js类型转换
一.显式转化:借助转型函数实现转换。
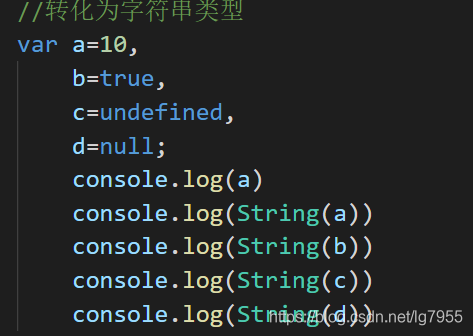
1.转化为字符串类型(string): 直接使用转型函数String(),在小括号内加想要转换的数值或者布尔值就可以。如:


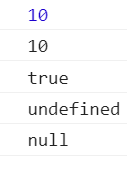
可以看出第一个打印值为数值,而以下的数值,布尔值,undefind,null都被转化为字符串类型了。
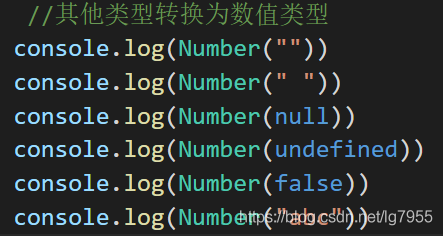
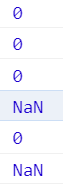
2.转换为数值类型 使用转型函数Number将其他类型函数转换为数值类型 。其中空字符串,空格字符串,null会被Number转换为0,undefined专为NaN,当其他类型无法转换成具体数值时,便会打印成NaN。如下图:


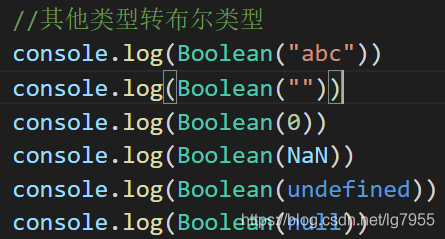
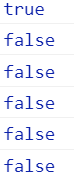
3.转化为布尔类型 使用转型函数Boolean将其他类型转化为布尔类型。其中数值类型中的0和NaN会转化为false,其他均为true。字符串类型转换为布尔类型除了空字符串其他都是true。undefined,null转换为布尔值都是false。


4.parseInt和parseFloat 将字符串类型转换为数值类型,取字符串以整数开头的字符串中的数值,parseInt取整值,paeseFloat取到小数。
二.隐式转换
1.算术运算符转换规律:除了+运算符,其他运算符在进行运算时,不管参与的试什么数据类型,统统转换为对应的数值类型,转换结果参照强制转换的结果。
+运算,只要有一个字符串类型,另外一个值也会转化为字符串进行拼接,如果参与运算的两个都不为字符串,则按数值类型计算。
2.关系运算符转换规律:
(1):如果进行比较的两个值不都为字符串类型,则会转换为数值类型进行比较。
(2):如果两个值都是字符串,这两个值会按位比较。如
console.log(“10”>“2”),结果为false,因为按位置比较,此时比较的是1>2所以为false。
以上为所学整述内容,如有不足和错误敬请指出。
以上是 js类型转换 的全部内容, 来源链接: utcz.com/a/118262.html