【微信小游戏开发】wx.createCanvas() 创建画布
上一章节我们使用下面的语句创建了一个画布和输出了 Hello World
varcanvas=wx.createCanvas()varctx=canvas.getContext("2d");
ctx.fillText("Hello 小程序,Hello www.twle.cn",50,50);
如果你熟知 HTML Canvas ,就会发现和 HTML 中创建 <canvas> 元素不一样
HTML 中创建一个 <canvas> 元素的一般代码如下
varcanvas=document.createElement('canvas');document.body.append(canvas);
varctx=canvas.getContext("2d");
ctx.fillText("Hello 小程序,Hello www.twle.cn",50,50);
把这些代码复制到 game.js 中,可以发现 模拟器 一片空白,调试器 也没有报错
document
要不我们把 document 对象 、canvas 和 document.body 也输出来看看
console.log("document:",document);console.log("before document.body:",document.body);
varcanvas=document.createElement('canvas');
console.log("canvas:",canvas);
document.body.append(canvas);
console.log("after document.body:",document.body);
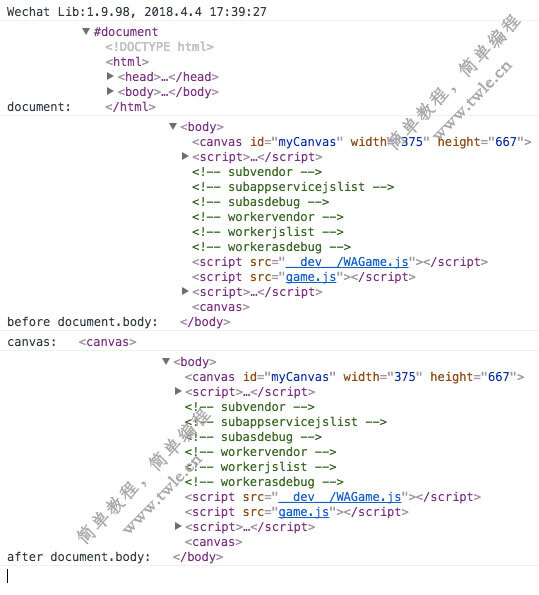
运行结果如下

大声说出来你们看到什么?
对的,没错,微信竟然内置了一个 id 为 myCanvas 的 <canvas> 元素
我们自己使用 document.body.append(canvas) 添加的就是多余的了
document.getElementById()
既然知道了已经存在了一个 id 为 myCanvas 的 <canvas> 元素
那么我们就可以使用 document.getElementById() 获取它了
game.js
varcanvas=document.getElementById('myCanvas');document.body.append(canvas);
varctx=canvas.getContext("2d");
ctx.fillText("Hello 小程序,Hello www.twle.cn",50,50);
运行结果如下

wx.createCanvas()
看到正常输出,就放心了,也就是说
wx.createCanvas();
的代码相当于
varcanvas=document.getElementById('myCanvas');
几乎差不多也是这样的,其实,createCanvas() 所做的工作远远大于上面这句代码
具体细节我就不深入追究了出来了,反正我们知道,微信中可以
wx.createCanvas()
代替
document.getElementById("myCanvas");
其实在微信手机上,上面简单的替换是不会工作的
以上是 【微信小游戏开发】wx.createCanvas() 创建画布 的全部内容, 来源链接: utcz.com/a/130027.html