electron dialog组件调用对话框messagebox组件
本文转载自:https://newsn.net/
本文说一下electron的dialog组件中的messagebox,注意:本文提及的对话框组件是系统原生的组件,并不是各种模拟出来的那种。因为调用的是系统原生组件,不同的系统里面的表现样式,也是不一样的。特别是win10中,这个对话框的效果,真心是一如既往的难看,苏南大叔表示很无奈啊。

本文的测试环境,mac和win10。
基本效果
基本效果如下:
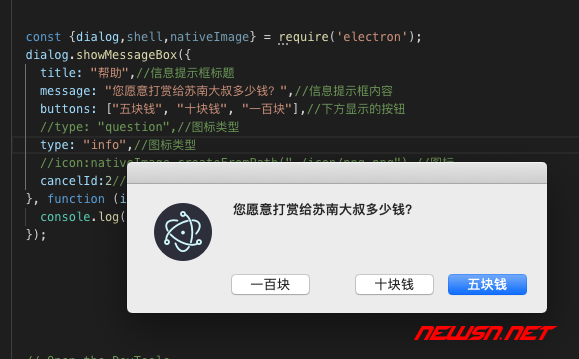
mac:

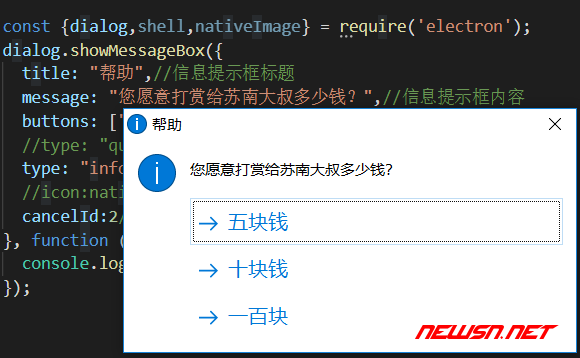
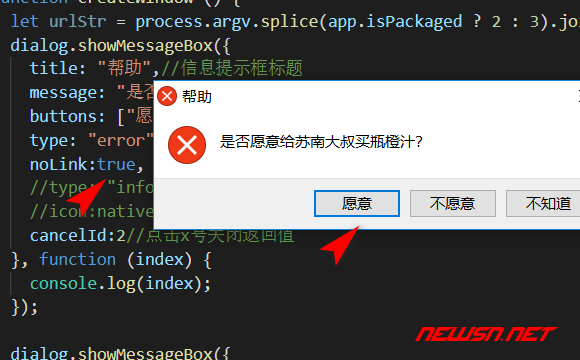
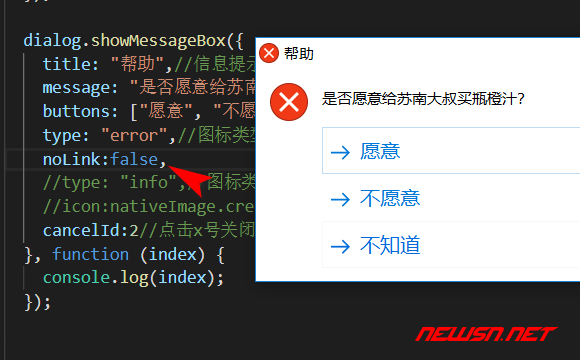
win10:

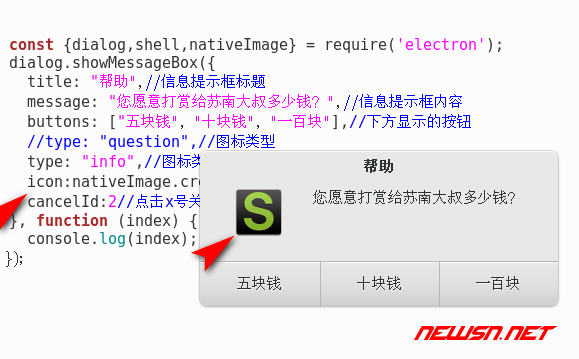
centos:

基本代码
写在主进程中,基础demo代码是:
const {dialog,shell,nativeImage} = require('electron');dialog.showMessageBox({
title: "帮助",//信息提示框标题
message: "是否愿意给苏南大叔买瓶橙汁?",//信息提示框内容
buttons: ["愿意", "不愿意", "不知道"],//下方显示的按钮
noLink:true, //win下的样式
type: "error",//图标类型
//type: "info",//图标类型
//icon:nativeImage.createFromPath("./icon/png.png"),//图标
cancelId:2//点击x号关闭返回值
}, function (index) {
console.log(index);
});
参数说明
electron的dialog里面的MessageBox组件,有很多参数,其中最简化的操作就是:仅仅使用title和message两个参数。
类型及图标
首先,默认图标是由type决定的,但是自己可以通过icon来进行指定。苏南大叔个人建议:使用icon个人指定,主要的理由是:type的定义是固定的几个值,并且不同的系统下表现图标并不一致。icon直接指定图标的话,是更加靠谱一些。
type: "info",主要取值有:none/info/error/question/warning。
注意:

icon:nativeImage.createFromPath("./icon/png.png"),注意:
const {nativeImage} = require('electron');按钮及返回值
可以定义无数多个按钮,写到buttons数组里面即可。不过,win10界面上,按钮是上下排列的,真心是难看。mac上面左右排列,但是出现三个及以上按钮的时候,位置也是非常的丑。还不如win10上面的上下排列好看些。整体来说,还是centos下,效果最好看。
buttons: ["愿意", "不愿意", "不知道"],//下方显示的按钮每个按钮的返回值就是其对应的索引值,顺序依次为:0/1/2 等等。
dialog.showMessageBox({//...
}, function (index) {
console.log(index);
});
默认返回值,也就是上述的0/1/2等值中的某个一值。比如点击对话框的关闭按钮的时候,这个时候有个返回值。但是,目前来看,win10上,对话框是有关闭按钮的。在mac上,并不存在对应的关闭按钮。所以,cancelId对于mac或者centos来说,也是个多余的设置。
cancelId:2提示文字标题及正文
提示文字分为两部分,一部分是标题title,另外一部分是正文message,比较好理解。其中,一个小小的提示就是:message中,需要进行换行的话,可以使用\r之类的换行符即可。
title: "帮助",//信息提示框标题message: "是否愿意给苏南大叔买瓶橙汁?\r谢谢~",//信息提示框内容
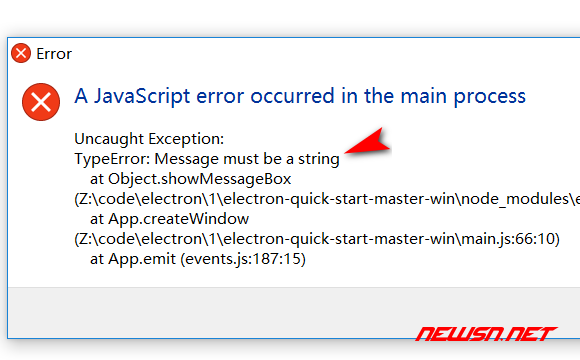
这里需要注意的是:message和title只接收字符串类型,必要的话,可能需要您做个字符串强制转化。
Uncaught Exception:Error: Message must be a string
at Object.showMessageBox

window下的样式
大家可能注意到了,window下的样式,是足够丑陋的。那么如何才能改变这种上下布局的按钮排列方式呢?答案就是:
noLink:true本参数尽在window下生效,为true的时候,显示传统样式(也就是大家更接受的类型)。为false的时候,显示更加现代化设计的弹框样式。


dialog的创建时机
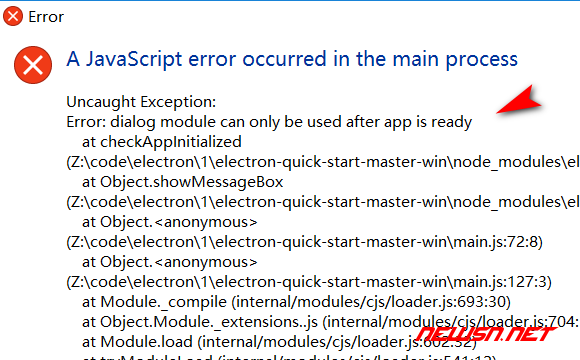
这个dialog的相关代码,从表现上来说,应该是个表现层上面的东西。但是在本文中是用在主进程中的。所以,实际上是有个限制的,比如必须在app的ready事件之后调用。错误提示信息如下:
Uncaught Exception:Error: dialog module can only be used after app is ready
at checkAppInitialized

可能存在的问题
在苏南大叔的测试中,对于连弹几个messagebox的情况:
总结
这个对话框MessageBox,从名字上来看,很VB。不过,vb的时候过去很多年了,在electron的世界里面,大家就重新认识这个单词吧。哈哈哈~
以上是 electron dialog组件调用对话框messagebox组件 的全部内容, 来源链接: utcz.com/a/118896.html









