【Web前端问题】为什么有些网站强刷(ctrl F5)后还是有资源返回200(from cache)
浏览器ctrl F5强刷之后,强缓存和协商缓存不是都应该失效了吗?所有资源统一返回200,为什么嘛我在百度首页强刷时,还是可以看到一些资源返回的200 from cache,同样google首页也是同样的情况。
这是什么原理?
这些文件放在js中加载,手写request headers?所以ctrl F5强刷时并没有改变他们的headers吗?想问下这是如何实现的。
/------------------------------------------------------/
更新 我觉得我没有把问题说清楚
**1.ctrl+F5应该是无视强缓存的
2.为什么在1成立(如果是)的条件下 ctrl F5刷新页面仍然会出现200 from cache**
/----------------------------------------/
更新图
回答:
先贴一个连接,回去在写个人理解:
http://stackoverflow.com/ques...
--------------------update--------------------
好,开始写.
你既然说你已经理解了,但是浏览器的行为和你的理解又有不一致的地方,那么请你写出不一致的地方,不然别人也很难知道原因.
接下来,我就开始写我自己的理解(个人理解不一定对,只是为了和题主进行交流).
以本问题页面为例:
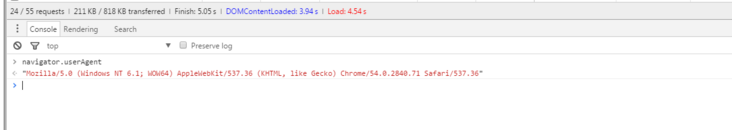
先贴运行环境:

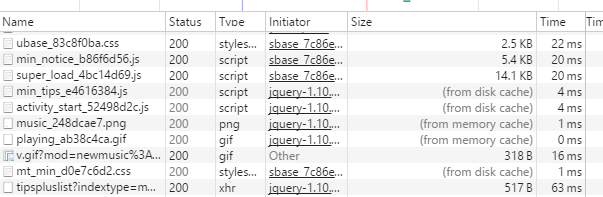
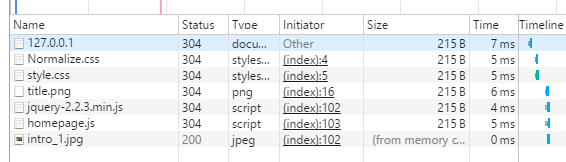
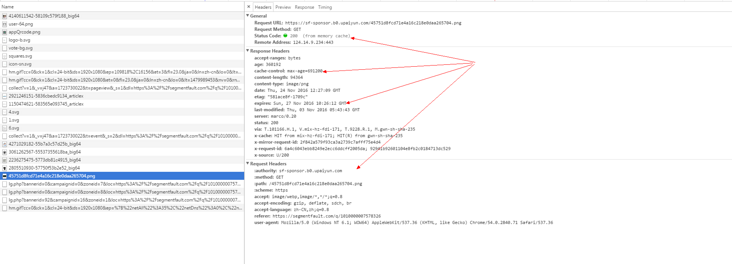
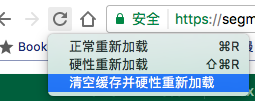
下面以Img类型资源为例,清空缓存后,再刷新,结果如下:

可以看到,里面的所有资源都是通过网络加载的.
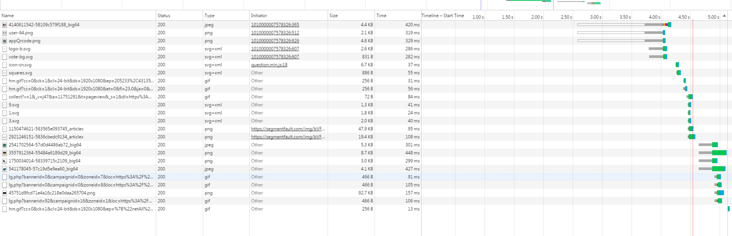
接下来我们来看刷新后页面的清空(不清空缓存):

页面中有一个200(from memory cache)的图片,
打开他们的HTTP头,如下所示:

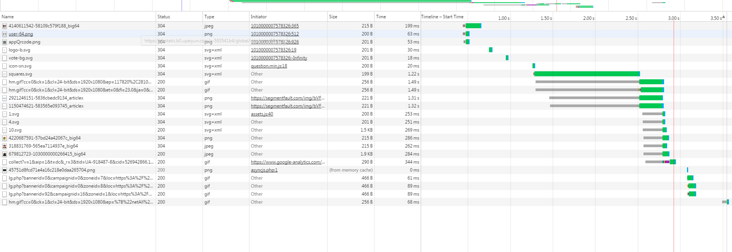
你会发现他没有过期.同时在请求头里面没有设置max-age=0,同理查看所有304的请求,你会发现
它们的请求头里面都有max-age=0选项.
因此我个人认为请求头中的max-age是导致出现 200(from memory cache)和 304 200 这3种情况的原因.
参考链接:
https://segmentfault.com/q/10...
http://stackoverflow.com/ques...
http://stackoverflow.com/ques...
回答:

以上是 【Web前端问题】为什么有些网站强刷(ctrl F5)后还是有资源返回200(from cache) 的全部内容, 来源链接: utcz.com/a/138800.html