electron-vue项目如何关闭eslint ?
本文转载自:https://newsn.net/
electron-vue无疑是目前国内electron开发过程中,最流行的框架。无数有经验的大佬,无经验的小白,都在往electron-vue这个大坑里面跳。很多小白试着编写了第一行electron代码之后,就会大喊:为什么写的没错,却编译失败啊。

electron-vue项目,如何关闭令人崩溃的eslint ?(图4-1)
大多数情况下,都是因为在初始化electron-vue项目的时候,开启了eslint这个语法检查器。这个eslint是很难缠的,会让很多小白手足无措。
那么苏南大叔的建议是:对于小白来说,强烈建议你关闭eslint。在项目初始化的时候,就应该关闭它。本文的测试环境是:win10、node8.11.1、npm5.6.0、vue2.9.6、electron1.8.4。
报错截图
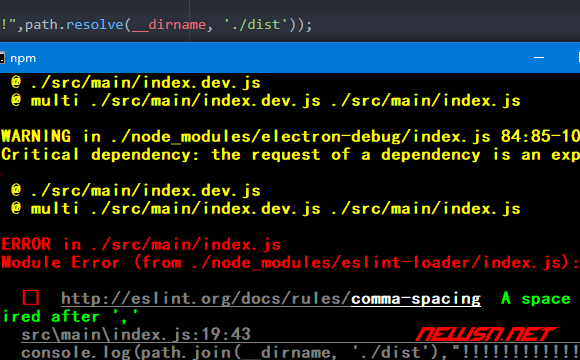
eslint的报错,在普通开发者的角度来看的话,真心是没有什么问题的。所以,这个eslint只会把小白逼疯。报错类似如下:
ERROR in ./src/main/index.jsModule Error (from ./node_modules/eslint-loader/index.js):

electron-vue项目,如何关闭令人崩溃的eslint ?(图4-2)
方案一:项目初始化禁用eslint
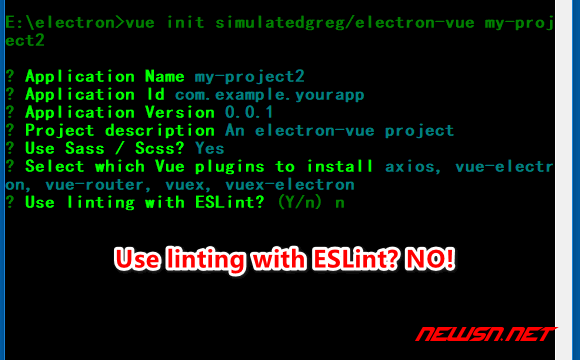
在执行electron-vue项目的初始化的时候,就有个选项是关于eslint的。那么,如果您注意到这个选项,苏南大叔个人建议您,选择no。
vue init simulatedgreg/electron-vue my-project? Use linting with ESLint? (Y/n) n
electron-vue项目,如何关闭令人崩溃的eslint ?(图4-3)
方案二:项目初始化完成后再禁用eslint
这个就属于亡羊补牢了,涉及的文件有三个,都位于目录.electron-vue/下,分别是:
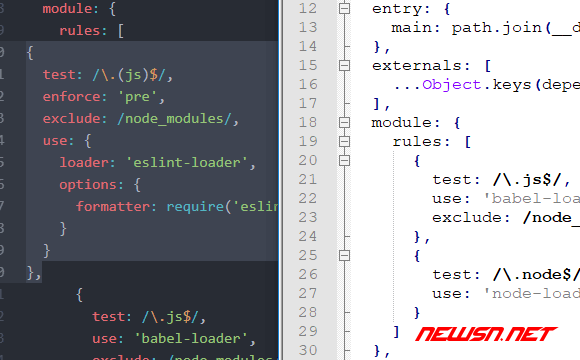
修改的代码,也很一致,方法就是:找到类似如下的配置,然后删除即可。
{test: /\.(js)$/,
enforce: 'pre',
exclude: /node_modules/,
use: {
loader: 'eslint-loader',
options: {
formatter: require('eslint-friendly-formatter')
}
}
},

electron-vue项目,如何关闭令人崩溃的eslint ?(图4-4)
总结
禁用掉electron-vue中的eslint之后,小白们就可以尽情的在electron-vue的代码中试错了。
以上是 electron-vue项目如何关闭eslint ? 的全部内容, 来源链接: utcz.com/a/119178.html