【Web前端问题】jQuery 使用append添加元素其中button标签无法生效
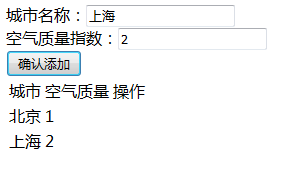
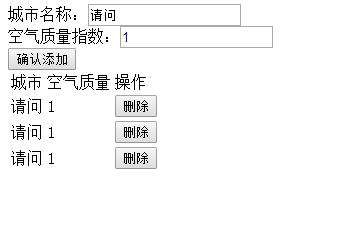
1.jQuery 使用append添加元素其中button标签不会出现,点击按钮生成了一个tr和两个td标签,button标签不会出现.预计的是生成
<tr><td></td><td></td><button></button></tr>
实际效果是只生成了<tr><td></td><td></td></tr>,<button>没有生成
2.代码:
<!DOCTYPE><html>
<head>
<meta charset="utf-8">
<title>IFE JavaScript Task 01</title>
</head>
<body>
<div>
<label>城市名称:<input id="aqi-city-input" type="text"></label><br>
<label>空气质量指数:<input id="aqi-value-input" type="text"></label><br>
<button id="add-btn">确认添加</button>
</div>
<table id="aqi-table">
</table>
<script src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#add-btn").click(function () {
var city = $("#aqi-city-input").val().trim() ;
var num = $("#aqi-value-input").val().trim() ;
var regex = /^[\u4e00-\u9fa5a-zA-Z\/\(\)]+$/;
if (!regex.test(city)) {
alert("请输入中文");
$("#aqi-city-input").val() = "";
$("#aqi-value-input").val() = "";
}else{
if ($("#aqi-table tr").length===0) {
$("#aqi-table").append("<tr><td>城市</td><td>空气质量</td><td>操作</td></tr>");
}
}
//添加数据行
$("#aqi-table").append("<tr><td>" + city + "</td><td>" + num + "</td><button>删除</button></tr>");
$("#aqi-table button").click(function (event) {
event.target.parentNode.remove();
})
})
})
</script>
</body>
</html>
回答:

一.清val
$("#aqi-city-input").val() = "";$("#aqi-value-input").val() = "";
==>>
$("#aqi-city-input").val("");$("#aqi-value-input").val("");
二.绑定事件
$(document).on("click","#aqi-table button", function (event) { event.target.parentNode.parentNode.remove()
})
三. 添加数据行
$("#aqi-table").append("<tr><td>" + city + "</td><td>" + num + "</td><td><button>删除</button></td></tr>");回答:
基础的事件委托
回答:
$("#aqi-city-input").val() = "";
$("#aqi-value-input").val() = "";
jquery的val()不是这样用的
而是把值放在val("")中
回答:
$("#aqi-table button").click(function(){//
})
改成
$(document).on('click',"#aqi-table button",function(){//
})
回答:
楼主去了解一下事件委托,append的dom是无法绑定事件的,只能通过委托的形式绑定
回答:
你需要在你的button外包一层td
$("#aqi-table").append("<tr><td>" + city + "</td><td>" + num + "</td><td><button>删除</button></td></tr>");以上是 【Web前端问题】jQuery 使用append添加元素其中button标签无法生效 的全部内容, 来源链接: utcz.com/a/136699.html



