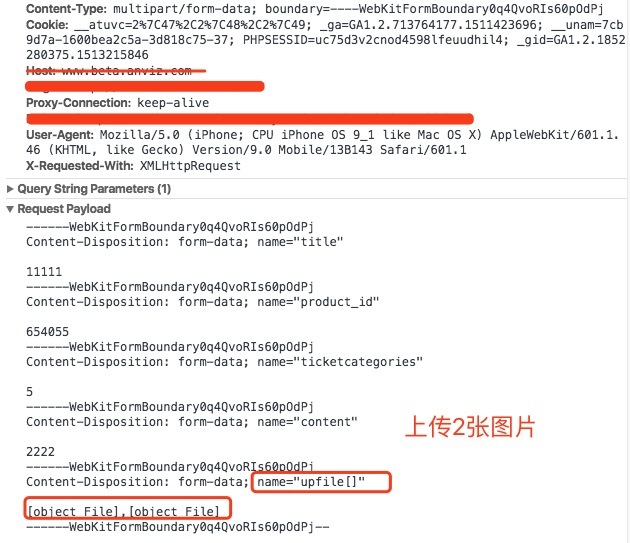
【Web前端问题】使用 FormData 上传图片,调试中看不到图片的二进制数据,却显示为[object File]

如上图所示, name="files"的应该显示的是一个图片的数组,希望可以看到图片的二进制数据以及它的图片名称与图片类型,但是却显示个 [object File],这是什么情况,该怎么解决呢?谢谢!刚上传了两张图片。下面是图片的获取方法及上传图片的方法:
图片的获取及预览方法:我把获取的所有图片都push到一个数组中,通过sessionStorage传递这个数组
function getImgList(){
var myfile = document.getElementById('file'); var List = document.getElementsByClassName('img-list')[0];
var fileArr = [];
var fileEntity = {};
myfile.addEventListener('change', function(event) {
var files = this.files;
if(!files)return;
if(files.length > 0){
jQuery('#imgList').show();
}else{
jQuery('#imgList').hide();
}
if(files){
for(var i = 0;i<files.length;i++){
fileArr.push(files[i]);
sessionStorage.setItem('arr',fileArr);
//预览
var oLi = '<li><img src="'+URL.createObjectURL(files[i])+'" data-preview-src="" data-preview-group="1"><span class="close" onclick="closeli(this)" >×</span></li>';
List.innerHTML+=oLi;
}
}
});
}
下面是上传图片及其它数据的方法:
function addTicket() {
var url = MyAnviz.baseUrl + '/ticket/index/save.html';var title = jQuery('.js-ticket-title').val() ? jQuery('.js-ticket-title').val() : '';
var categoryValue = jQuery(".js-category").val() ? jQuery(".js-category").val() : '';
var modelValue = jQuery('.js-model').val() ? jQuery('.js-model').val() : '';
var troubleValue = jQuery('.js-trouble').val() ? jQuery('.js-trouble').val() : '';
var textareaValue = jQuery('.js-textarea').find('#textarea').val() ? jQuery('.js-textarea').find('#textarea').val() : '';
var imgArr = sessionStorage.getItem('arr');
var formData = new FormData();
formData.append('title',title);
formData.append('product_id',modelValue);
formData.append('ticketcategories',categoryValue);
formData.append('content',textareaValue);
formData.append("upfile[]", imgArr);
mui.ajax({
type: "post",
url: url,
data: formData,
cache: false,
processData: false,
contentType: false,
beforeSend: function(data) {
if(data.readyState == 0) {
jQuery('.anviz-loading').show();
}
},
success: function(data) {
if(data.success == true) {
mui.back();
jQuery('#imgList').empty().hide();
} else {
mui.toast(data.message);
}
},
complete: function(data) {
if(data.status == 200) {
jQuery('.anviz-loading').hide();
}
},
error: function(data) {
if(data.success == false) {
mui.toast(data.message);
}
}
});
}
请问是哪里错了呢?
实在是头疼,谢谢啊,麻烦了。
回答:
不要把filelist用JSON.stringify转换,你应该直接把files循环(多张的话,单张直接files[0]),一个一个用formData给append进去,有兴趣可以参考我的博客链接描述
回答:
通过FormData的get方法打印
const param = new FormData()
param.append('imagefile', this.imagefile) console.log(param.get('imagefile'))
回答:
也遇到了这个问题 请问解决了吗
以上是 【Web前端问题】使用 FormData 上传图片,调试中看不到图片的二进制数据,却显示为[object File] 的全部内容, 来源链接: utcz.com/a/134977.html





