【Web前端问题】leaflet-easyprint导出地图是遇到了跨域问题
问题描述
在公司的项目中用到了leaflet,同时添加了一个导出地图为png的功能,这个功能通过leaflet-easyprint插件实现,由于项目中会用到在线和离线两种地图源
1、离线地图源://192.168.100.97:23333/{z}/{x}/{y}/7;
2、线上地图源(两个版本):
1、旧版本:`http://mapUrl: '//webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}'`2、新版本:`http://mapUrl: '//webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'`
问题:当使用离线地图源和在线地图源中的旧版本时可以正常导出,而使用在线地图源中的新版本时出现了跨域问题
尝试过的方法
通过在vue中配置代理,但好像webpack中配置的代理并不能解决这个跨域问题,那么如果需要前端解决跨域问题的话,又应该在哪里配置呢?
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
// easyPrint相关代码L.easyPrint({
title: 'My awesome print button',
position: 'bottomright',
hidden: true,
exportOnly: true,
hideControlContainer: false
}).addTo(this.map)
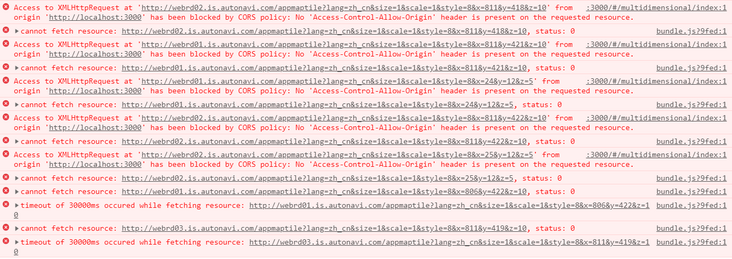
错误信息
[图片]
求大神解答一下啊
回答:
我也有同样的问题,不直达楼主解决了没有
回答:
请问解决了吗?
以上是 【Web前端问题】leaflet-easyprint导出地图是遇到了跨域问题 的全部内容, 来源链接: utcz.com/a/135155.html