【Web前端问题】react中使用antd-mobile组件的actionsheet组件,在iphone8s中点击无效。
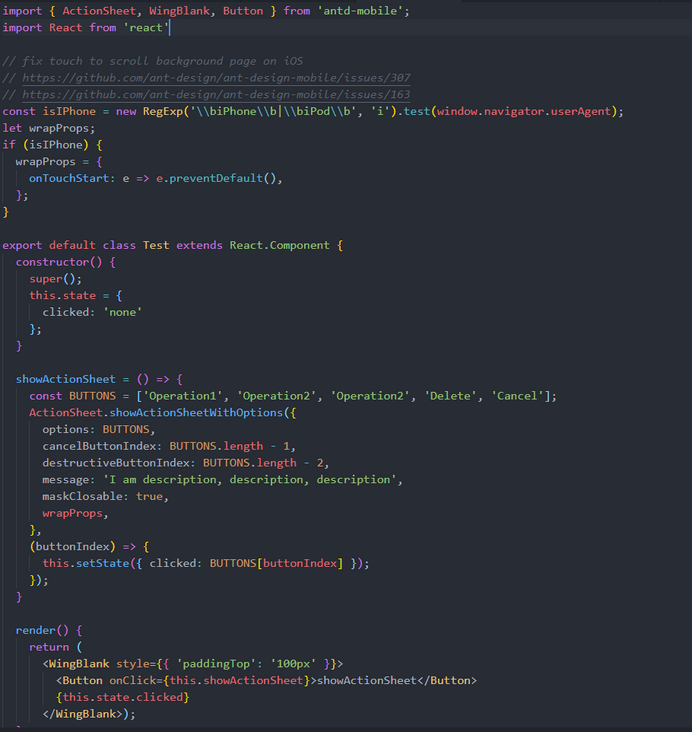
修复ios中点击穿透问题兼容代码
// fix touch to scroll background page on iOS// https://github.com/ant-design/ant-design-mobile/issues/307
// https://github.com/ant-design/ant-design-mobile/issues/163
const isIPhone = new RegExp('\\biPhone\\b|\\biPod\\b', 'i').test(window.navigator.userAgent);
let wrapProps;
if (isIPhone) {
wrapProps = {
onTouchStart: e => e.preventDefault(),
};
}
acitonSheet组件点击事件
showActionSheet = () => { const BUTTONS = ['Operation1', 'Operation2', 'Operation2', 'Delete', 'Cancel'];
ActionSheet.showActionSheetWithOptions({
options: BUTTONS,
cancelButtonIndex: BUTTONS.length - 1,
destructiveButtonIndex: BUTTONS.length - 2,
message: 'I am description, description, description',
maskClosable: true,
wrapProps,
},
(buttonIndex) => {
this.setState({ clicked: BUTTONS[buttonIndex] });
});
}


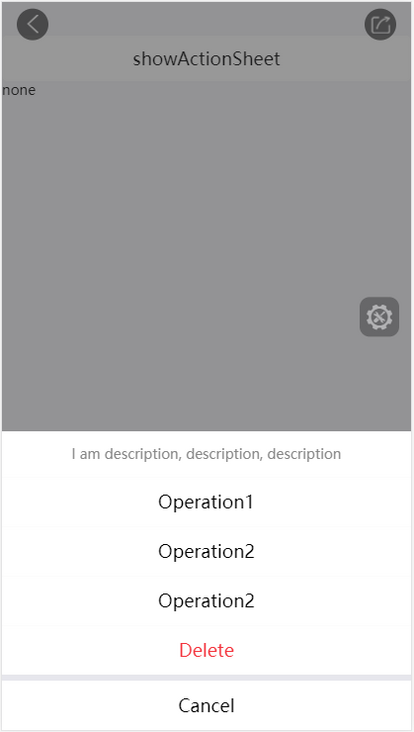
点击能弹出动作面板组件,但是点击里面的按钮没有生效。其他都正常
回答:
我也碰到这个问题了,楼主方不方便说下最后是怎么解决的???谢谢了
回答:
你应该是缺少 fastclick 引用。
以上是 【Web前端问题】react中使用antd-mobile组件的actionsheet组件,在iphone8s中点击无效。 的全部内容, 来源链接: utcz.com/a/141281.html







