【Web前端问题】如何用javascript通过判断用户输入来改变表格颜色
我建了个contentedtitable的grid,我想通过点击该cell并输入"o"来改变该cell颜色.请问该怎么写javascript?
回答:
这段代码可以解决你要创建一个表的需求:
<html> <title>robot</title> <body>
<table id="mytable" contenteditable="true" align="center"></table>
<style type="text/css"> #mytable td { height: 50px; width: 50px; border: 1px solid gray; text-align: center;} </style>
<script>
var mytable = document.getElementById('mytable');
for (var i = 0; i < 10; i++) {
var tr = mytable.insertRow();
for (var j = 0; j < 10; j++)
{
var td = tr.insertCell();
}
}
</script>
</html>
-----------------------前一个问题的分割线---------------------
帮人帮到底!。。
保存如下代码为 x.html ,然后,用浏览器打开试试:)
<table id="grid" align="center"> <tr><td contenteditable="true" id="editor">placeholder</td></tr>
</table>
<script type="text/javascript">
document.getElementById("editor").addEventListener("input", function() {
if (event.srcElement.innerHTML=="o")
event.srcElement.style.backgroundColor = 'green';
else
event.srcElement.style.backgroundColor = 'red';
}, false);
</script>
回答:
题主试下这段代码:
<style>#grid { margin:1em auto; border-collapse:collapse; }
#grid td { cursor:pointer; width:30px; height:30px; border:1px solid #666; text-align: center;}
</style>
<table id="grid" align="center">
<tr>
<td contenteditable="true">x</td>
<td contenteditable="true">y</td>
<td contenteditable="true">z</td>
</tr>
</table>
<script>
document.getElementById("grid").addEventListener("input", function(e) {
if (e.target.innerHTML=="o") e.target.style.backgroundColor = 'lightblue';
},false);
</script>
初始表格:

更改内容后:

根据题主提供代码修改如下:
<html> <title>robot</title>
<style>
#mytable { margin:1em auto; border-collapse:collapse; }
#mytable td { cursor:pointer; width:30px; height:30px; border:1px solid #666; text-align: center; contenteditable: true;}
</style>
<table id="mytable" align="center"></table>
<script>
var mytable = document.getElementById('mytable');
for (var i = 0; i < 10; i++) {
var tr = mytable.insertRow();
for (var j = 0; j < 10; j++) {
var td = tr.insertCell();
td.contentEditable = true;
}
}
document.getElementById("mytable").addEventListener("input", function(e) {
if (e.target.innerHTML=="o") e.target.style.backgroundColor = 'lightblue';
},false);
</script>
</html>
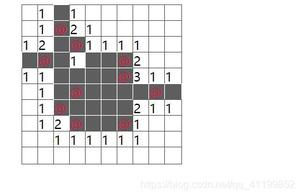
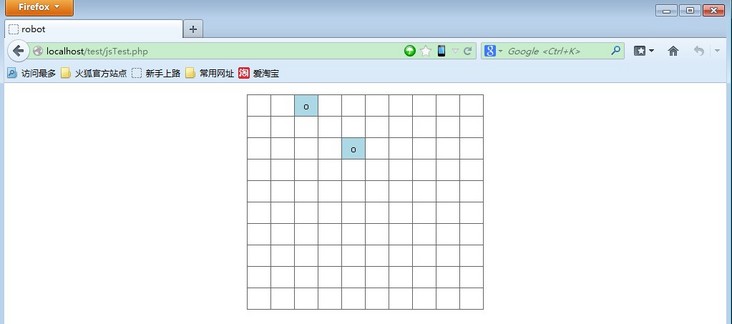
在题主使用的火狐浏览器下测试截图如下:

以上是 【Web前端问题】如何用javascript通过判断用户输入来改变表格颜色 的全部内容, 来源链接: utcz.com/a/138171.html