Vue+express+MongoDB实现登录注册
前端渐渐趋向后端化,工程化,自动化开发,掌握一门后端语言成了我们必备的不可少阶段,Node的出现让我们能够搭建了简单运算的后台,实现全栈的开发,现在通过几个阶段来开发一套基于VUE开发的Node后台系统,区块式的记录一些干货。
1. express搭建服务器
安装: npm install express引用: const express = require("express");
设置端口号
const app = express(); const port = process.env.PORT || 5000;
app.listen(port,()=>{
console.log(`Server running on port ${port}`);
})
在控制台中运行node server.js,即可以开出http://localhost:5000的请求连接,那么我们可以根据请求连接编写出第一个请求接口
app.get("/",(req,res) => { res.send("Hellow World!")
})
由于每次保存都要重新执行命令,故我们可以安装npm install nodemon -g避免每次初始执行
2. 连接MongoDB数据库
有了第一步的操作我们已经能够成功访问到了一个自定义接口数据了,那么现在我们需要根据数据库的数据执行我们的接口,在Node中运用封装好的MongoDB进行操作(此处如有不明白可以看下之前总结的推文)
安装:npm install mongoose引用: const MongoClient = require("mongodb").MongoClient;
创建一个文件keys.js我们将数据库连接全部编写进去,方便后期直接调用
module.exports = { url: 'mongodb://localhost:27017',
dbName: 'restful-api-prod',
secretOrkey: 'secret' //token 调用
}
在server.js页面中进行引入进行连接mongodb
class Mongodb{ constructor(conf) { //class原型下的构造函数
//保存conf到构造的集合中
this.conf=conf //成员变量
//连接
this.client = new MongoClient(conf.url,{useNewUrlParser: true}) //创建客户端
this.client.connect( err => { //有自动重连的机制
if(err) {
throw err
}
console.log('连接数据库成功');
});
}
}
module.exports = new Mongodb(conf);
3. 搭建路由和数据模型
创建users.js,此处页面编写将会涉及到 登录,注册,设置Token,密码加密,用户,邮箱是否存在判断,Token识别获取信息等。
引入router进行接口路由编写
const express = require("express");const router = express.Router(); //接口请求
// api/users/test
router.get("/test",(req,res) => {
res.json({msg:"login works"})
})
module.exports = router;
创建的文件需要到server.js中引用
const users = require("./routes/api/users");app.use("/api/users",users);
Schema的数据模型创建
const mongoose = require('mongoose');const Schema = mongoose.Schema;
// Create Schema
const UserSchema = new Schema({
name: {
type: String,
required: true
},
email: {
type: String,
required: true
},
password: {
type: String,
required: true
},
avatar: { //头像
type: String
},
identity: {
type: String,
required: true
},
date: {
type: Date,
default: Date.now
}
});
module.exports = User = mongoose.model('users', UserSchema);
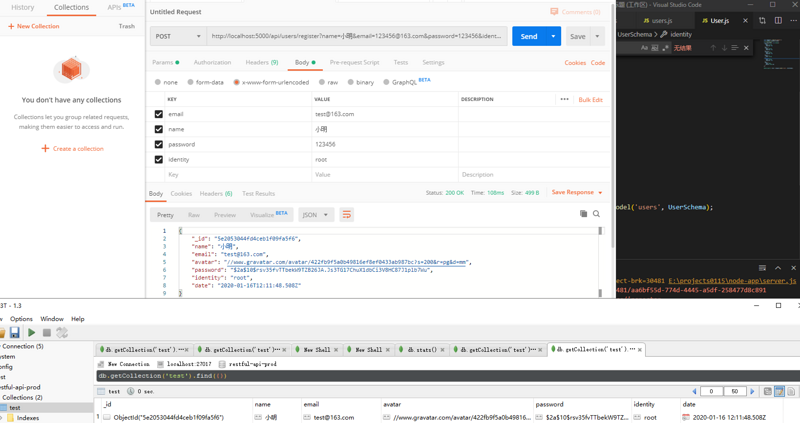
4. 搭建注册接口并存储数据
方便后期接口调试的需要安装下postman,接下来的请求是POST请求,也是相对get请求比较麻烦的一点,POST的请求需要安装第三方的模块
npm i body-parser在 server.js 中引用
const bodyParser = require("body-parser"); //使用body-parser中间件
app.use(bodyParser.urlencoded({extended:false})); //开启往post传送数据
app.use(bodyParser.json()); //让数据json化
引入Schema创建的数据模型
如果引用了那么我们可以根据模型直接 User.findOne 就能在数据库中查询,但是未知原因,在执行时一直没进去,便接下来都使用了封装的Promise请求进行操作
注册
router.post("/register",async(req,res) => {})
- 判断注册邮箱是否存在
var userFind = mongoHelper.findOne("test",{email: req.body.email});- 罗列填写的数据
const newUser = new User({ name: req.body.name,
email: req.body.email,
avatar,
password:req.body.password,
identity:req.body.identity
})
- 密码处理
密码加密操作安装(使用参考npm) npm install bcrypt -S
- 数据储存
await mongoHelper.insertOne("test",newUser);return res.status(200).json(newUser); //打印在控制台的数据
- avatar的获取全国通用头像的链接
安装:npm i gravatarconst avatar = gravatar.url(req.body.email, {s: '200', r: 'pg', d: 'mm'});
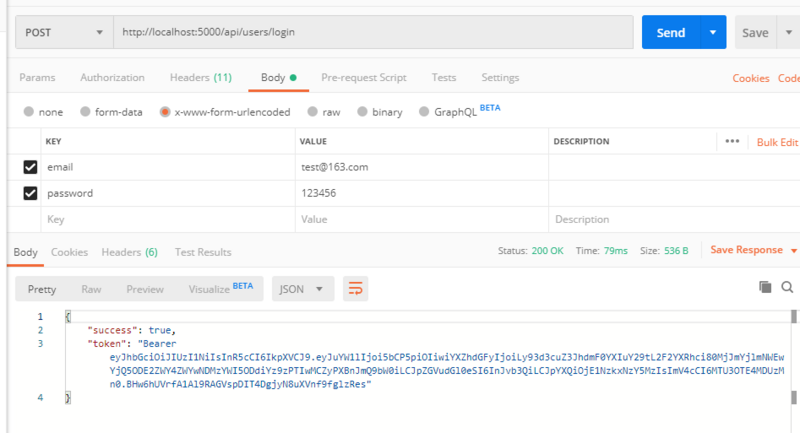
登录(获取token)
router.post("/login",async(req,res) => {})
- 查询数据库,判断用户是否存在
mongoHelper.findOne("test",{email}).then(user => {})- 密码是否匹配(bcrypt.compare)
- Token 设置
安装 npm install jsonwebtoken在判断匹配密码成功后进行操作,此处需要注意到的是 token: "Bearer "+token
jwt.sign("规则","加密名字","过期时间","箭头函数")
const rule = { id:user.id,
name:user.name,
avatar:user.avatar,
identity: user.identity,
};
jwt.sign(rule,keys.secretOrkey,{expiresIn: 3600},(err,token) => {
if(err) throw err;
res.json({
success: true,
token: "Bearer "+token
})
})
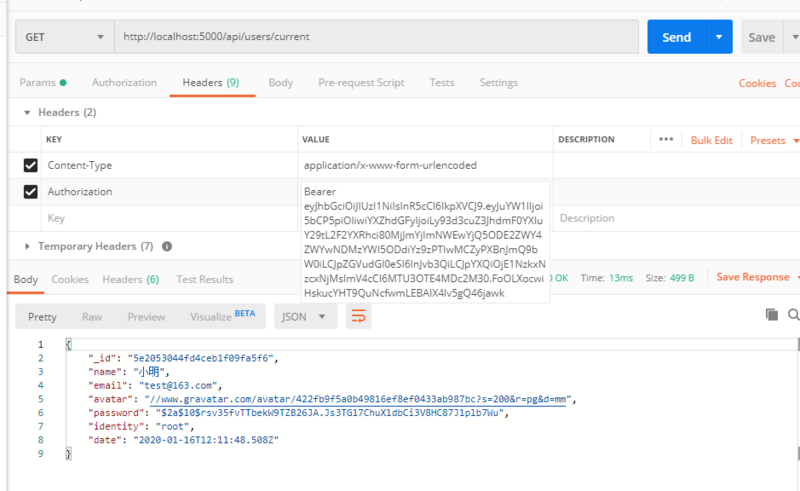
使用passport-jwt验证token(运用在需要请求用户信息的接口)
安装 npm i passport-jwt passport
引用 const passport = require("passport"); //对请求进行身份验证
初始化 app.use(passport.initialize());
代码抽离模式 require("./config/passport")(passport); //传对象过去
router.get("/current","验证token",(req,res) => { res.json(req.user);
})
创建passport文件直接在这个页面操作再抛出,在passport-jwt官网中引用需要的数据
const JwtStrategy = require('passport-jwt').Strategy, ExtractJwt = require('passport-jwt').ExtractJwt;
const mongoose = require("mongoose");
// const User = mongoose.model("users");
const keys =require("../config/keys");
const mongoHelper = require('../models/mongoHelper')
const opts = {}
opts.jwtFromRequest = ExtractJwt.fromAuthHeaderAsBearerToken();
opts.secretOrKey = keys.secretOrkey;
//serverrouter.get("/current",passport.authenticate("jwt",{session:false}),(req,res) => {
res.json(req.user);
})
//passport.authenticate 验证token
权限管理(identity)
注册

登录

根据token在请求头的数据请求到用户的信息

以上是 Vue+express+MongoDB实现登录注册 的全部内容, 来源链接: utcz.com/a/13212.html






