【前端问题精选】如何让d.ts声明的类型在html文件的script标签内生效
问题描述
在global.d.ts文件里声明的命名空间或者全局变量,在html文件的script标签内不生效
问题出现的环境背景及自己尝试过哪些方法
个人十分喜欢vscode配合d.ts文件的智能补全功能,所以对于自己的文件,都会写一个d.ts文件,在js文件中,智能补全工作的十分良好,但在html文件的script标签,智能补全并不会出现d.ts文件中声明的类型
相关代码
interface Window{ myProp:number;
}
declare namespace myLib{
export const NAME:string;
export function getName():string;
}
你期待的结果是什么?实际看到的错误信息又是什么?
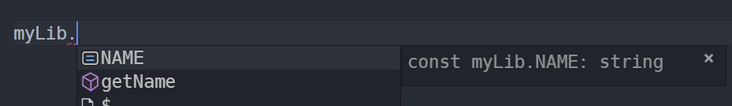
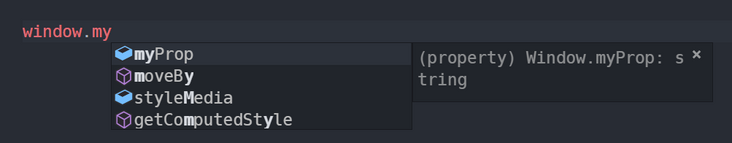
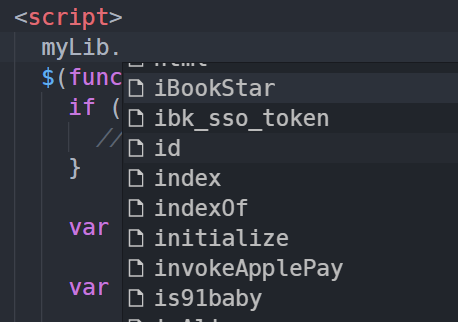
在*.js文件中,当我输入 myLib.或window. 时,智能补全就会出现 myProp | NAME | getName备选,但在*.html文件的script标签内输入时,却没有任何提示。希望在script标签内的表现和JS文件一致。如下图:
在js文件中输入:

在html文件中的script中输入:
回答:
貌似现在不支持吧, 如果你想用提示, 为什么不把这部分代码抽成一个 js ,然后 script 引入呢?
回答:
参考 https://ts.xcatliu.com/basics/declaration-files
这是一个教你如何书写 .d.ts 的文档
以上是 【前端问题精选】如何让d.ts声明的类型在html文件的script标签内生效 的全部内容, 来源链接: utcz.com/a/133078.html







