Springboot访问模板html页面过程
springboot项目默认是不允许直接访问templates下的文件的,是受保护的。
如果要访问templates下的文件,推荐使用thymeleaf。
注:使用thymeleaf这一点要牢牢记住!
如何使用:
1、pom依赖
<!--thymeleaf 模板依赖--><groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、配置文件
#模板热部署、禁用 thymeleaf 缓存spring.thymeleaf.cache=false
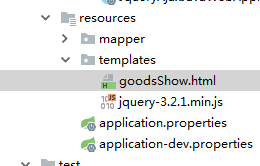
3、html文件位于resources的templates/目录下,例如

注意html文件名,这里使用goodsShow,在不区分大小写的情况下与后台返回字符串匹配
4、后台返回字符串形式访问html(也可以使用ModelAndView,这里不做展示)
@Controller@RequestMapping("/goods")
public class GoodsController {
private static final Logger log = LoggerFactory.getLogger(GoodsController.class);
@GetMapping
public String goodsShow() {
return "goodsShow";
}
}
5、浏览器访问输入:ip:端口号/上下文根/goods
本地访问:localhost:端口号/上下文根/goods
例如:localhost:8080/goods
6、具体项目可以参考:https://github.com/guocanzhen/jQueryAjaxJavaWeb
里面还附有jQuery AJAX在springboot中的应用。
以上就是本文的全部内容,希望对大家的学习有所帮助。
以上是 Springboot访问模板html页面过程 的全部内容, 来源链接: utcz.com/a/124495.html