【前端问题精选】ng-alain内的core.module.ts里的providers内的参数怎么取值
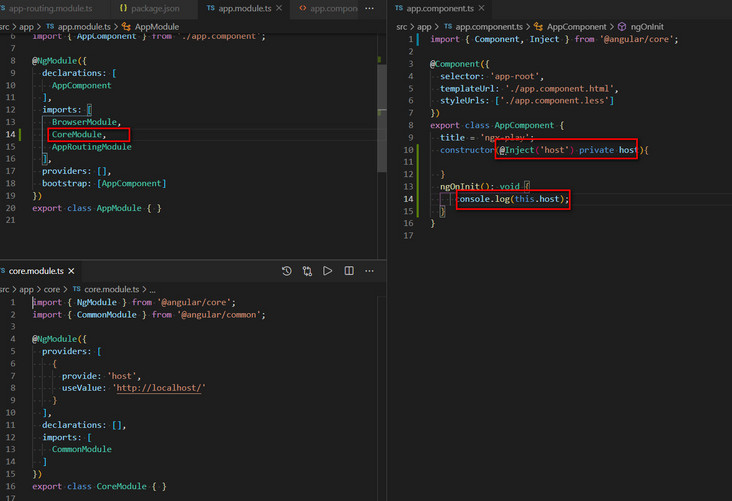
在core.module.ts内定义 host
import { NgModule, Optional, SkipSelf } from '@angular/core';import { throwIfAlreadyLoaded } from './module-import-guard';
@NgModule({
providers: [
{
provide: 'host',
useValue: 'http://localhost/'
}
]
})
export class CoreModule {
constructor(@Optional() @SkipSelf() parentModule: CoreModule) {
throwIfAlreadyLoaded(parentModule, 'CoreModule');
}
}
在routes/passport/login/login.component.ts内如何使用?
回答:
login组件所在的module引入CoreMoulelogin, 然后在login组件中注入 host
constructor(@Inject('host') private host){ }

以上是 【前端问题精选】ng-alain内的core.module.ts里的providers内的参数怎么取值 的全部内容, 来源链接: utcz.com/a/133211.html