【Web前端问题】uni-app配置跨域后请求下来的数据乱了?
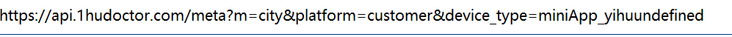
网址如下浏览器直接打开能获取到数据

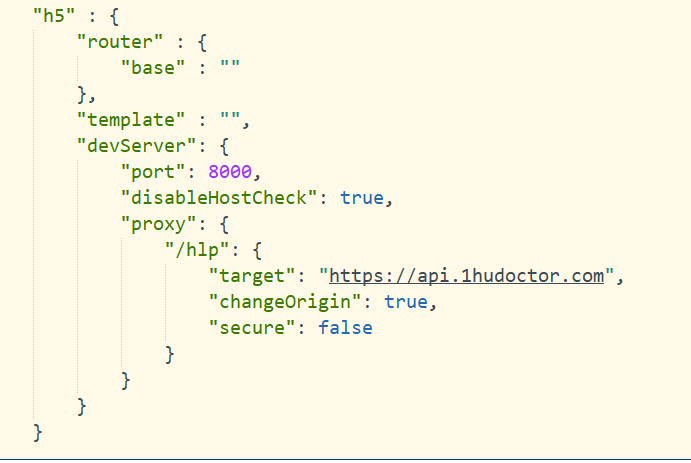
配置跨域

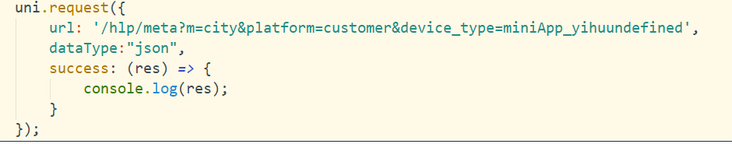
请求数据

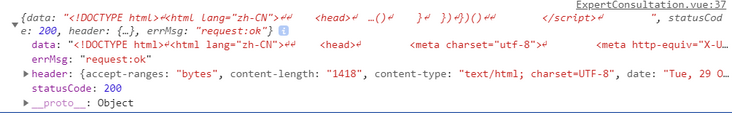
浏览器输出结果

我哪里整错了吗。。。
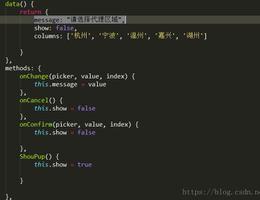
相关代码
"h5" : { "router" : {
"base" : ""
},
"template" : "",
"devServer": {
"port": 8000,
"disableHostCheck": true,
"proxy": {
"/hlp": {
"target": "https://api.1hudoctor.com",
"changeOrigin": true,
"secure": false
}
}
}
}
uni.request({ url: '/hlp/meta?m=city&platform=customer&device_type=miniApp_yihuundefined',
dataType:"json",
success: (res) => {
console.log(res);
}
});
回答:
什么都不变,请求数据的时候还是把全路径写进去:
uni.request({ url: '/hlp/https://api.1hudoctor.com/meta?m=city&platform=customer&device_type=miniApp_yihuundefined',
// data:{
// m: 'city',
// platform: 'customer',
// device_type: 'miniApp_yihuundefined'
// },
// dataType:"json",
success: (res) => {
console.log(res);
// uni.showToast({
// title:res
// })
}
});
以上是 【Web前端问题】uni-app配置跨域后请求下来的数据乱了? 的全部内容, 来源链接: utcz.com/a/139881.html