【Web前端问题】Table 关于onFilter筛选属性问题 antd
demo地址 https://codepen.io/Mathround/pen/ROggyK?editors=0010
链接描述
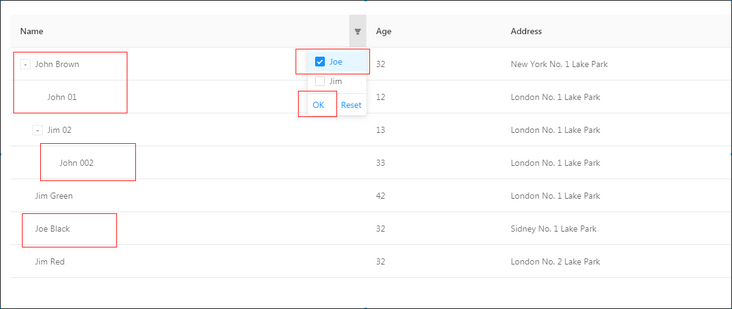
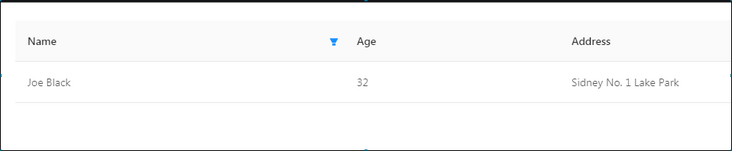
如果在Name里面加上onFilter属性筛选,发现dataSource里面一些数据如果有children的话,筛选是起不到作用的,比如下图用Joe作为筛选,结果如下,请问遇到这种情况该怎么解决呢


const { Table } = antd;const columns = [{
title: 'Name',
dataIndex: 'name',
filters: [{
text: 'Joe',
value: 'Joe',
}, {
text: 'Jim',
value: 'Jim',
}],
onFilter: (value, record) => {
console.log(value,'==00')
console.log(record,'==11')
return record.name.indexOf(value) === 0
},
}, {
title: 'Age',
dataIndex: 'age',
}, {
title: 'Address',
dataIndex: 'address',
}];
const data = [{
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
children: [{
name: 'John 01',
age: 12,
address: 'London No. 1 Lake Park',
},{
name: 'Jim 02',
age: 13,
address: 'London No. 1 Lake Park',
children: [{
name: 'John 002',
age: 33,
address: 'London No. 1 Lake Park',
}]
}]
}, {
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
}, {
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
}, {
name: 'Jim Red',
age: 32,
address: 'London No. 2 Lake Park',
}];
function onChange(pagination, filters, sorter) {
console.log('params', pagination, filters, sorter);
}
ReactDOM.render(
<Table columns={columns} dataSource={data} onChange={onChange} />,
mountNode
);
回答:
我也遇到了这个问题,请问应该如何将筛选作用到children上?这个问题现在解决了吗?谢谢您
以上是 【Web前端问题】Table 关于onFilter筛选属性问题 antd 的全部内容, 来源链接: utcz.com/a/139120.html





