【Web前端问题】mutations.js 的 export default 中以中括号开头的函数样式的代码是什么意思?
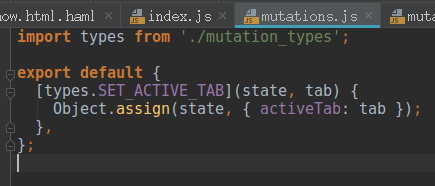
二次开发(无文档没人带)看到项目中某一个vue模块相关的代码中有这么一串 
types.SET_ACTIVE_TAB我在引用文件mutation_types.js中找到了它的结果就是
export default { SET_ACTIVE_TAB: 'SET_ACTIVE_TAB',
};
想问一下各位大佬,这个写的想函数一样的格式的前面部分的type.SET_ACTIVE_TAB为什么要用中括号括起来,这个中括号是干什么用的?
回答:
中括号意思是对象的key是一个变量,导出一个名称为SET_ACTIVE_TAB的方法
最终结果为
export default { SET_ACTIVE_TAB(state, tab) {
...
}
}
回答:
这是ES6风格的计算属性命名
可以参考
使用常量替代 Mutation 事件类型
属性名表达式
以上是 【Web前端问题】mutations.js 的 export default 中以中括号开头的函数样式的代码是什么意思? 的全部内容, 来源链接: utcz.com/a/139579.html








