electron加载解析pdf
本文转载自:https://newsn.net/
electron加载pdf的问题,还真是一个历史性的难题。说难也难,说简单也简单。本篇文章中,苏南大叔简要的说说,在electron中显示pdf文件的几个解决方案。来解答一下,在electron中,如何加载显示pdf的这个历史性谜团。

通用方案一,pdf.js
无视electron版本号,通用方案就是:使用pdf.js来加载pdf文件,这个方案最靠谱。pdfjs开源代码,可以参见下面这个地址:
官方的pdf.js源码里面,代码太多,完全不合适小白学习使用。那么,大家无脑入门的话,就记得下面这个地址即可:
http://<host>/pdfjs/web/viewer.html?file=pdf.pdf
当然,在electron中的时候,上述http://字样,可以替换成file://。您可以使用loadURL()方法load对应的view.html,还可以使用iframe或者webview加载对应的view.html,都是可以显示pdf.pdf这个文件的。
file://<path>/pdfjs/web/viewer.html?file=pdf.pdf通用方案二,electron-pdf-window
electron-pdf-window是github上的开源项目,还是挺好用的。但是:这个项目有个弊端就是:只能在一整个的窗口中打开pdf文件,而不能在窗口的一部分中加载pdf。
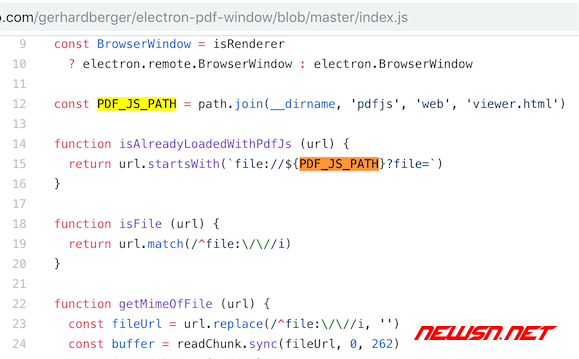
并且,这个开源项目的背后,还是pdf.js。大家可以查看这个文件:

其实这个代码的原理,就是:
file://<path>/pdfjs/web/viewer.html?file=pdf.pdf只不过,正常情况下来说,浏览器不支持file协议,而electron天生支持这种file协议。
使用方式是:
npm install electron-pdf-window --saveconst { app } = require('electron')const PDFWindow = require('electron-pdf-window')
app.on('ready', () => {
const win = new PDFWindow({
width: 800,
height: 600
})
win.loadURL('http://mozilla.github.io/pdf.js/web/compressed.tracemonkey-pldi-09.pdf')
})
解决方案三,低版本electron加载pdf
electron1.x/2.x系列可用,但是electron3.x系列是不支持的,因为3.x系列,官方表示:由于人手不足的原因,暂不支持pdf了。embed标签,是不能识别的,当然,object标签也必然是不能识别的。
PDF Viewer is currently not working but is being worked on and will be functional once again soon。
plugins+iframe(推荐)
创建window的时候,要注意开启plugins,然后html代码里面使用iframe进行加载。
main.js要开启plugins:
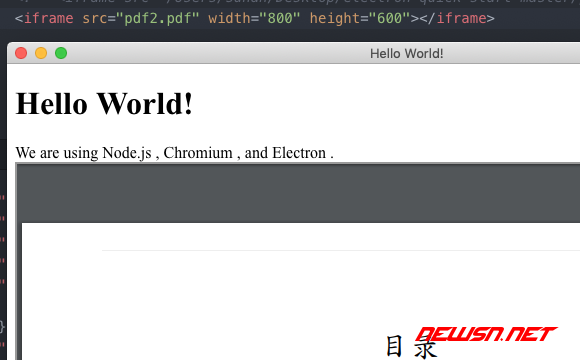
mainWindow = new PDFWindow({'webPreferences':{'plugins': true}});index.html使用iframe:
<iframe src="https://newsn.net/say/pdf.pdf"></iframe> 
webview + plugins
<webview src="https://newsn.net/say/pdf.pdf" plugins></webview>electron官方已经不推荐使用webview标签,推荐使用iframe代替


总结
传统的object和embed这两个标签,electron都是不支持的,请知悉,大家就不用做无谓的相关尝试了。这几种pdf加载方案都各有利弊,大家根据自己的实际情况选择吧。
以上是 electron加载解析pdf 的全部内容, 来源链接: utcz.com/a/119136.html








