【Web前端问题】webpack能分别加载两个库依赖的不同版本的loadsh么?


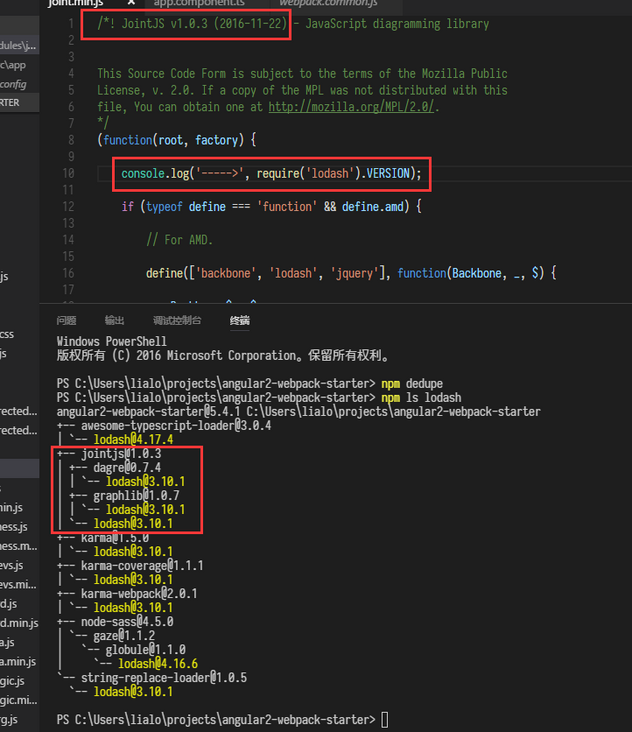
如图的例子^
jointjs这个库依赖lodash 3.10.1
然而有的库依赖的是lodash 4
问题就在jointjs里面...本应require出来的lodash 3, 变成了lodash 4...
请问这能破不?
如何才能让需要 lodash 3 的库 require 到 lodash 3 , 需要 lodash 4 的 require 到 lodash 4 呢?
回答:
require 在加载模块时都会先在自己本身所在目录的 node_modules 里面找,找不到的话再逐目录向上查找,直到找到这个模块。在你的项目里面依赖两个不同的 lodash 版本时,实际上只有 4 被安装到了项目的 node_modules 目录下,jointjs 依赖的 lodash 是安装在 node_modules/jointjs/node_modules/lodash 目录下的。所以在 jointjs 中使用 require 并不会产生加载的依赖版本不正确的问题。
回答:
ok,找到问题了...
resolve: { /*
* An array of extensions that should be used to resolve modules.
*
* See: http://webpack.github.io/docs/configuration.html#resolve-extensions
*/
extensions: ['.ts', '.js', '.json'],
// An array of directory names to be resolved to the current directory
modules: [helpers.root('src'), helpers.root('node_modules')],
},
https://github.com/AngularCla...
这个项目中,webpack配置里面有如上描述
modules: [helpers.root('src'), helpers.root('node_modules')],这条是罪魁祸首...
貌似是因为这条配置,所有require都去项目根目录下的 src 文件夹 和 node_modules 文件夹下加载包
从而导致依赖关系中的 node_modules 被忽略...
简直天坑...
以上是 【Web前端问题】webpack能分别加载两个库依赖的不同版本的loadsh么? 的全部内容, 来源链接: utcz.com/a/140019.html







