【Web前端问题】不明白javascript闭包中的一个知识点
js的闭馁一点不明白,var result=fn1();
fn1的第一句是var b=234,每次应该都执行这一句呀,怎么结果会累加呢??
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a=123;
function fn1(){
var b=234;
function fn2(){
b++;
console.log(b)
}
return fn2;
}
var result=fn1();
result();
result();
result();
result();
</script>
</body>
</html>
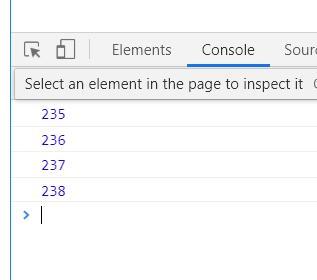
结果
回答:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a=123;
function fn1(){
var b=234;
function fn2(){
b++;
console.log(b)
}
return fn2;
}
var result=fn1();//返回fn2整个函数,而fn2里面的b引用的是fn1里面的b
result();//执行fn2函数,b=234+1,然后打印b=235,
result();//再执行fn2函数【此刻发现fn1的b一直在result(实际上是fn2)被引用(形成闭包),b无法释放,b保留了235值】,b=235+1,然后打印b=236
result();//如此类推
result();
</script>
</body>
</html>
回答:
因为fn1已经被执行了啊, 所以result已经是fn2了, 每次都在执行fn2, 当然也就不会重置b
回答:
你没发现,fn1是返回了一个fn2吗?var result=fn1() 这个时候的result也就相当于fn2了。
然后你再执行result()不就相当于fn2()?
- 打印出来的result

回答:
fn1()() //235fn1()() //235
fn1()() //235
fn1()() //235
回答:
f1函数只执行了一次,初始化了一次b,后面执行f2只是b++,没有初始化,所以值一直往上加
回答:
楼上他们已经回答的比较详细了,
一句话总结就是 你下面几个result()执行的时候, 不会执行var b = 234 这句代码了; 你应该理解的误区在这儿. 照你的意思理解, 确实输出的不合逻辑.result执行的时候 只是执行了fn2这个函数, 不再走var b = 234 这句了;
这么理解是不是符合逻辑了. 多花时间理解函数吧. 楼上已经输出result了.可以好好看一下
回答:
便于理解,简单一些说,
1、fn1()执行之后会返回一个function 也就是fn2 ,赋值给了result
2、这个时候的fn2 是 没有被销毁的,因为他的引用次数 > 0, 他被result 引用着
3、fn2 又引用了b, 所以b也没有被销毁
4、你每次运行result -> 也就是在运行fn2 -> 所以一直操作的也是这个一直没被销毁的b
5、所以 你看到控制台的数值就一直在增加,因为b 一直没有被销毁,且每次调用fn2 都会对其进行++操作
回答:
return fn2;会执行fn2函数,此时fn1形成闭包,累加是因为fn2对b有引用
回答:
闭包会缓存数据 var result=fn1();
result=function fn2(){
b++; //此时b=235 console.log(b)
}
每次调用b都会累加
以上是 【Web前端问题】不明白javascript闭包中的一个知识点 的全部内容, 来源链接: utcz.com/a/139375.html









