【Web前端问题】我的小程序代码报错,帮我看一下错在哪里?
我做一个小程序计算临时密码。按大家的帮助写出了如下代码,运行后窗体可以显示出来,但是却提示有错误:
app.js代码如下:
const app = getApp()const mSecDataTempPd = 0x5aa555aa;
const coSecDataTempPd = mSecDataTempPd ^ 0x9e3779b9 & 0xffffffff;
const KEY = [0x126f2e1b, 0xd1ef3da9, 0xa7469115, 0x6d83ea82];
const PERIOD_CYCLE = 15 * 60;
var p = new Uint8Array([0x01, 0x02, 0x03, 0x04, 0x05, 0x06, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff])
Page({
onLaunch: function getTempPasswd(passwd, time) {
var bytes = new Uint32Array(2);
var byteView = new Uint8Array(bytes.buffer);
var periodCount = Math.floor(time.valueOf() / 1000 / PERIOD_CYCLE);
for (var i = 0; i < 8; i++) {
if (i < 6) {
byteView[i] = ((passwd[i * 2] << 4) & 0xf0) | (passwd[i * 2 + 1] & 0x0f);
} else {
byteView[i] = 0;
}
if (i > 3) {
byteView[i] ^= periodCount >> ((7 - i) * 8);
}
}
encryptTEA(bytes);
var dataToReturn = new Uint8Array(8);
for (var i = 0; i < 8; i++) {
dataToReturn[i] = (((byteView[i] >> 4) & 0x0f) ^ (byteView[i] & 0x0f)) % 10;
}
return dataToReturn;
},
onLaunch: function encryptTEA(bytes) {
var t1 = bytes[0];
var t2 = bytes[1];
var sum = 0;
var delta = coSecDataTempPd ^ mSecDataTempPd & 0xffffffff;
for (var i = 0; i < 8; i++) {
sum = (sum + delta) & 0xffffffff;
t1 += ((t2 << 4) + KEY[0]) ^ (t2 + sum) ^ ((t2 >> 5) + KEY[1]);
t1 &= 0xffffffff;
t2 += ((t1 << 4) + KEY[2]) ^ (t1 + sum) ^ ((t1 >> 5) + KEY[3]);
t2 &= 0xffffffff;
}
bytes[0] = t1;
bytes[1] = t2;
}
})
app.json代码如下:
{ "pages":[
"pages/index/index",
"pages/guanyu/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#eee",
"navigationBarTitleText": "临时密码生成器",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home-off.png",
"selectedIconPath": "images/home-on.png"
},
{
"pagePath": "pages/guanyu/index",
"text": "关于",
"iconPath": "images/tab_search_def@2x.png",
"selectedIconPath": "images/tab_search_sel@2x.png"
}
]
}
}
index.wxml代码如下:
<view class="btn-area"> <text class="biaoti">关于临时密码有效时间的说明:\n</text>
<text class="neirong">计算临时密码时,是按固定的时间段计算的。密码在生成时处于哪个时间段内就在该时间段内有效。具体时间段如下:\n</text>
<text class="neirong">00分00秒至14分59秒\n</text>
<text class="neirong">15分00秒至29分59秒\n</text>
<text class="neirong">30分00秒至44分59秒\n</text>
<text class="neirong">45分00秒至59分59秒\n</text>
<text>\n</text>
<input type="number" maxlength="12" />
<button bindtap="getTempPasswd(p, new Date())">生成临时密码</button>
<view class="section">
<input value="{{p}}" />
</view>
</view>
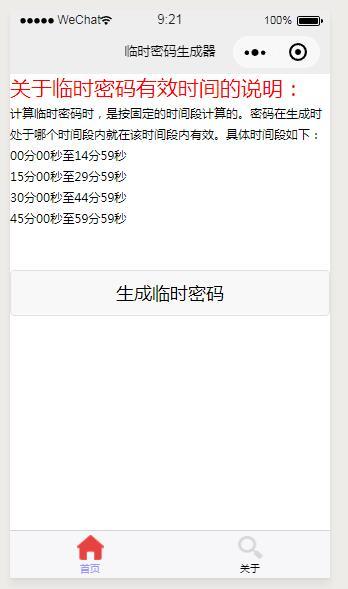
显示出来的手机界面如下:
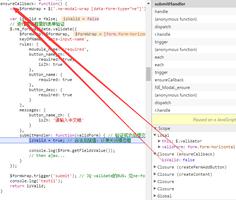
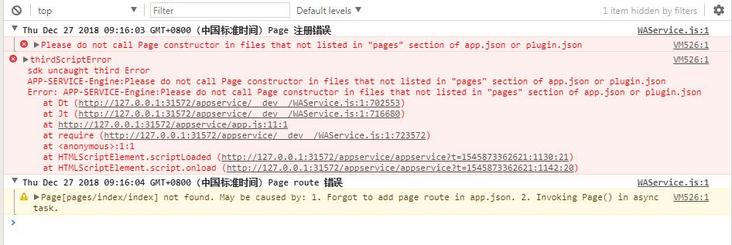
提示的错误信息如下:

请各位帮我看看错误出在哪里?还有能否帮我完善一下,我的目的就是用计算函数把第一个INPUT里面用户输入的密码,通过计算函数算出临时密码再显示在第二个INPUT里面。
回答:
本来可能还会有大佬耐着性子看你发的这堆排版都乱的不成样子的问题代码,但是你的这个标题,我估计不会有人回答了。
回答:
app.js 内把 Page 改成 App.
App({ onLaunch: ...
})
回答:
请认真阅读文档,这都做不好的话问起来会很吃力的。
问题:
app.js为啥定义page()?
onLaunch: function encryptTEA(bytes) ?
回答:
各位大神,我是新手,这个小程序又想尽快搞出来。哪位可以亲自在电脑上测试一下并将其完成呀?再将源码都贴上来供大家学习一下。
以上是 【Web前端问题】我的小程序代码报错,帮我看一下错在哪里? 的全部内容, 来源链接: utcz.com/a/134385.html