生产环境下打包所用的npm钩子脚本改为:“set NODE_ENV=production && node --max_old_space_size=2048 node_modules/webpack/bin/webpack.js --config webpack.production.config.js”。也就是说我使用了局部/本地的webpack,而不是全局安装的webpack来打包。通过给nodejs添加“--max_old_space_size=2048”来扩大内存为2*1024M=2G来解决了内存溢出问题。
回答:
出现内存溢出的原因也许是因为代码效率不高,或者是由于不正确的引用/使用引起的;
但更常见的原因是 node_modules (例如,hard- sourcewebpack-plugin )。
这就是导致内存被消耗掉的原因。
参考资料 :
解决方案 :
- 找出它占用内存的原因并修复它( 例如
node_modules或一个死循环的代码 )。 - 设置
max_old_space_size
回答:
证据太少,无法破案!
以上是 【Web前端问题】webpack打包报javaScript heap out of memory,怎么解决? 的全部内容, 来源链接: utcz.com/a/141321.html