Teleport Vue 3.0新特性之一。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。
示例
teleport标签包含to属性用于指定挂载的目标DOM节点
<template><divclass="hello">
<span>Hello World</span>
<teleportto="#teleport-target">
<span>Hello Teleport</span>
</teleport>
</div>
</template>
<script>exportdefault {
beforeCreate() {
const node = document.createElement("div");
node.id = "teleport-target";
document.body.appendChild(node);
},
};
</script
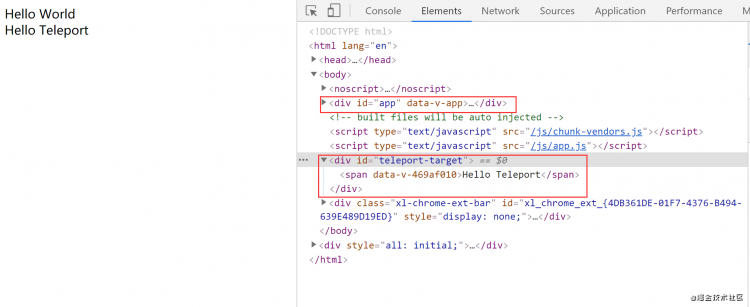
如图: 
style
因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
.hellospan {color: red;
}
.hello {
position: absolute;
top: 0;
}
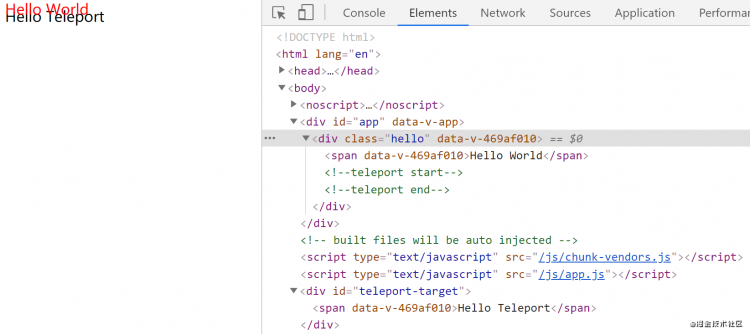
如图: 
指令
父级无法捕获Teleport节点的事件冒泡,除v-if外绝大多数的指令也无法作用于Teleport节点。
<template><divclass="hello" @click="handle">
<span>Hello World</span>
<teleportto="#teleport-target">
<span>Hello Teleport</span>
</teleport>
</div>
</template>
<script>exportdefault {
methods: {
handle(e) {
console.log('点击:',e.target.innerText)
}
}
};
</script>
如图: