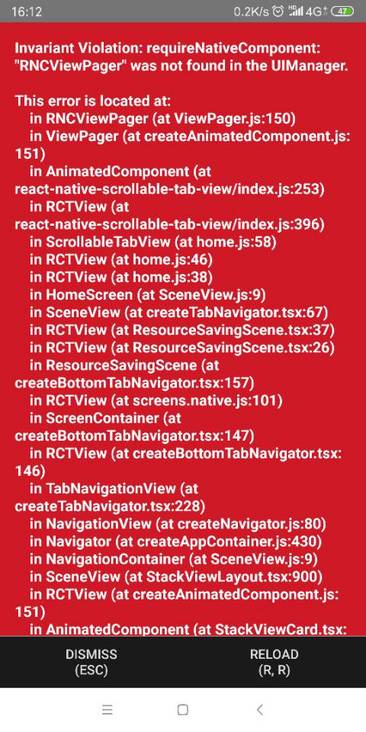
【Web前端问题】react native 报错: "RNCViewPager" was not found in the UIManager?
import React from 'react';import { View, Text } from 'react-native';
import ScrollableTabView, { ScrollableTabBar } from 'react-native-scrollable-tab-view';
export default class HomeScreen extends React.Component {
render () {
return (
<ScrollableTabView
renderTabBar={() => <ScrollableTabBar />}
>
<Text>1</Text>
<Text>2</Text>
<Text>3</Text>
</ScrollableTabView>
)
}
平台:Android
请问是什么原因引起的?该怎么处理呢?
才用 react native 几天,发现 react native 经常报些莫名其妙的错误啊,尤其是在引入插件的时候(比如这次的 react-native-scrollable-tab-view ),完全照着文档来也会报错,不知道如何是好。
据说是没有 link 到某些库?这真是完全看不出来要怎么处理,我学 flutter 也很快就得心应手了,没想到 rn 居然这么难搞。

回答:
错误原因:
react-native 0.61.0以上,将组件viewpager剔除,交由社区维护
解决办法:
安装viewpager
安装命令:
yarn add @react-native-community/viewpager
回答:
https://blog.csdn.net/qq_3372...,我的可以了
以上是 【Web前端问题】react native 报错: "RNCViewPager" was not found in the UIManager? 的全部内容, 来源链接: utcz.com/a/141217.html







