【Web前端问题】async.queue 在kill 之后,无法第二次执行对列,前端妹子刚用async.queue
async.queue 点击事件,kill()执行后,执行async,queue,点击第二次,kill()不执行,也不执行async.queue,怎么回事
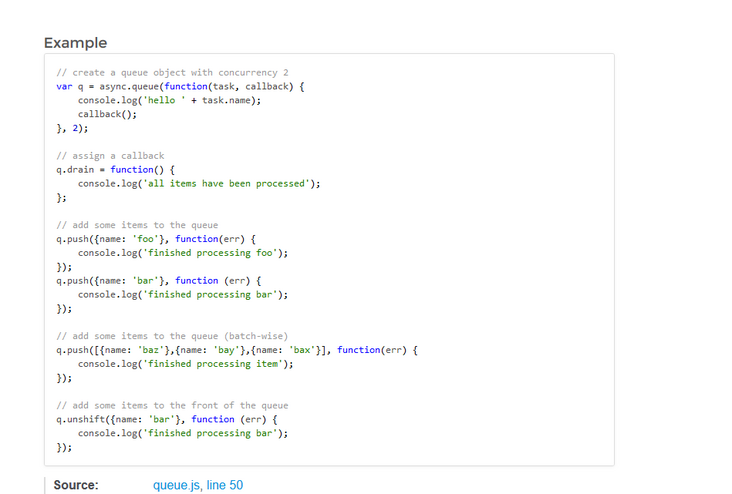
就是这个库
回答:
代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>爬虫小测试</title>
<meta name="description" content="">
<meta name="keywords" content="">
<script src="./jquery-2.2.1.min.js"></script>
<script src="./async.min.js"></script>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 500px;
margin: 30px auto;
text-align: center;
}
.result {
border: 1px solid #9E9E9E;
height: 300px;
overflow: auto;
margin-bottom: 30px;
}
.btn {
color: white;
font-weight: 300;
font-size: 16px;
background-color: #7B72E9;
border-color: #7B72E9;
text-decoration: none;
text-align: center;
line-height: 40px;
height: 40px;
padding: 0 40px;
margin: 0;
border-radius: 200px;
display: inline-block;
appearance: none;
cursor: pointer;
border: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition-property: all;
transition-property: all;
-webkit-transition-duration: .3s;
transition-duration: .3s;
}
</style>
</head>
<body>
<div class="container">
<div class="result">
</div>
<div class="btn" id="scratch">
抓取
</div>
</div>
<script>
$(function () {
// create a queue object with concurrency 2
var q = async.queue(function(task, callback) {
console.log('hello ' + task.name);
callback('some thing wrong');
}, 2);
// assign a callback
q.drain = function() {
console.log('all items have been processed');
};
$('#scratch').click(function() {
// add some items to the queue
q.push({name: 'foo'}, function(err) {
if(err) {
console.log(err);
} else {
console.log('finished processing foo');
}
});
q.push({name: 'bar'}, function (err) {
if(err) {
console.log(err);
q.kill();
} else {
console.log('finished processing bar');
}
});
q.push({name: 'meng'}, function (err) {
if(err) {
console.log(err);
} else {
console.log('finished processing meng');
}
});
});
});
</script>
</body>
</html>
回答:
直接给你api。或许你会找到你要的答案,看看kill()做的事情
以上是 【Web前端问题】async.queue 在kill 之后,无法第二次执行对列,前端妹子刚用async.queue 的全部内容, 来源链接: utcz.com/a/139857.html




