【pdf.js】vue实现在线预览pdf文件和下载
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览)
最后选择了pdf.js插件(兼容ie10及以上、谷歌、安卓,苹果)
强烈推荐改插件,以下介绍用法
(1)下载插件
下载路径: pdf.js
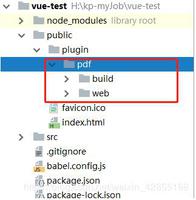
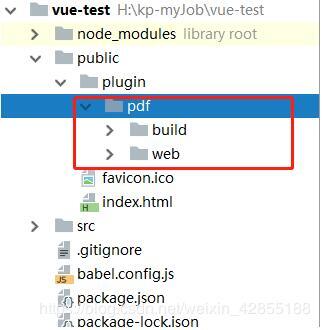
(2)将下载构建后的插件放到文件中public(vue/cli 3.0)

(3)在vue文件中直接使用,贴上完整代码
<template><div class="wrap">
<iframe :src="https://www.zhangshengrong.com/p/Wx1JVeg61o/pSrc" width="100%" height="100%"></iframe>
</div>
</template>
<script>
export default {
name: "pdf",
data() {
return {
pSrc:'',
};
},
methods: {
loadPDF () {
//baseurl :pdf存放的文件路径,可以是本地的,也可以是远程,这个是远程的,亲测可以用
let baseurl = 'http://image.cache.timepack.cn/nodejs.pdf';
//ie有缓存加个随机数解决 + '?r=' + new Date()
let pSrc = baseurl + '?r=' + new Date();
this.pSrc = '../../plugin/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
},
},
mounted: function() {
this.loadPDF();
}
};
</script>
<style scoped>
.wrap{
position: fixed;
top: 0;
left: 0;
width: 100%;
bottom: 0;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
以上是 【pdf.js】vue实现在线预览pdf文件和下载 的全部内容, 来源链接: utcz.com/a/122961.html