【Web前端问题】nodeName/nodeValue 选取顺序问题
<p> <span>paragraph1</span>
<span>paragraph2</span>
<span><span>paragraph3</span></span>
</p>
<button type="button" name="button" onclick="getname()">点我</button>
< script type = "text/javascript" >
function getname() {
var a = document.getElementsByTagName("p")[0];
alert(a.innerHTML);
alert(a.innerText);
alert(a.firstChild.nodeName); //#text
alert(a.firstChild.nodeValue);//null
alert(a.lastChild.nodeValue);//null
}
查了好久没答案,特来请教
Q1:.firstChild是特殊的唯一语法还是只用来选取第一个子元素?如果我要选取<p>中的<span>paragraph2</span>怎么做?
Q2:
查MDN,只给我一个答案:
"alert(a.firstChild.nodeName)将显示 '#text',因为在<p>标签和<span>标签之前,有一个换行符和多个空格充当了一个文本节点."空格算一个节点?换行也算节点? 元素标签也算节点?文本也是节点?
我有点混乱,他们是混排的?他们都算 对象元素的子节点?那么他们的排列顺序是?
回答:
你试着打印a.childNodes就知道节点排列顺序了。
如果只想选择第一个element元素节点,可以使用 a.firstElementChild。
回答:
document, element, text, comment注释都是节点
举个例子
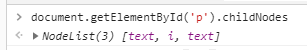
<p> segment<i>fault</i>site
</p>
p下面有3个节点, 换行符和首尾的文本同属一个节点
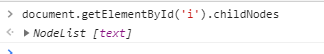
i的子节点是'fault'
获取第二个span可以用getElementsByTagName('span')[1]
回答:
如下图,规范中 DOM 节点分为12类,第一列是type编号,你得代码中包括Element节点和Text节点。
很明显,不论换行空格还是文字都属于Text节点,通过element.childNode是可以获取包括这12类的所有节点,而我们通常习惯中说的DOM节点指的是Element节点(这么说其实并不严谨,只是大家的习惯说法)。所以通过element.childElementNode、element.firstElementNode 获得的才是你想要的节点(对于你的代码来说就是span)

以上是 【Web前端问题】nodeName/nodeValue 选取顺序问题 的全部内容, 来源链接: utcz.com/a/137896.html









