【Web前端问题】Js动态添加的html内容怎样用css渲染
开发todolist
用JS动态添加的任务列表无法用css渲染……
不知道为什么求大神…… 
呜呜呜,最后那个css里的label和input本应得到渲染呀…… 但是打开预览时却还是没有变化
html部分
<div id = 'list'>
<h1>Your Lists</h1></div>
js部分
var addtask = document.createElement("label");addtask.innerHTML = issues +" form "+ begins +" to "+ deadline;
var taskbox = document.getElementById("list");
taskbox.appendChild(addtask);//添加任务
var taskcheck = document.createElement("input");
taskcheck.type = "checkbox";
taskbox.appendChild(taskcheck);//勾选栏
其中内容什么的是在前方有用户输入的部分获取的
css部分
.list label{
color:black;font-family: Open Sans Condensed;
font-size: 16px;
}
.list input [type="checkbox"]{
margin-left: unset;}
回答:
你在html中给的是 <div id="list>"
而你的css 是 .list label
当然没效果了。
改一下,把css的改成:
#list label { color: red;
font-family: Open Sans Condensed;
font-size: 16px;
}
#list input [type="checkbox"] {
margin-left: unset;
}
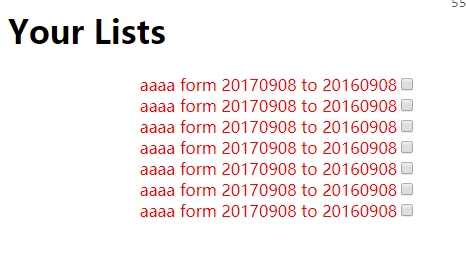
[更新]
css:
#list{ text-align: center;
}
#list h1{
text-align: left;
}
#list label {
color: red;
font-family: Open Sans Condensed;
font-size: 16px;
}
#list input [type="checkbox"] {
margin-left: unset;
}
html
<div id='list'> <h1>Your Lists</h1>
</div>
js (下面函数只是示例)
function addLine() { var issues = 'aaaa', begins = '20170908', deadline = '20160908';
var div = document.createElement("div");
var addtask = document.createElement("label");
addtask.innerHTML = issues + " form " + begins + " to " + deadline;
var taskcheck = document.createElement("input");
taskcheck.type = "checkbox";
var taskbox = document.getElementById("list");
div.appendChild(addtask);
div.appendChild(taskcheck);
taskbox.appendChild(div);//添加任务
}
addLine();
addLine();
addLine();
addLine();
addLine();
addLine();
addLine();

以上是 【Web前端问题】Js动态添加的html内容怎样用css渲染 的全部内容, 来源链接: utcz.com/a/136744.html







