electron自定义标题栏css样式
本文转载自:https://newsn.net/
在electron程序中,总是有人要隐藏原本的标题栏,然后自己模拟一个标题栏出来。那么在模拟这个标题栏的过程中,会用到几个非常罕见的css属性,在本文中,苏南大叔对这些罕见css属性做个总结。而且这里提前说一句,通过css模拟出来的标题栏,在win系统下面,右键就是有默认的系统菜单。无法屏蔽,无法屏蔽,无法屏蔽。除非不用这种css方式定义可拖动区域!

好了,下面进入正文。本文测试环境:mac、[email protected]。话说,这个electron都开始进入6时代了,太快了。本文中,描述的就是个极其粗糙的模拟标题栏的div,以及应用在这个模拟div上面的特殊css。
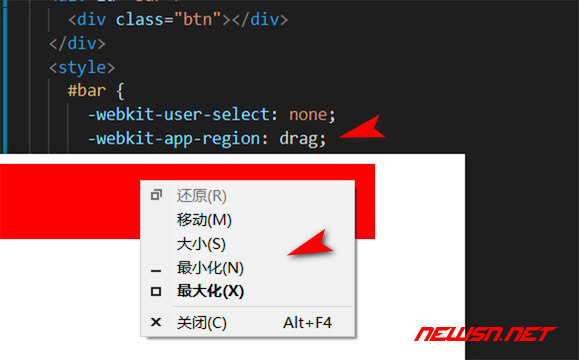
-webkit-app-region: drag;
这个drag的css属性,就是这个需求中最基础最基础的关键解决方案了。在frame:false的electron程序中,在渲染进程中定义了这条css的dom元素,就具有可以拖动的特性。当然,备受争议的win右键菜单,也是在这里出现的。
-webkit-app-region: drag对应元素上,不能响应自定义鼠标事件。除了系统拖动功能外,还有双击全屏功能。在win下面,右键后,还会有特殊的系统菜单出现。

-webkit-app-region: no-drag
本条css,一般来说,是定义在drag的dom元素内部的。定义了no-drag的元素及其子元素都会恢复普通的网页元素表现,不会具有拖动的功能。
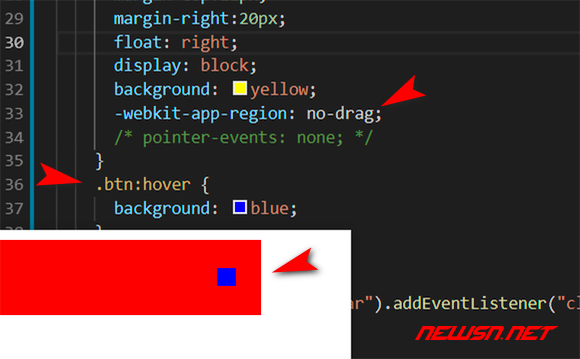
-webkit-app-region: no-drag;
同时,no-drag的元素,也会恢复响应鼠标事件的功能。比如可以响应:hover等css定义,比如响应js的click事件等。这也是很多人问起的,为啥模拟的关闭按钮不能点击了,鼠标移动上效果没用等等问题的解决方案。
-webkit-user-select: none
user-select: none这个设置,主要是用于解决拖动的时候,模拟标题栏上的文字会被误操作,全选的问题。标题栏上的问题被全选了,是蛮尴尬的。
-webkit-user-select: nonepointer-events: none
定义了drag的元素内部,其实默认都是不响应鼠标事件的。特殊的元素,需要再次定义no-drag。而对于是否响应鼠标事件这件事来说,在css中,其实是有专门的属性的,那就是:pointer-events。这个pointer-events属性的可选值非常多,但是对于大家来说,目前可能也许只会用得到none,就是不响应鼠标事件。
pointer-events: none对于electron模拟标题栏这个需求来说,这个pointer-events,用到的概率不是很大。
总结
对于模拟标题栏这件事来说,最简单的方案就是css定义drag了。但是涉及到无法解决的win下面的右键菜单问题,所以也许有人会选择electron-drag这个第三方库。
苏南大叔个人认为,鉴于编译第三方库的时候,极大概率会失败。所以,还是选用更保险的drag方案比较好些。
以上是 electron自定义标题栏css样式 的全部内容, 来源链接: utcz.com/a/118617.html







