nativefier入门教程electron一键制作网站客户端
本文转载自:https://newsn.net/
相信很多小白的第一个electron需求,就是把现有的某个网站作成高大上的桌面应用,然后提供给大家安装使用。但是,很有可能您还是不会编写electron代码。虽然包装一个现有网站是非常简单的,但是对于新人来说,还是有点难度的。
在本文中,苏南大叔就给大家介绍一款超小白的工具包nativefier。对于一个现有的网站,可以非常非常容易地进行制作打包。注意:并不是下载网站,就是把网站的url放进软件里面而已,断网了不能用!

好吧,苏南大叔承认:其实自己写这样的功能也是挺容易的。不过,nativefier把这件事情做的更加容易了。如果您想知道,如何直接利用electron写这样的功能,那么直接看文末的相关链接内容即可。
本文测试环境:mac/。
安装nativefier
nativefier的github主页地址是:

截至到发稿,最新的nativefier版本号为:7.6.12。
代码安装上是基于npm的,所以,并不需要特别的费劲下载安装源码,npm全局安装nativefier即可。
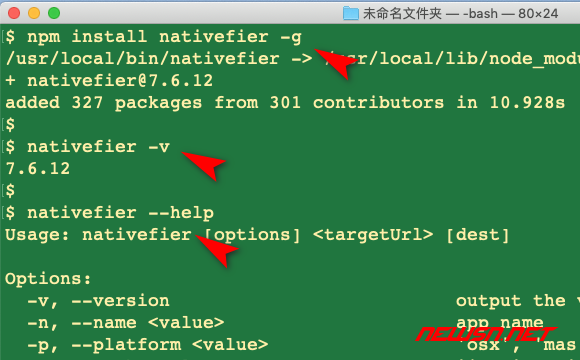
npm install nativefier -g
查看版本号
查看nativefier版本号的姿势非常简单,命令是:
nativefier -v从图中可以看到:本次实验的nativefier的版本号为7.6.12。
nativefier使用姿势
假如大家想给百度制作一个客户端的话,使用nativefier制作客户端的最简单使用姿势就是:
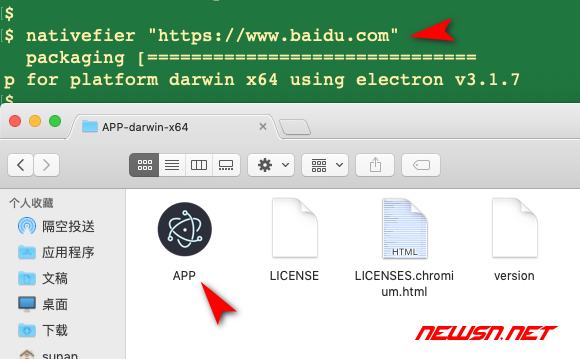
nativefier "https://www.baidu.com"
这个命令需要注意的地方就是:一定要注意当前执行的目录。因为最终的软件是在当前目录pwd下面生成的。nativefier自身并没有提示最终的生成结果的目录。
在这个过程中,您会看到终端中有下载electron的提示信息,那么就可以断定nativefier是基于electron的了。如果下载缓慢的话,您可能需要下面这篇文字:
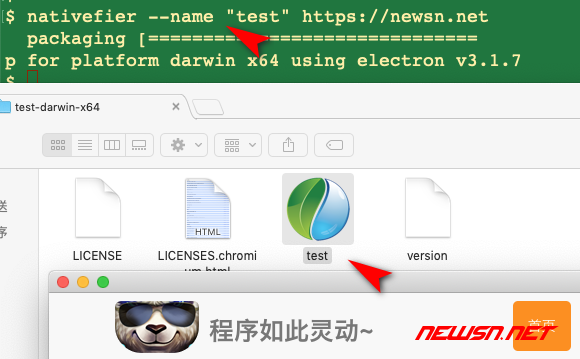
下面的截图是做好的mac客户端。大家可以看到,图片和标题都是自动在header区域提取的,相当的智能。但是,软件名称对于中文的支持力度,似乎有限.title中的中文作为文件名似乎是会出现点小的问题的。您可以通过--name参数,来改善(但是并不能解决)这个问题。

nativefier更多参数
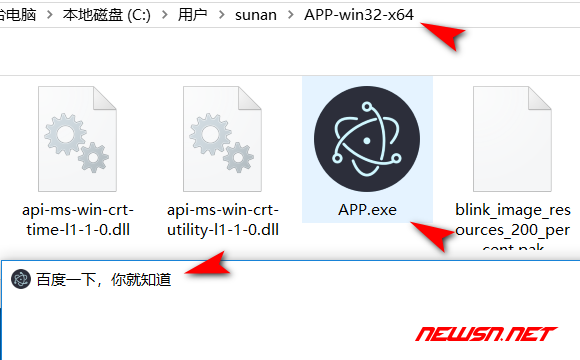
当然,nativefier在windows下也是可以使用的。对比electron-packager的打包效果来说的话,是比较类似的。如下图所示:

如果您想深度定制的话,那么不如执行下面的命令看看参数设置吧。
nativefier --help总结
通过阅读nativefier官方文档,大家可以发现:nativefier其实还有很多更高端的玩法,比如docker、flash等等。不过并不在本文的讨论范围内了,毕竟本文只是个小白入门教程。
以上是 nativefier入门教程electron一键制作网站客户端 的全部内容, 来源链接: utcz.com/a/118862.html