electron常量__dirname和__static区别
本文转载自:https://newsn.net/
在nodejs中,除了最常用的fs之外,还有个很常用的路径相关变量和函数。在本文中,苏南大叔带来的是下面的两个路径相关的变量,分别是:__dirname和__static。通过试验对比,可以学习到这两个变量的区别及控制方法。

本文的范例为:electron-quick-start和electron-vue/my-project这两个入门范例。讲述的是:__dirname、__static的事情,测试系统环境为:mac。
__dirname 及 __static 的变化
下面的是个苏南大叔总结的对比表格:
| quick-start | electron-vue(调试) | electron-vue(build/asar) | |
|---|---|---|---|
| __dirname | 所在目录的绝对地址 | 相对项目根目录:src/main | asar的绝对地址/dist/electron/ |
| __static | undefined | 相对项目根目录:static | asar的绝对地址/dist/electron/static/ |
可能还不是很明白的读者,可以继续查看下面的对比案例。
普通的electron程序
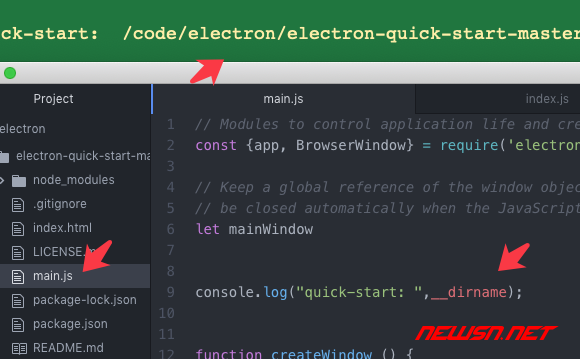
在普通的electron程序quick-start中,项目根目录下面的/main.js中。得到的__dirname为绝对路径,是main.js所在的目录。__static为未定义变量,会报错。
| __dirname | /code/electron/electron-quick-start-master |
| __static | undefined |

调试版的electron-vue
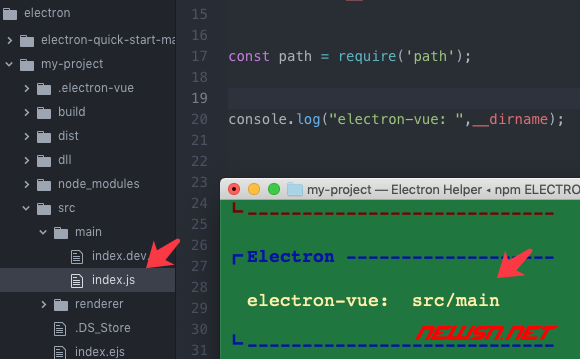
在调试版的electron-vue中,程序对于__dirname和__static进行了特殊处理,得到的都是相对源码根目录的相对地址。
| __dirname | src/main |
| __static | /code/electron/my-project/static |
__static在electron-vue下是绝对路径!

electron-vue成品:mac下的dmg文件
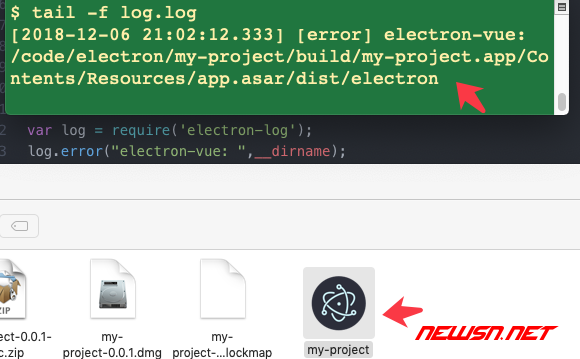
在生成dmg的electron-vue成品中,__dirname和__static都恢复了正常的绝对路径模式。正常情况下来说,如果asar模式启用的话,得到的路径如下:
| __dirname | <app.asar>/dist/electron |
| __static | <app.asar>/dist/electron/static |
在mac环境下,<app.asar>路径类似为:
/code/electron/my-project/build/my-project.app/Contents/Resources/app.asar。
在win环境下,<app.asar>路径类似为:
C:\Users\sunan\AppData\Local\Programs\my-project\resources\app.asar。
值得说明的就是:/dist/electron这个路径是新增加的概念。

electron-vue中的特殊处理点
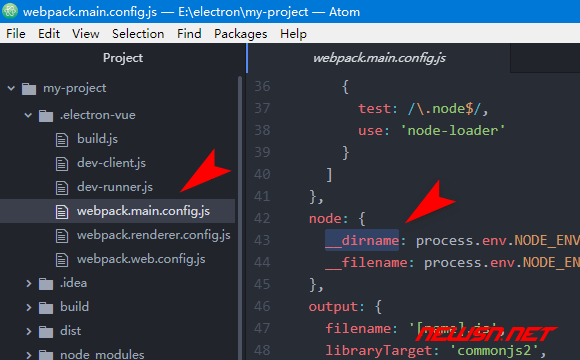
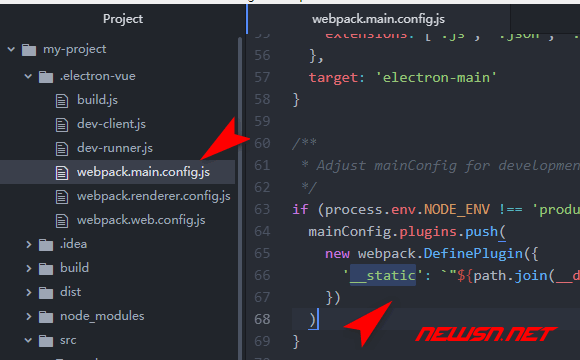
__dirname这个异常的变量处理来自于webpack功能,文件设置为:.electron-vue/webpack.main.config.js中的node.__dirname节点。

__static这个新增变量也来自于webpack功能,设置为:.electron-vue/webpack.main.config.js和.electron-vue/webpack.render.config.js中的webpack.DefinePlugin功能。

总结
路径对比完毕,那么涉及到这些路径的时候,就需要使用path.join或者path.resolve来进行处理了。
以上是 electron常量__dirname和__static区别 的全部内容, 来源链接: utcz.com/a/119116.html









