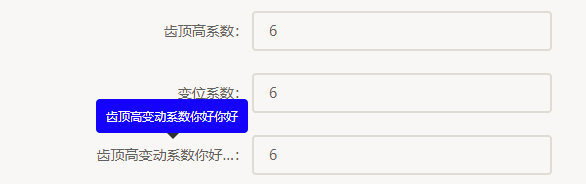
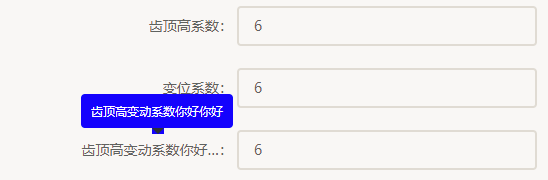
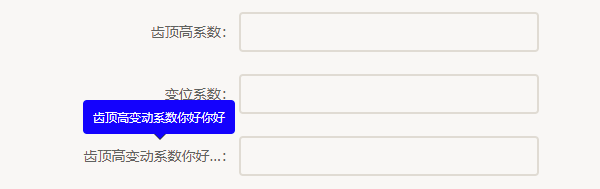
【Web前端问题】element-ui 的 el-tooltip 的箭头怎么 css 修改颜色
.el-tooltip__popper.is-dark { background: blue;
color: #fff;
}

怎么修改 el-tooltip 的箭头颜色,多番尝试改不动
改过 popper__arrow, 还是不行
.el-tooltip__popper .popper__arrow { border-width: 6px;
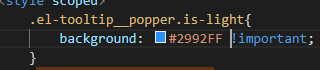
background-color: blue;
border-color: blue;
}

.el-tooltip__popper[x-placement^=top] .popper__arrow:after { border-top-color: blue;
}

箭头黑色轮廓
回答:
.el-tooltip__popper[x-placement^=top] .popper__arrow:after { border-top-color: blue;
}
.el-tooltip__popper[x-placement^=top] .popper__arrow {
border-top-color: blue;
}
回答:
应该是该这个class:popper__arrow
回答:
你好,我想问一下你这个背景色是蓝色怎么加的,我按照这样写没起作用啊
回答:
zbc,太牛啦
以上是 【Web前端问题】element-ui 的 el-tooltip 的箭头怎么 css 修改颜色 的全部内容, 来源链接: utcz.com/a/138248.html








