【Web前端问题】vue中table的v-for遍历问题
1.需要同时交替遍历两个td,因为进行了单元格合并 外面已经有一个包裹两个td的tr 请问有其他包裹td的标签而不改变表格结构的吗?
2.`<tbody v-for="items in scanData">
<tr class="table-content" v-for = "(item,index) in items.data"> <td v-if="index == 0" colspan="2" :rowspan="items.data.length">{{items.date}}</td>
<td colspan="2" class="scan-engine-td">{{item.engineName}}</td>
<td class="detectation-rate" v-for="file in item.file">{{file.detectation_rate}}</td>
<td class="report_independently_rate" v-for="file in item.file">{{file.report_independently_rate}}</td>
</tr>
</tbody>`
3.相关的json文件
scanData": [{ "date": "2017-1-25",
"data": [{
"engineName": "AV1",
"file": [{
"name": "101",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "201",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "202",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "203",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "204",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "301",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "401",
"detectation_rate": "90%",
"report_independently_rate": "95%"
},
{
"name": "501",
"detectation_rate": "90%",
"report_independently_rate": "95%"
}]
}
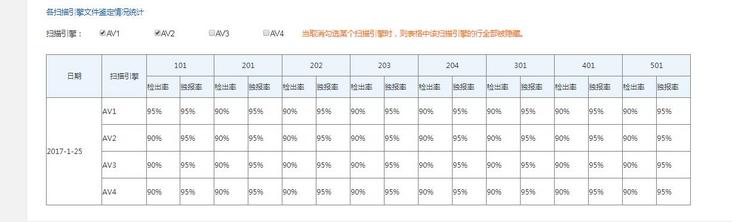
]![图片描述][1]

回答:
实名感谢,template有效,搞了好久
回答:
已经解决了 用template标签包裹就行了
回答:
哇,感谢楼主,搞了一天的合并终于好了哈哈哈
以上是 【Web前端问题】vue中table的v-for遍历问题 的全部内容, 来源链接: utcz.com/a/139682.html








