解决控制台输出错误 net::ERR_CONTENT_LENGTH_MISMATCH
问题描述
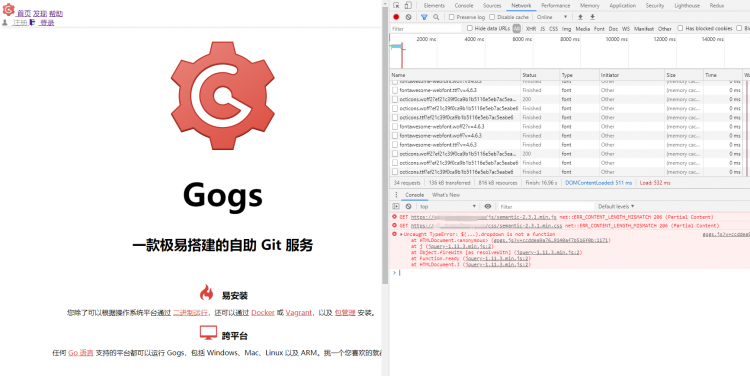
最近我将 Gogs 迁移到新的服务器后,访问前端页面发现部分 css 和 js 文件访问不了,无法加载 semantic-2.3.1.min.js 和 semantic-2.3.1.min.css ,控制台报 net::ERR_CONTENT_LENGTH_MISMATCH 206 (Partial Content) 错误。

但是直接用浏览器单独打开 css 和 js 文件是正常的。这可能是由于我使用 Nginx 反向代理引起的,于是我去查看 Nginx 的日志,发现有如下错误:
1
2
3
4
52020/07/19 18:06:52 [crit] 24135#0: *7386 open() "/usr/local/nginx/proxy_temp/8/00/0000000008" failed (13: Permission denied) while reading upstream, client: 43.247.230.70, server: xxx.xxx.xxx, request: "GET /css/semantic-2.3.1.min.css HTTP/1.1", upstream: "http://127.0.0.1:3001/css/semantic-2.3.1.min.css", host: "xxx.xxx.xxx"
2020/07/19 18:06:52 [crit] 24135#0: *7388 open() "/usr/local/nginx/proxy_temp/9/00/0000000009" failed (13: Permission denied) while reading upstream, client: 43.247.230.70, server: xxx.xxx.xxx, request: "GET /js/semantic-2.3.1.min.js HTTP/1.1", upstream: "http://127.0.0.1:3001/js/semantic-2.3.1.min.js", host: "xxx.xxx.xxx"
2020/07/19 18:06:55 [crit] 24135#0: *7385 open() "/usr/local/nginx/proxy_temp/0/01/0000000010" failed (13: Permission denied) while reading upstream, client: 43.247.230.70, server: xxx.xxx.xxx, request: "GET /css/semantic-2.3.1.min.css HTTP/1.1", upstream: "http://127.0.0.1:3001/css/semantic-2.3.1.min.css", host: "xxx.xxx.xxx"
2020/07/19 18:06:59 [crit] 24135#0: *7379 open() "/usr/local/nginx/proxy_temp/1/01/0000000011" failed (13: Permission denied) while reading upstream, client: 43.247.230.70, server: xxx.xxx.xxx, request: "GET /js/semantic-2.3.1.min.js HTTP/1.1", upstream: "http://127.0.0.1:3001/js/semantic-2.3.1.min.js", host: "xxx.xxx.xxx"
2020/07/19 18:06:59 [crit] 24135#0: *7378 open() "/usr/local/nginx/proxy_temp/2/01/0000000012" failed (13: Permission denied) while reading upstream, client: 43.247.230.70, server: xxx.xxx.xxx, request: "GET /css/semantic-2.3.1.min.css HTTP/1.1", upstream: "http://127.0.0.1:3001/css/semantic-2.3.1.min.css", host: "xxx.xxx.xxx"
从日志中可以看出,在请求 semantic-2.3.1.min.css 和 semantic-2.3.1.min.js 时,Nginx 会去访问 /usr/local/nginx/proxy_temp/ 目录下的内容,但由于没有权限访问,于是导致了请求失败。
那么,为什么 Nginx 要访问 proxy_temp 文件夹呢,因为 proxy_temp 是
Nginx 的缓存文件夹,我的 css 和 js 文件过大了,所以 Nginx 一般会从缓存里面去读取,而不是每次都去原地址直接加载。
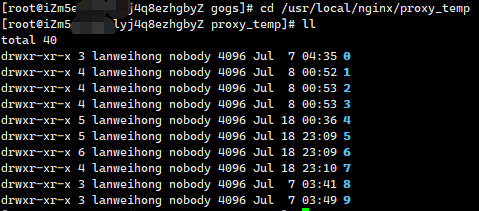
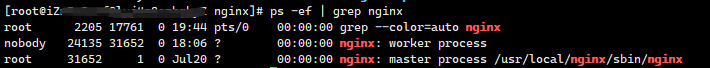
查看 /usr/local/nginx/proxy_temp 的文件权限,发现该文件夹所有者是 nobody 用户,而 Nginx 的使用者是 root ,文件的所有者与访问者不是同一用户,所以就导致了没有权限。


解决方法
方法一
改变 /usr/local/nginx/proxy_temp 文件夹的所有者为 Nginx 的使用者
1
chown -R root.root /usr/local/nginx/proxy_temp
方法二
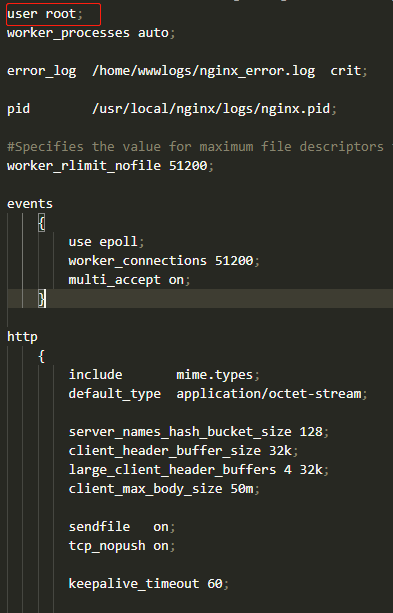
修改 Nginx 的配置文件 /usr/local/nginx/conf/nginx.conf,声明使用者:

最后重启 Nginx 即可。
1
nginx -s reload
参考
https://blog.csdn.net/qq_19260029/article/details/87438166
以上是 解决控制台输出错误 net::ERR_CONTENT_LENGTH_MISMATCH 的全部内容, 来源链接: utcz.com/a/130685.html




