electron实现全屏fullscreen
本文转载自:https://newsn.net/
本文里,苏南大叔要讲述的是electron的全屏事件fullscreen,当然,这个事件也是比较简单的。但是,出现了一个新的概念,叫做SimpleFullScreen。也就是说,措不及防中,全屏的概念分裂成了2个概念,一个全屏,另外一个叫做简单全屏。那么,在electron中,全屏和简单全屏,是怎么使用的呢?两者又有什么样的关系呢?这就是本文主要探讨的问题。

本文测试环境:mac+win。
两者区别
全屏和简单全屏的概念,仅仅针对mac有区别,其它系统无此概念。目前来看,mac下的简单全屏,才是更符合苏南大叔想法的全屏效果,不解释。
测试代码
相关参数:
mainWindow = new BrowserWindow({//...
fullscreenable:true,
fullscreen: true,
simpleFullscreen:true,
});
苏南大叔对于这几个参数,是这么理解的:simpleFullscreen是fullscreen的一个特殊形态,简单全屏是不按套路出牌的。而fullscreen是按套路出牌的。那么fullscreenable属性,可以控制fullscreen: true属性,还可以控制setFullScreen(true)函数。
全屏函数
全屏函数:
mainWindow.setFullScreen(true);mainWindow.setSimpleFullScreen(true);
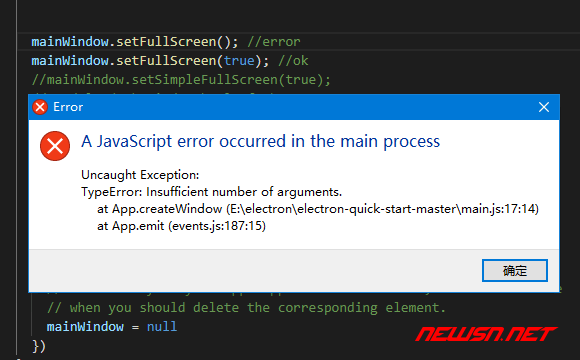
这两个全屏函数和最大化最小化函数完全不一样,前边带有set字样,而且必须传递参数true或者false。当然,大多数情况下,都是要传递true来实现全屏了。

状态判断
状态判断:
mainWindow.isFullScreen()mainWindow.isSimpleFullScreen()
因为在win下,全屏和简单全屏是一样的效果。所以,对于win来说,isFullScreen()和isSimpleFullScreen(),也是同真同假的。
状态事件
状态事件:
mainWindow.on('enter-full-screen', function () {console.log("enter");
});
mainWindow.on('leave-full-screen', function () {
console.log("leave");
});
这里面的事件包括enter-full-screen和leave-full-screen两个事件,同以往一样,事件的触发和大家想象中是不一样的。比如执行leave-full-screen事件,必须是setFullScreen(false)/setSimpleFullScreen(false)来触发的。其它的函数并不能触发。(比如:最大化/最小化/还原函数之类的)
总结
本文中,苏南大叔描述的是electron原生方法,触发全屏的相关注意事项。事实上,如果不使用electron的原生方法,渲染进程的html,也是有自己的能力全屏的,就是传统意义上的网页全屏。这个全屏和electron的原生方法的全屏,在事件角度上来说,甚至和触发方式上来说,都是有区别的。
以上是 electron实现全屏fullscreen 的全部内容, 来源链接: utcz.com/a/118969.html








