【Web前端问题】JavaScript中函数声明的变量,如何进行'预解析'以及内部执行流程是什么?
请看以下代码:
<script type="text/javascript">say('hello','world');
function say(msg,other,garbage){
console.log(arguments[0]);
console.log(arguments[1]);
var other = 'nice to meet you!';
var msg;
console.log(arguments.length);
console.log(msg);
console.log(other);
console.log(arguments[1]);
console.log(garbage);
}
</script>
输出的结果是什么?哪些数据存放在堆中,哪些数据存放在栈中?函数声明的变量,如何进行'预解析'以及内部执行流程是什么?
回答:
我说一下看法,如果有误还请大神们指出
首先我们要明白一些区别
函数定义方式
JavaScript的函数定义方式:函数定义式(function declaration, abbreviation as FD) 和 函数表达式(function expression, abbreviation as FE) 对于函数定义式, 会将函数定义提前. 而函数表达式, 会在执行过程中才计算
形式参数和实际参数
形式参数指的是定义方法时所明确指定的参数,由于Javascript语言的灵活性,Javascript并不要求方法调用时,所传递的参数个数与形式参数一致.而Javascript实际调用时所传递的参数就是实际参数。arguments指的就是实际参数。从say方法中可以看出,say定义了三个形式参数,而实际调用时只传递了两个值。因此arguments.length的值为2,而不是3.接着我们来看一下arguments的特殊行为,个人感觉arguments会将所有的实际参数都当作对象来看待,对于基本数据类型的实际参数则会转换为其对应的对象类型。这是根据在函数内定义与形式参数同名的变量并赋值,arguments对应的值会跟着改变来判断的。
预编译
JavaScript中, 是有预编译的过程的, Javascript在执行每一段Javascript代码之前, 都会首先处理var关键字和function定义式(函数定义式和函数表达式).
如上文所说, 在调用函数执行之前, 会首先创建一个活动对象, 然后搜寻这个函数中的局部变量定义,和函数定义, 将变量名和函数名都做为这个活动对象的同名属性, 对于局部变量定义,变量的值会在真正执行的时候才计算, 此时只是简单的赋为undefined.
运行结果
<script type="text/javascript">say('hello','world');
function say(msg,other,garbage){
console.log(arguments[0]); //hello
console.log(arguments[1]); //world
var other = 'nice to meet you!';
var msg;
console.log(arguments.length); //2
console.log(msg); //hello
console.log(other); //nice to meet you!
console.log(arguments[1]);//nice to meet you!
console.log(garbage); //undefined
}
</script>
在预编译的过程中
//先对函数声明的变量进行'预解析',内部执行流程,它是是不可见的 var msg = undefined;
var other = undefined;
var garbage = undefined;
单步调试
1、进入函数体
Function say(msg, other, garbage)msg "hello"
other "world"
garbage undefined
arguments undefined
2、赋值
Function say(msg, other, garbage)msg "hello"
other "nice to meet you!"
garbage undefined
arguments ["hello", "nice to meet you!"]
内部用var定义与形式参数同名的变量是无意义的,因为在程序'预解析'后,会将它们看作为同一个变量
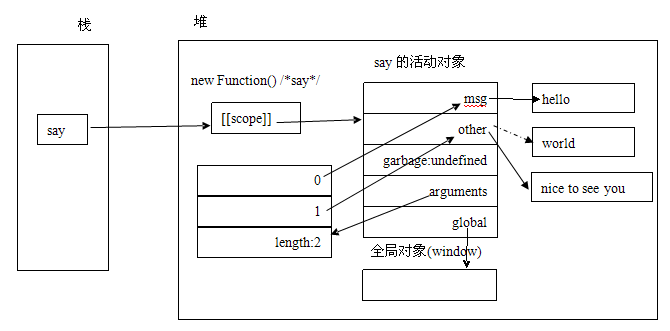
内存图
回答:
关于arguments 与 形式参数 的自动同步,我没怎么看懂你的理解,不过感觉你有些误解。
arguments 与 形式参数 的值是同步的,这是因为构造 arguments时,为其绑定了 setter 与 getter. arguments 与 形式参数 的值本身在两份内存中,详细机制可见 ES规范
另外因为这个特性比较令人疑惑,所以在严格模式中已经不再为其绑定 setter 与 getter。
function say(other) { 'use strict';
other = 'nice to meet you';
console.log(arguments[0], other);
}
say('hello'); //hello, nice to meet you
//没有同步数据
回答:
我不知道的 坐等大神们解答
以上是 【Web前端问题】JavaScript中函数声明的变量,如何进行'预解析'以及内部执行流程是什么? 的全部内容, 来源链接: utcz.com/a/140915.html









