【Web前端问题】QQ空间发表说说不用<textarea>是怎样实现的?
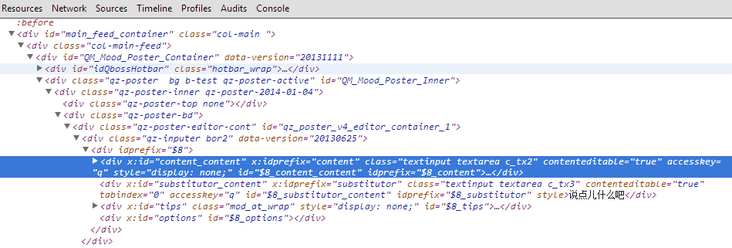
不用textarea的好处我觉得应该是插入QQ表情也能及时显示,而不用诸如[微笑][大哭]之类的字符来替换,但是这种技术是怎样实现的,我看了一下代码:

回答:
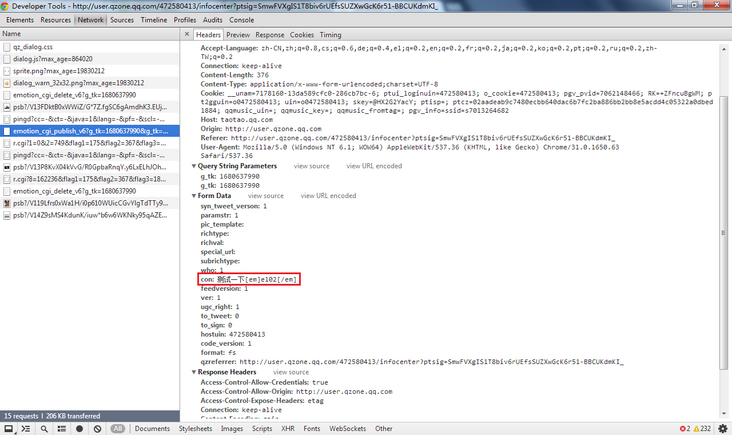
这有什么不可以的...不适用传统的表单传递而是使用触发事件之后自己用javascript构造一个表单向服务器发送post不就可以了么?不懂的话看图就能明白了吧。

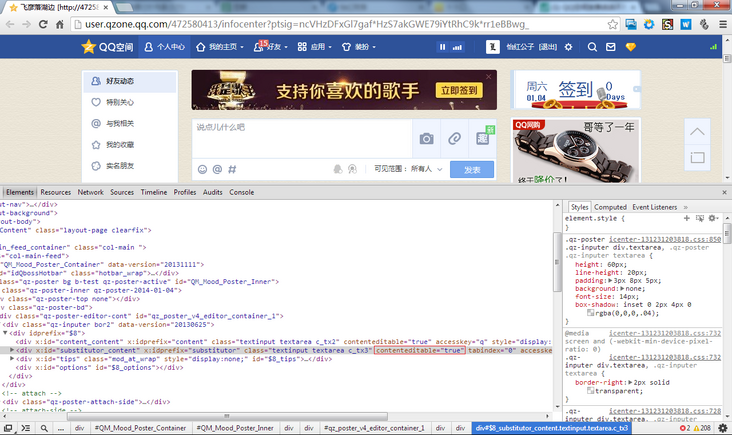
关于如何用div做输入框的效果看下代码就很好懂了吧,用的是contenteditable属性啊,题主连这个都不知道也太凹凸了吧... 我的Chrome浏览器起码是这样显示的。低版本可能有别的办法做效果兼容。

回答:
editable我也曾经以为是用什么复杂的js框架实现的,后来明白了原来是浏览器底层在捣鬼……
怡红公子的回答够全面了。我推荐另一个相关网文,和这个问题直接相关,稍微有点有趣:
http://www.vpsee.com/2013/01/create-a-temporary-notepad-in-browser/
回答:
WYSIWYG有两种做法,在现代化的浏览器里面,直接用contenteditable就可以了,好处是比较通用,而且手机也不容易出问题,不过contenteditable貌似有一些坑……
其他的为了兼容一些非主流浏览器,或者有一些其他作用,会使用textarea上面覆盖一个div之类的做法……
以上是 【Web前端问题】QQ空间发表说说不用<textarea>是怎样实现的? 的全部内容, 来源链接: utcz.com/a/139498.html









