【Web前端问题】JS中活跃对象(Active Object)的函数参数,到底是根据形参还是实参生成?
JavaScript中函数的变量对象,即活跃对象(Active Object)AO,在创建并初始化时,到底是根据函数的形参来生成属性,还是根据实参来生成属性呢?
说法1,根据形参来生成,深入理解JavaScript执行上下文、函数堆栈、提升的概念
函数的形参(当进入函数执行上下文时) —— 变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值;对于没有传递的参数,其值为undefined
说法2,根据实参来生成,深入理解JavaScript系列(12):变量对象(Variable Object)
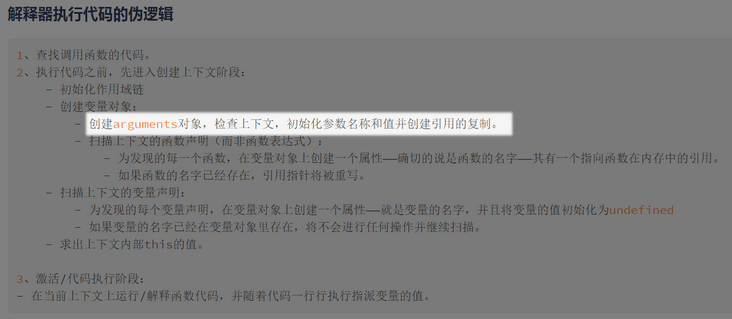
活动对象是在进入函数上下文时刻被创建的,它通过函数的arguments属性初始化。arguments属性的值是Arguments对象:
这就让人很困惑了。
有代码:
var a=1.2,b={},c="hello";function sumOf(x,y){
var tmp=x+y;
console.log(tmp);
}
sumOf(a,b,c);
我按照两种说法各自书写一下生成的变量对象,如果有什么错误,请指出。
在进入函数sumOf的可执行代码时,创建活跃对象并初始化:
说法1:根据形参
AO_sumOf = {
x:1.2,
y:{},
// 实参c被丢弃,但可以通过sumOf.arguments[2]访问到。
tmp:undefined
}
说法2:根据实参
AO_sumOf = {
x:arguments[0],
y:arguments[1],
arguments[2]:arguments[2]; // 可以看到,如果以实参生成属性,属性名会是个问题
tmp:undefined
}
我是比较偏向于以形参生成属性值的说法,但即使在说法1的原文中也提到了用arguments对象来初始化参数,这就让我搞不懂了。
回答:
我个人偏向说法1
AO = { arguments: { 0: 1.2, 1: reference to b, 2: 'hello', length: 3 },
x: 1,
y: reference to b,
tmp: undefined
}
回答:
ECMAScript 3规范 - 10.1.3 Variable Instantiation
for each formal parameter(注:形参), as defined in the FormalParameterList, create a property of the variable object whose name is the Identifier and whose attributes are determined by the type of code.
然而这是 ES3 的规范,ES5+ 用的不是这一套了好像。
ECMAScript 5规范 10.6、10.4.3、13.2.1 应该是这三块,然鹅我看不太懂。。。
以上是 【Web前端问题】JS中活跃对象(Active Object)的函数参数,到底是根据形参还是实参生成? 的全部内容, 来源链接: utcz.com/a/141034.html