【Web前端问题】**javascript+css+html 这个导航菜单轮动如何顺利实现?会给帮忙的大侠发红包!**
悬停在商品目录和商品目录1这两个主菜单时,其下级左右侧菜单显现,再继续悬停左侧菜单时,其相应的右侧导航子菜单显现。现在的问题是,只有一个主菜单“商品目录”时,已实现,但是有两个无法实现。
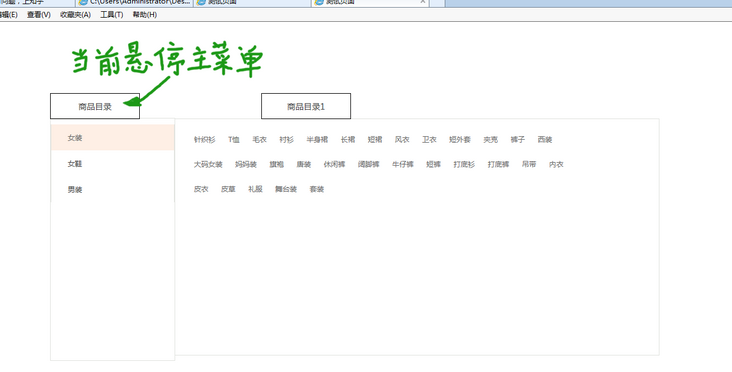
当悬停与商品目录时,左右侧菜单都显现,再依次悬停女装、女鞋、男装时,右侧子菜单以实现轮动显现,具体见下图1(IE浏览器下效果):
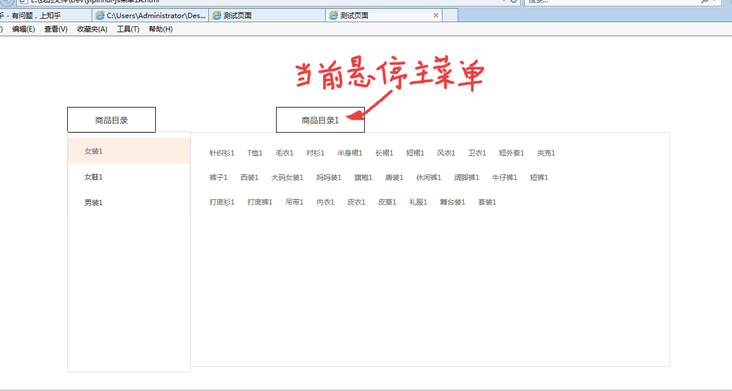
当悬停于商品目录1时,刚开始时左右菜单都出现了,但继续悬停左侧的女装1、女鞋1、男装1时,右侧子导航菜单无法轮动显现。此外,过了一会儿只能出现左下侧的菜单,右下侧完全看不到了。见下图2(IE浏览器下效果):
我现在是硬把两个菜单框架拼放在一起,又硬生生在给第2个菜单的html码加了syle="margin-left:-358px;"让它靠左同一位置(同第一个菜单位置)。
估计应该把商品目录和商品目录1放在一个类框架下(如.sa .sbtn),再用
js来完成,可俺js实在小白啊,代码最下端的Js改改应该可以达到目标。
哪位大侠出手帮看下,最好能直接改下代码。
以下是代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
cursor: pointer;
}
a {
font-family:Microsoft YaHei,Simsun;
text-decoration:none;
}
.sa {
float: left;
margin-top: 121px;
margin-left: 158px;
position: relative;
z-index: 9999;
width: 200px;
height: 500px;
}
.sbtn {
position: relative;
z-index: 10000;
}
.tnavContainer {
border:1px solid;
background-color: ;
width:150px;
position:relative;
z-index:10001;
height: 42px;
}
.tnav {
float:left;
width:100%;
position:relative;
z-index:10002;
display:inline-block;
text-align:center;
border:0px solid;
font-size:14px;
font-weigth:400;
font-family:Microsoft YaHei,Simsun;
line-height:42px;
}
.tnav a {color:#444;}
.navHighlight {
border:0px solid;
position: absolute;
z-index:10003;
width:100%;
height:2px;
top:34px;
left:0;
background-color:#f56400;
}
.sa .sbtn h2 {
font-size:14px;
font-weigth:400;
font-family:Microsoft YaHei,Simsun;
}
.sa .sbtn h2 a {float:left;
background-color: ;
padding-left: 0px;
width: 180px;
padding-right:0px;
text-decoration: none;
color: #444;
weight: normal;
}
.sa .sbtn h2 a:hover {
background-color: ;
}
.sa .sbtn ul {
position: absolute;
z-index: 10000;
width: 210px;
height: 400px;
top: 42px;
left: 0px;
list-style: none;
border:1px solid #e1e3df;
padding-top: 10px;
display: none;
}
.sa .sbtn ul li {
background-color: #fff;
border-left:1px solid #e1e3df;
border-right:1px solid #e1e3df;
padding-bottom: ;
zoom: 1;
clear: both;
}
.sa .sbtn ul li.look {display:block;}
.sa .sbtn ul li a {
padding-left: 28px;
font-size: 12px;
margin-top: ;
line-height: 44px;
text-decoration: none;
color: #444;
white-space: nowrap;
}
.sa .sbtn ul li.active{
background:#feefe5;
}
.sa .sbtn:hover ul{
display:block;
}
.sa .sbtn:hover ul li {
}
.sa .sbtn ul li:hover {
background-color: #feefe5;
}
.sa .sbtn ul li:hover a,.sa .sbtn ul li.active a {
color: #666;
}
.right-menu {
display: none;
width: 820px;
height: 400px;
border:1px solid #e1e3df;
border-right:1px solid #e1e3df;
border-bottom:1px solid #e1e3df;
background-color: #fff;
position: absolute;
top: 0px;
left: 210px;
}
.sa .sbtn ul li .right-menu a {
padding-left:0px;
padding-right:18px;
line-height:42px;
}
.sa .sbtn ul li .right-menu dl {
padding-left:32px;
width:662px;
border:0px solid;
padding-top:13px;
}
.s1>div{
position: absolute;
left: 210px;
width: 820px;
}
.show{
display:block;
}
</style>
</head>
<body>
<div class="sa"> <!--第一个菜单开始-->
<div class="sbtn">
<div class="tnavContainer">
<div class="tnav">
<span><a href="#">商品目录</a></span>
</div>
</div>
<ul>
<li class="s1 active"><a href="#">女装</a>
<div class="right-menu show">
<dl>
<dd>
<a href="#">针织衫</a>
<a href="#">T恤</a>
<a href="#">毛衣</a>
<a href="#">衬衫</a>
<a href="#">半身裙</a>
<a href="#">长裙</a>
<a href="#">短裙</a>
<a href="#">风衣</a>
<a href="#">卫衣</a>
<a href="#">短外套</a>
<a href="#">夹克</a>
<a href="#">裤子</a>
<a href="#">西装</a>
<a href="#">大码女装</a>
<a href="#">妈妈装</a>
<a href="#">旗袍</a>
<a href="#">唐装</a>
<a href="#">休闲裤</a>
<a href="#">阔脚裤</a>
<a href="#">牛仔裤</a>
<a href="#">短裤</a>
<a href="#">打底衫</a>
<a href="#">打底裤</a>
<a href="#">吊带</a>
<a href="#">内衣</a>
<a href="#">皮衣</a>
<a href="#">皮草</a>
<a href="#">礼服</a>
<a href="#">舞台装</a>
<a href="#">套装</a>
</dd>
</dl>
</div>
</li>
<li class="s1">
<a href="#">女鞋</a>
<div class="right-menu">
<dl>
<dd>
<a href="#">高跟鞋</a>
<a href="#">坡跟鞋</a>
<a href="#">平底鞋</a>
<a href="#">尖头</a>
<a href="#">方头</a>
<a href="#">马丁靴</a>
<a href="#">女靴</a>
<a href="#">帆布鞋</a>
<a href="#">凉鞋</a>
<a href="#">布鞋</a>
<a href="#">绣花鞋</a>
<a href="#">坡跟鞋</a>
<a href="#">雪靴</a>
<a href="#">一脚蹬</a>
</dd>
</dl>
</div>
</li>
<li class="s1"><a href="#">男装</a>
<div class="right-menu">
<dl>
<dd>
D
</dd>
</dl>
</div>
</li>
</ul>
</div>
</div>
<div class="sa"> <!--第二个菜单开始-->
<div class="sbtn">
<div class="tnavContainer">
<div class="tnav">
<span><a href="#">商品目录1</a></span>
</div>
</div>
<ul style="margin-left:-358px;">
<li class="s1 active"><a href="#">女装1</a>
<div class="right-menu show">
<dl>
<dd>
<a href="#">针织衫1</a>
<a href="#">T恤1</a>
<a href="#">毛衣1</a>
<a href="#">衬衫1</a>
<a href="#">半身裙1</a>
<a href="#">长裙1</a>
<a href="#">短裙1</a>
<a href="#">风衣1</a>
<a href="#">卫衣1</a>
<a href="#">短外套1</a>
<a href="#">夹克1</a>
<a href="#">裤子1</a>
<a href="#">西装1</a>
<a href="#">大码女装1</a>
<a href="#">妈妈装1</a>
<a href="#">旗袍1</a>
<a href="#">唐装1</a>
<a href="#">休闲裤1</a>
<a href="#">阔脚裤1</a>
<a href="#">牛仔裤1</a>
<a href="#">短裤1</a>
<a href="#">打底衫1</a>
<a href="#">打底裤1</a>
<a href="#">吊带1</a>
<a href="#">内衣1</a>
<a href="#">皮衣1</a>
<a href="#">皮草1</a>
<a href="#">礼服1</a>
<a href="#">舞台装1</a>
<a href="#">套装1</a>
</dd>
</dl>
</div>
</li>
<li class="s1">
<a href="#">女鞋1</a>
<div class="right-menu">
<dl>
<dd>
<a href="#">高跟鞋</a>
<a href="#">坡跟鞋</a>
<a href="#">平底鞋</a>
<a href="#">尖头</a>
<a href="#">方头</a>
<a href="#">马丁靴</a>
<a href="#">女靴</a>
<a href="#">帆布鞋</a>
<a href="#">凉鞋</a>
<a href="#">布鞋</a>
<a href="#">绣花鞋</a>
<a href="#">坡跟鞋</a>
<a href="#">雪靴</a>
<a href="#">一脚蹬</a>
</dd>
</dl>
</div>
</li>
<li class="s1"><a href="#">男装1</a>
<div class="right-menu">
<dl>
<dd>
D1
</dd>
</dl>
</div>
</li>
</ul>
</div>
</div>
</body>
<script>
window.onload=function(){
var c1 = checkM('.sbtn>ul','.s1>div');
};
var checkMenu= function(box,menu,ev){
this.box = document.querySelector(box);
this.menu = document.querySelectorAll(menu);
this.lis = this.box.children;
this.init();
}
var checkM = function(box,menu){
return new checkMenu(box,menu);
}
checkMenu.prototype={
init:function(){
var me =this,
menu = me.menu,
lis = me.lis,
box = me.box;
box.addEventListener('mouseover',function(e){
e = e||window.event;
var src = e.srcElement||e.target;
if(src!=box){
me.idx = me.getIndex(src,box);
for(var i=0;i<menu.length;i++){
i==me.idx&&(
me.removeCls(menu,'show'),me.addCls(menu[i],'show'),
me.removeCls(lis,'active'),me.addCls(lis[i],'active')
);
}
}
});
box.addEventListener('mouseleave',function(e){
me.removeCls(menu,'show');
me.addCls(menu[0],'show');
me.removeCls(lis,'active');
me.addCls(lis[0],'active');
});
},
addCls:function(el,cls){
el.className = el.className.replace(/\s+$/,'')
el.className += el.className?' '+cls:cls;
},
removeCls:function(el,cls){
if(el.length>0){
for(var i=0;i<el.length;i++){
el[i].className = el[i].className.indexOf(cls)==-1?el[i].className:el
[i].className.replace(new RegExp('\\s?'+cls),'');
}
}
},
getIndex:function(src,lis){
return [].slice.call(lis.children).indexOf(src);
}
}
</script>
</html>
叩谢!
回答:
已经用css+div完美解决。
以上是 【Web前端问题】**javascript+css+html 这个导航菜单轮动如何顺利实现?会给帮忙的大侠发红包!** 的全部内容, 来源链接: utcz.com/a/136921.html









