【前端问题精选】angular js 使用filter 和 directive 是出现错误
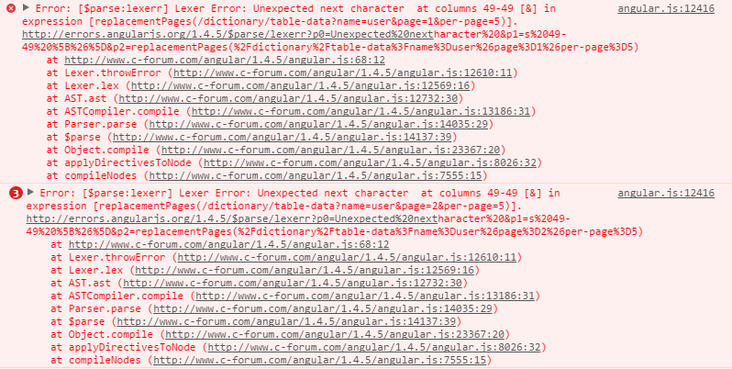
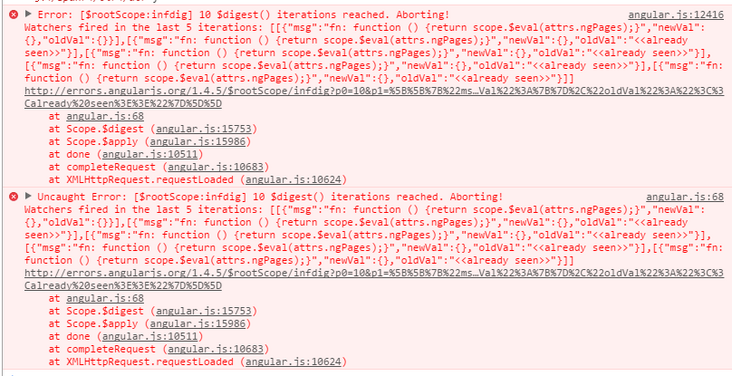
在动态渲染服务端生成html标签时(标签具有ng-click) 用filter和directive加载到视图时报错:
js代码
filter('htmlContent', ['$sce', function ($sce) { return function (text) {
return $sce.trustAsHtml(text);
}
}]
).directive('compileHtml', function ($compile) {
return {
restrict: 'A',
replace: true,
link: function (scope, ele, attrs) {
scope.$watch(function () {return scope.$eval(attrs.ngPages);},
function(html) {
ele.html(html);
$compile(ele.contents())(scope);
});
}
};
});
html 代码
<div ng-pages="pages|htmlContent" compile-html> </div>报错代码


以上是 【前端问题精选】angular js 使用filter 和 directive 是出现错误 的全部内容, 来源链接: utcz.com/a/132816.html









