Electron打包成应用程序
1.安装打包工具
安装electron打包工具 electron-packager
1
npm install electron-packager -g
2.配置打包命令
命令格式为:
1
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
我配置的命令如下:
1
2
3
4"scripts": {
"start": "electron .",
"pack": "electron-packager . PMS --win --out ../PMS --arch=x64 --app-version=0.0.1 --electron-version=2.0.4"
}
命令解释:
1
2
3
4
5
6
7
8
9
10
11
12
13".":需要打包的应用目录(即当前目录),
"PMS":应用名称,
"--win":打包平台(以Windows为例),
"--out ../PMS":输出目录,
"--arch=64":64位,
"--app-version=0.0.1":应用版本,
"--electron-version=2.0.4":electron版本
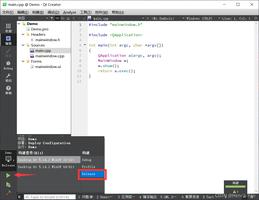
3.运行命令
运行以下命令
1
npm run pack
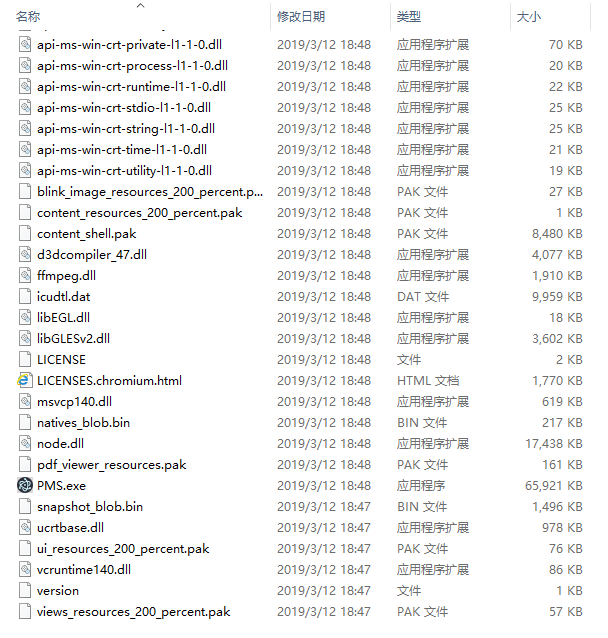
打包完成后,打开输出目录:

找到.exe文件,双击即可打开应用程序。若要打包成安装包,可使用Inno Setup来完成。
以上是 Electron打包成应用程序 的全部内容, 来源链接: utcz.com/a/132269.html