微信小程序扫描二维码或者条码
最近在做一个产品,程序是需要扫描条形码然后跳转到对应的产品信息页,其实微信小程序就有一个扫码识别的API,下面一起来看看:
wx.scanCode(Object object)
调起客户端扫码界面进行扫码。
示例代码:
// 允许从相机和相册扫码wx
.scanCode({success
(res) {console
.log(res)}
})
// 只允许从相机扫码
wx.scanCode({
onlyFromCamera: true,
success(res) {
console.log(res)
}
})
WXML部分(应用):
<view class='form-list'><text>条形码</text>
<input type='text' value='{{scanCodeMsg}}'></input>
<image class='scan' bindtap='scanCode' src='/images/scanCode.png' mode='widthFix'></image>
</view>
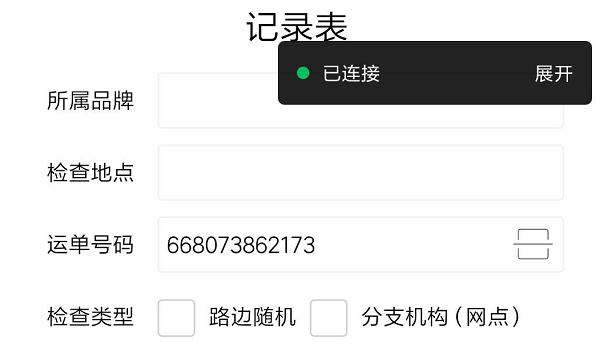
给扫描按钮的图片绑定一个事件,点击调用摄像头扫码,扫描成功将数值赋给 input 输入框的 value 值。效果如下图:

JS 部分(应用):
data: {scanCodeMsg
: "",},
scanCode: function() {
var that = this;
wx.scanCode({ //扫描API
success(res) { //扫描成功
console.log(res) //输出回调信息
that.setData({
scanCodeMsg: res.result
});
wx.showToast({
title: '成功',
duration: 1000
})
}
})
},
参数 Object object
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| onlyFromCamera | boolean | false | 是否只能从相机扫码,不允许从相册选择图片 |
| scanType | Array.<string> | ['barCode', 'qrCode'] | 扫码类型 |
| success | function | 接口调用成功的回调函数 | |
| fail | function | 接口调用失败的回调函数 | |
| complete | function | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.scanType 的合法值
| 值 | 说明 |
|---|---|
| barCode | 一维码 |
| qrCode | 二维码 |
| datamatrix | Data Matrix 码 |
| pdf417 | PDF417 条码 |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| result | string | 所扫码的内容 |
| scanType | string | 所扫码的类型 |
| charSet | string | 所扫码的字符集 |
| path | string | 当所扫的码为当前小程序二维码时,会返回此字段,内容为二维码携带的 path |
| rawData | string | 原始数据,base64编码 |
res.scanType 的合法值
| 值 | 说明 |
|---|---|
| QR_CODE | 二维码 |
| AZTEC | 一维码 |
| CODABAR | 一维码 |
| CODE_39 | 一维码 |
| CODE_93 | 一维码 |
| CODE_128 | 一维码 |
| DATA_MATRIX | 二维码 |
| EAN_8 | 一维码 |
| EAN_13 | 一维码 |
| ITF | 一维码 |
| MAXICODE | 一维码 |
| PDF_417 | 二维码 |
| RSS_14 | 一维码 |
| RSS_EXPANDED | 一维码 |
| UPC_A | 一维码 |
| UPC_E | 一维码 |
| UPC_EAN_EXTENSION | 一维码 |
| WX_CODE | 二维码 |
| CODE_25 | 一维码 |
以上就是关于微信小程序扫描二维码的相关介绍,希望文章对你有所帮助。
以上是 微信小程序扫描二维码或者条码 的全部内容, 来源链接: utcz.com/a/116883.html







