【Web前端问题】关于focus和blur事件先后发生所产生文本移位的问题!

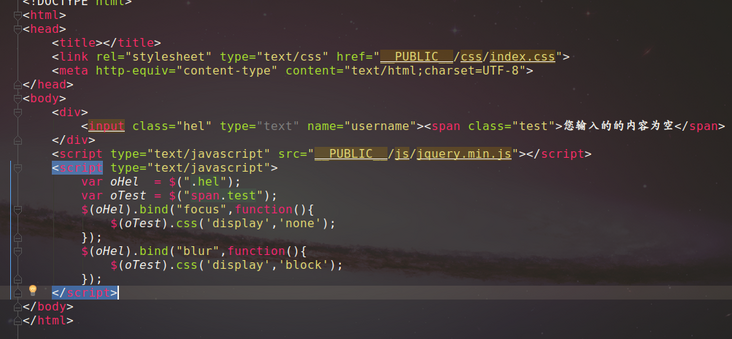
代码是这样的!

事件发生之前是这样的!

focus事件发生之后!

blur事件发生之后!
所以问题是文本显示的位置为什么会发生变化?怎么解决这个问题,谢谢大家!
回答:
目测是因为.test这个<span>是inline的,所以改成block当然就成block咯。
还有你这代码写的太麻烦了,改成:
$(function() { $('.hel')
.focus(function(){
$('.test').hide();
})
.blur(function(){
$('.test').show();
});
});
就行了。因为hide会自动缓存display,所以应该不会碰到这种问题~
回答:
span是行内标签 可你改变样式把它变成了块级标签 所以它就另起一行了。
把blur里的block换成inline-block 就行了。
以上是 【Web前端问题】关于focus和blur事件先后发生所产生文本移位的问题! 的全部内容, 来源链接: utcz.com/a/136943.html









