【Java】京淘项目Day16
京淘项目Day16
CV战士发布于 今天 08:45
cgb2010-京淘项目Day16

1.关于.html文件拦截的说明
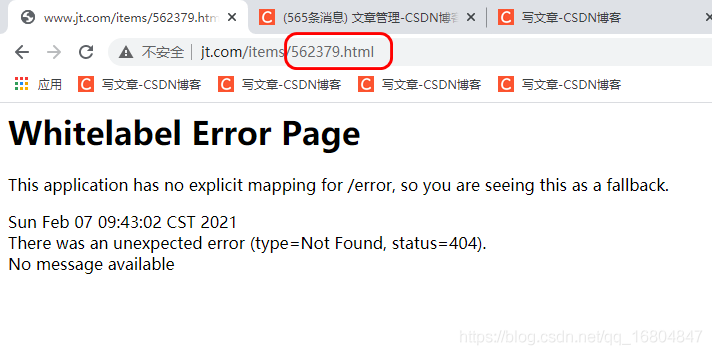
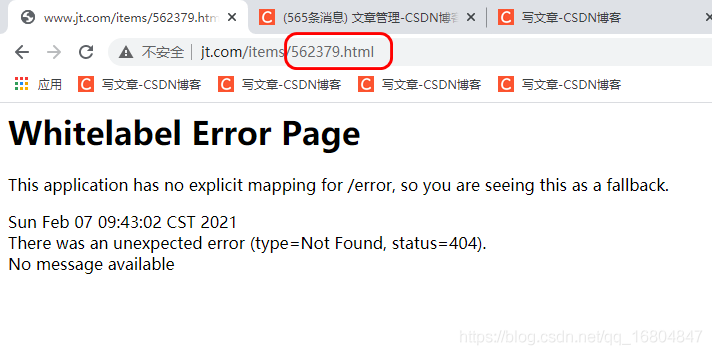
1.1 问题描述
说明1.:图中的后缀代表着什么?
.html: 静态页面/动态页面 静态页面.
2.关于静态页面的说明:
当用户访问:https://i-item.jd.com/1000176... 根据itemId查询相关的商品的信息.之后通过JS在指定的位置中展现商品数据.
3.关于url中取值的说明:
由于商品的ID号为于URL中 而后端程序需要通过url中的Id查询数据信息.所以这里的取值方式必然是restFul的风格…
4.SpringMVC应该如何拦截请求路径???
url1:localhost:8091/items/addUser
url1:localhost:8091/items/updateItem
url1:localhost:8091/items/100100.html
@RequestMapping("/items/{itemId}.html")
说明:如果需要实现该功能,则应该拦截.html结尾的请求.
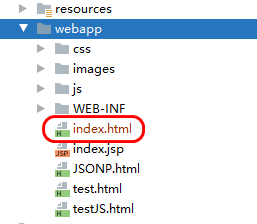
1.2 关于.html拦截的说明
默认的条件下 SpringMVC只拦截前缀型请求. 如果遇到静态资源的请求.则一般默认的条件下.去查询webapp中的文件.
问题: 如何让程序被SpringMVC拦截呢?
1.3 开启后缀类型匹配
说明:通过配置文件,要求SpringMVC拦截后缀型请求. 以.html为例
1.4 为什么要以.html结尾
说明:由于现在的电商网站,都需要搜索引擎进行引流. 以为了让搜索引擎更加容易的记录网站的内容.一般页面信息都是以.html结尾的.
结论: 一般的搜索引擎只记录.html的静态页面信息. 这样做的目的可以有效的增加搜索引擎的曝光率.
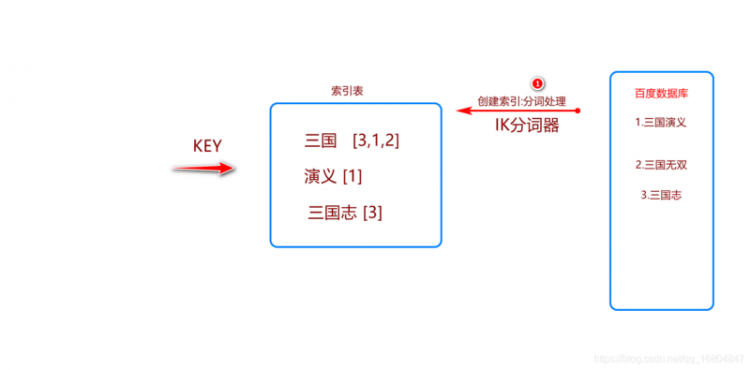
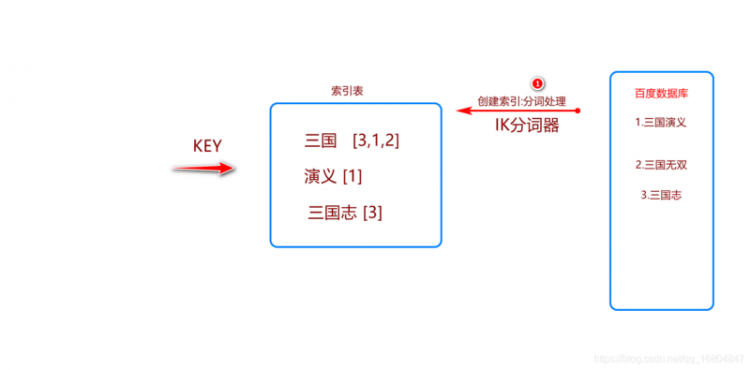
1.5 搜索引擎工作原理
倒排索引: 根据关键字,检索文章的位置.
2 跨域相关说明
2.1 同域测试
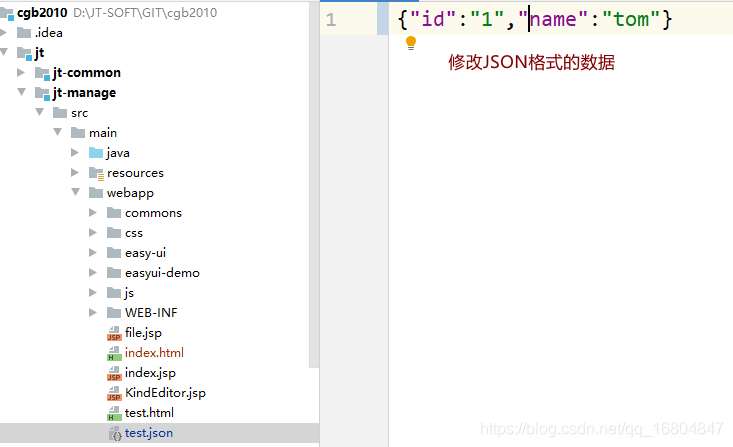
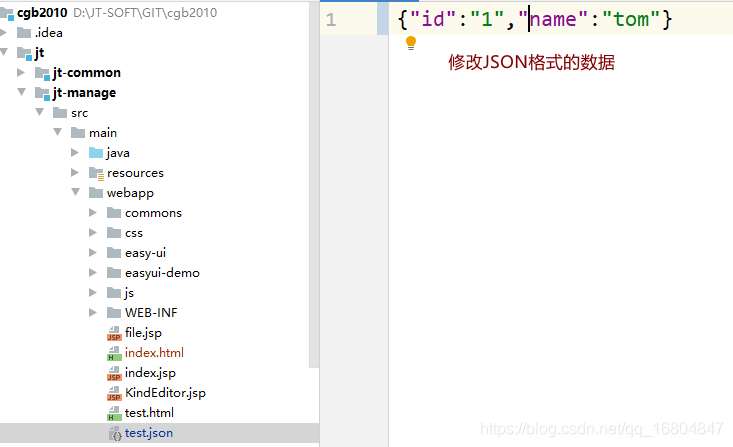
2.1.1 JSON数据修改

2.1.2 页面JS分析

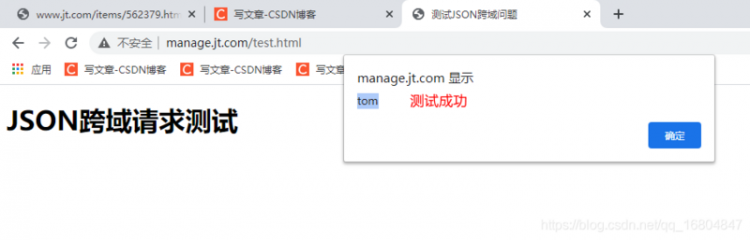
2.1.3 测试结果

2.1.4 结果说明
URL请求地址: http://manage.jt.com:80/test.html
Ajax请求地址: http://manage.jt.com:80/test.json
分析结果: 1.请求协议相同
2.请求域名相同
3.请求端口号相同
2.2 跨域测试
2.2.1 jt-web服务器页面说明

2.2.2 问题说明
通过上述的请求,是无法获取数据的.
原因:
URL地址: http://www.jt.com:80/test.html
Ajax地址: http://manage.jt.com:80/test.json
问题: 协议相同
域名不同
端口号相同
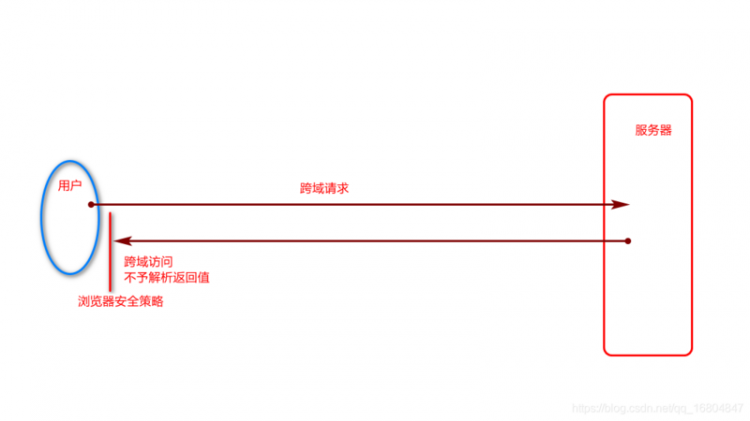
2.3 同源策略
同源策略:
当用户访问页面时并且页面发起Ajax请求时.要求协议://域名:端口号必定相同.
同域访问
如果相同则满足同源策略. 网络可以正常的通讯.
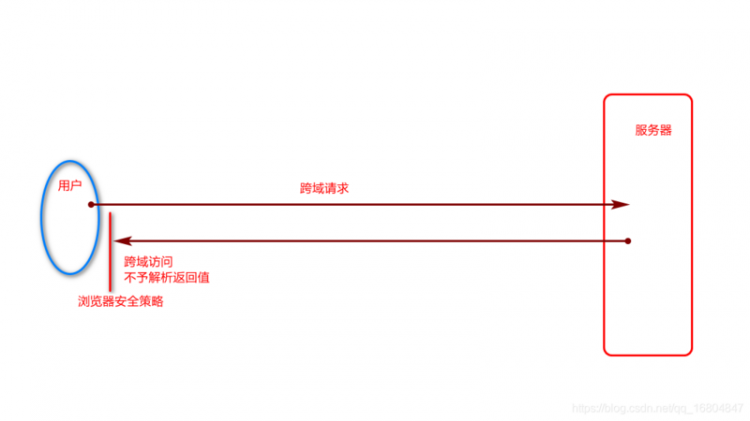
跨域访问
当协议://域名:端口有一条不满足,则该请求为跨域请求. 如果为跨域请求 则浏览器不予解析返回值.
2.4 同源策略扩展
考题:
http://manage.jt.com:80/a.js
http://127.0.0.1:8091/b.js 跨域

2.5 关于同源策略总结
执行者: 只有浏览器参与执行,才会有同源的问题…
策略约定: 协议://域名:端口 三者缺一不可.
跨域问题发起者: Ajax请求. 如果没有ajax参与 不能称之为跨域.
后果: 如果跨域了,则程序依然可以正常的执行.但是客户端拿不到结果的. 出于安全性考虑.浏览器不予解析返回值.
2.6 JSONP
2.6.1 JSONP介绍
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
注意事项: JSONP如果需要使用一般用来获取资源GET类型.而不是提交数据.(POST类型)
原因: javaScript中的src属性 只能支持GET请求类型.
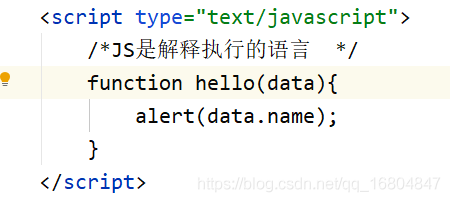
2.6.2 JSONP原理说明
1).基于javaScript中的src属性实现远程数据访问.
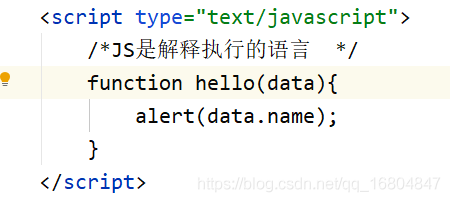
<script type="text/javascript"></script>2).自定义回调函数
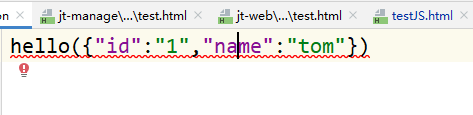
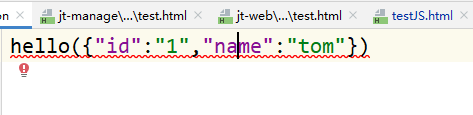
3).将返回值进行特殊的格式封装
语法: callback(JSON数据)
2.6.3 关于JSONP优化
问题:
1). 常规的远程请求,还是采用ajax形式居多.能否将jsonp方法与Ajax结合呢?
2). 每次发起JSONP请求时,都需要自定义回调函数 比较繁琐.
3). 如果前后端需要完成调用,则需要统一回调函数名称. 最好的方式可以将回调函数当做参数进行传递. callback(JSON)
`<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
<script type="text/javascript"></script>
<script type="text/javascript">
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求
dataType:"jsonp", //dataType表示返回值类型
//jsonp: "callback", //指定参数名称
jsonpCallback: "hello", //指定回调函数名称
success:function (data){ //data经过jQuery封装返回就是json串
console.log("回调函数执行成功!!!!!")
}
});
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
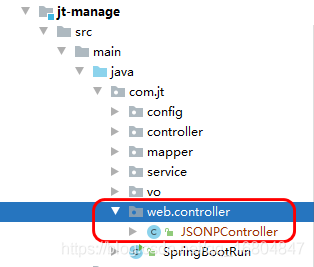
2.6.4 关于JSONP后端业务调用

`package com.jt.web.controller;import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
@RestController
public class JSONPController {
//返回值要求: callback(json串)
@RequestMapping("/web/testJSONP")
public String jsonp(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(1000L).setItemDesc("JSONP调用成功!!!")
.setCreated(new Date()).setUpdated(new Date());
String json = ObjectMapperUtil.toJSON(itemDesc);
return callback + "( " + json + ")";
}
}
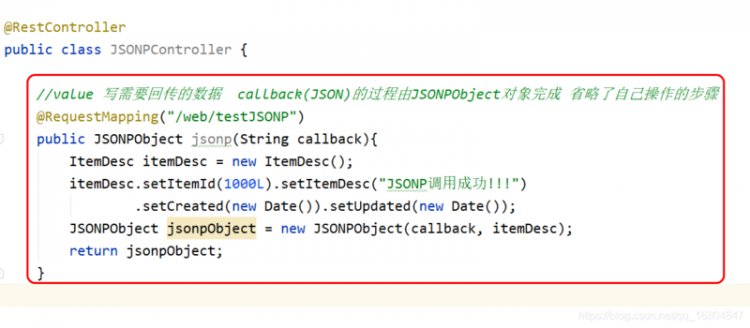
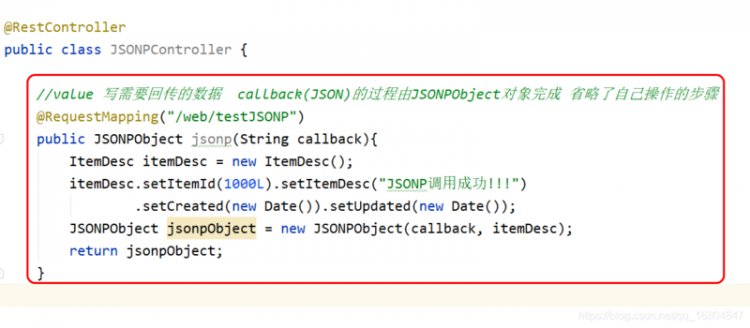
2.6.4 关于JSONP后端业务调用(二)

2.7 CORS
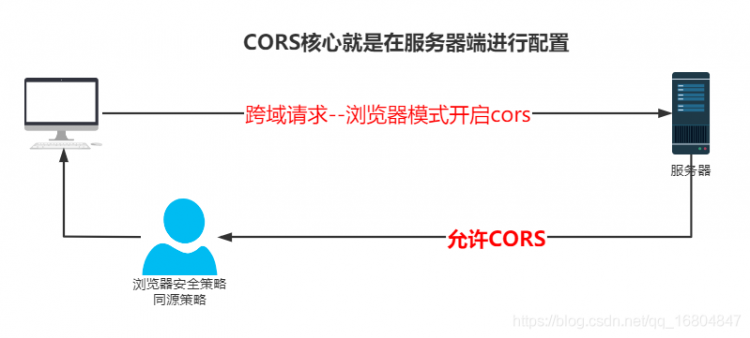
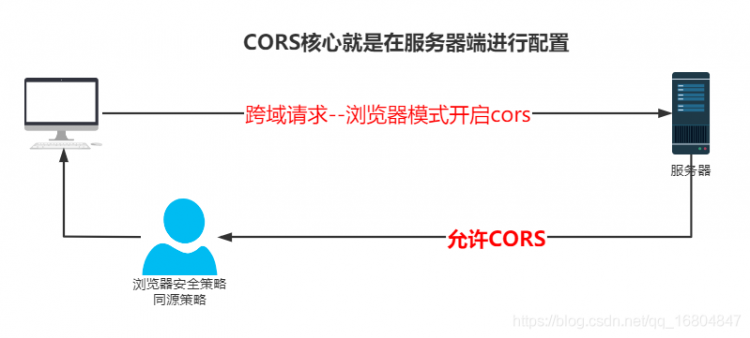
2.7.1 CORS介绍(跨域资源共享)
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的响应头信息.如果后端服务器允许资源共享则会在响应头中标识是否允许访问.
因此,实现CORS通信的关键是服务器
![]()
2.7.2 CORS工作原理

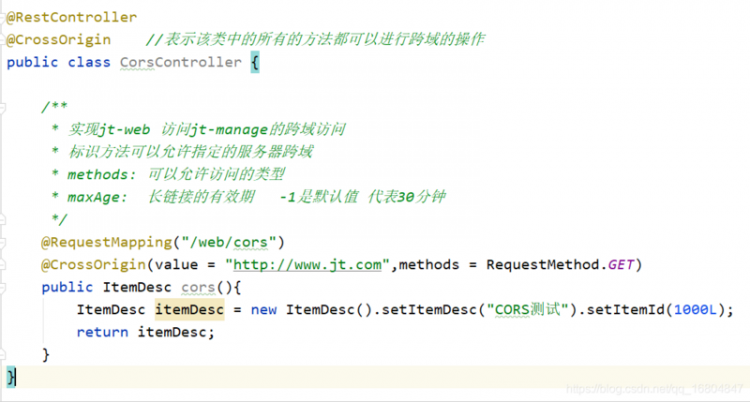
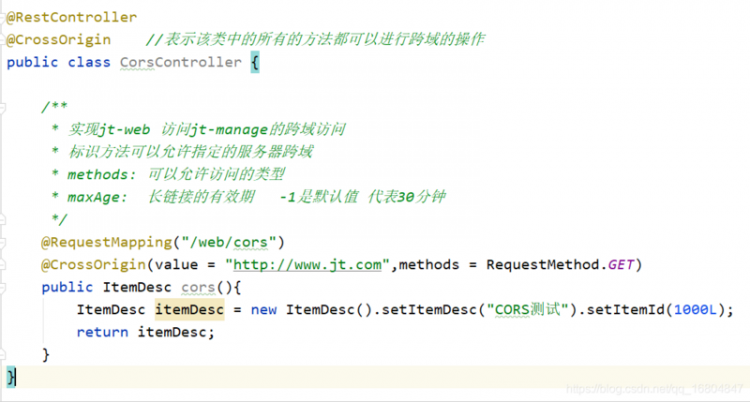
2.7.3 CORS入门案例

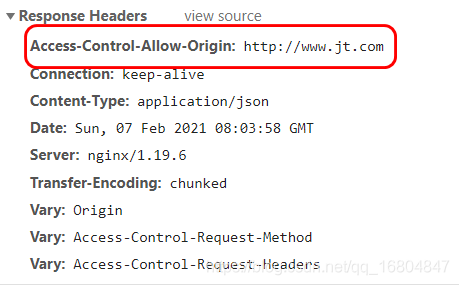
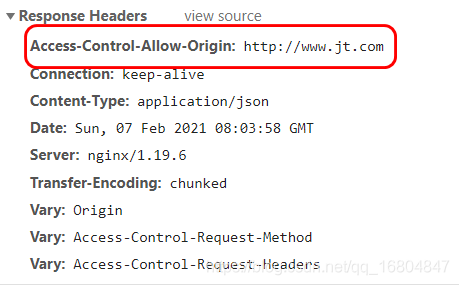
2.7.4 关于响应头的说明
说明:如果服务器端允许跨域,则会在响应头中,添加服务器信息.
3.京淘单点登录业务jt-sso
3.1 完成登录/注册页面跳转
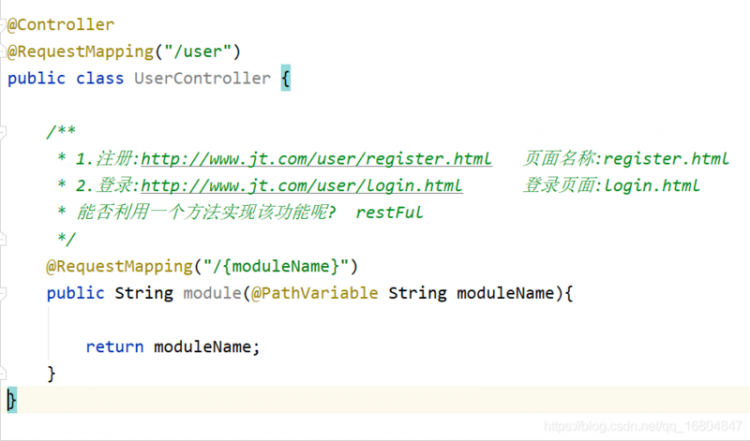
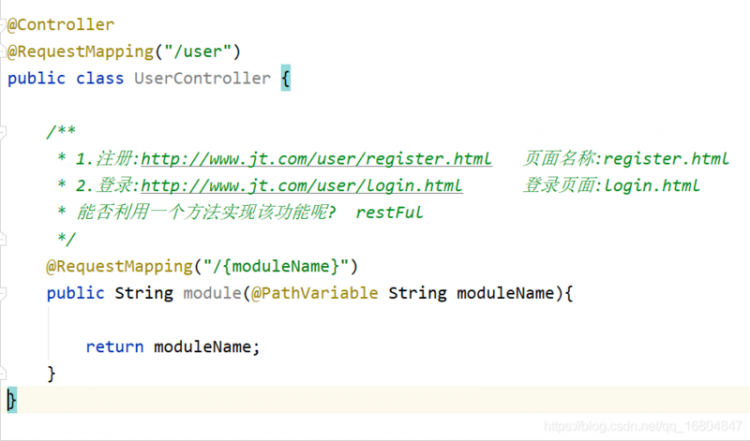
3.1.1 编辑UserController

3.1.2 页面JSONP标识

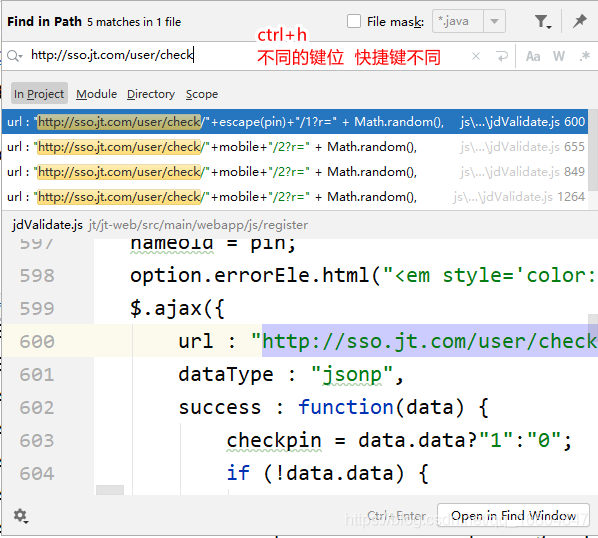
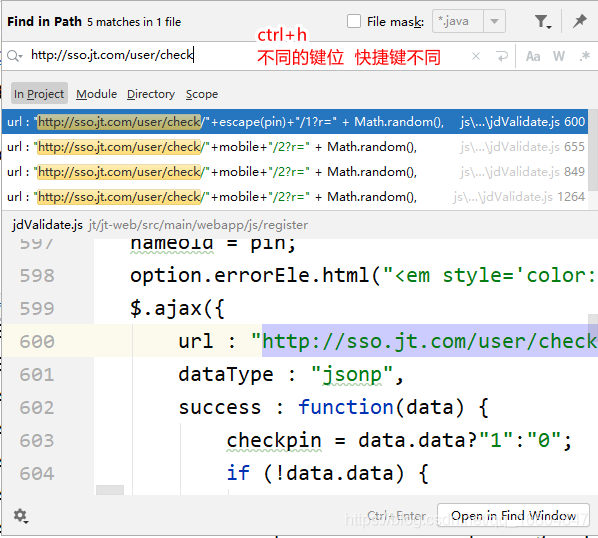
3.1.3 页面JS标识
快捷键: eclipse的快捷键: ctrl + h

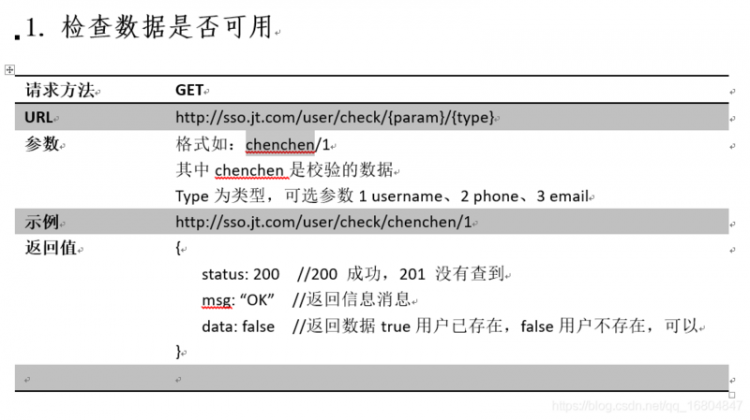
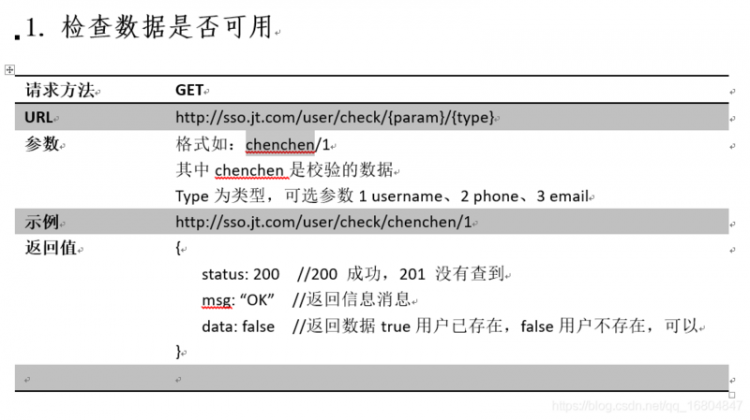
3.1.4 业务接口文档

java单点登录
阅读 38发布于 今天 08:45
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
CV战士
1 声望
9 粉丝
CV战士
1 声望
9 粉丝
宣传栏
目录
cgb2010-京淘项目Day16

1.关于.html文件拦截的说明
1.1 问题描述
说明1.:图中的后缀代表着什么?
.html: 静态页面/动态页面 静态页面.
2.关于静态页面的说明:
当用户访问:https://i-item.jd.com/1000176... 根据itemId查询相关的商品的信息.之后通过JS在指定的位置中展现商品数据.
3.关于url中取值的说明:
由于商品的ID号为于URL中 而后端程序需要通过url中的Id查询数据信息.所以这里的取值方式必然是restFul的风格…
4.SpringMVC应该如何拦截请求路径???
url1:localhost:8091/items/addUser
url1:localhost:8091/items/updateItem
url1:localhost:8091/items/100100.html
@RequestMapping("/items/{itemId}.html")
说明:如果需要实现该功能,则应该拦截.html结尾的请求.
1.2 关于.html拦截的说明
默认的条件下 SpringMVC只拦截前缀型请求. 如果遇到静态资源的请求.则一般默认的条件下.去查询webapp中的文件.
问题: 如何让程序被SpringMVC拦截呢?
1.3 开启后缀类型匹配
说明:通过配置文件,要求SpringMVC拦截后缀型请求. 以.html为例
1.4 为什么要以.html结尾
说明:由于现在的电商网站,都需要搜索引擎进行引流. 以为了让搜索引擎更加容易的记录网站的内容.一般页面信息都是以.html结尾的.
结论: 一般的搜索引擎只记录.html的静态页面信息. 这样做的目的可以有效的增加搜索引擎的曝光率.
1.5 搜索引擎工作原理
倒排索引: 根据关键字,检索文章的位置.
2 跨域相关说明
2.1 同域测试
2.1.1 JSON数据修改

2.1.2 页面JS分析

2.1.3 测试结果

2.1.4 结果说明
URL请求地址: http://manage.jt.com:80/test.html
Ajax请求地址: http://manage.jt.com:80/test.json
分析结果: 1.请求协议相同
2.请求域名相同
3.请求端口号相同
2.2 跨域测试
2.2.1 jt-web服务器页面说明

2.2.2 问题说明
通过上述的请求,是无法获取数据的.
原因:
URL地址: http://www.jt.com:80/test.html
Ajax地址: http://manage.jt.com:80/test.json
问题: 协议相同
域名不同
端口号相同
2.3 同源策略
同源策略:
当用户访问页面时并且页面发起Ajax请求时.要求协议://域名:端口号必定相同.
同域访问
如果相同则满足同源策略. 网络可以正常的通讯.
跨域访问
当协议://域名:端口有一条不满足,则该请求为跨域请求. 如果为跨域请求 则浏览器不予解析返回值.
2.4 同源策略扩展
考题:
http://manage.jt.com:80/a.js
http://127.0.0.1:8091/b.js 跨域

2.5 关于同源策略总结
执行者: 只有浏览器参与执行,才会有同源的问题…
策略约定: 协议://域名:端口 三者缺一不可.
跨域问题发起者: Ajax请求. 如果没有ajax参与 不能称之为跨域.
后果: 如果跨域了,则程序依然可以正常的执行.但是客户端拿不到结果的. 出于安全性考虑.浏览器不予解析返回值.
2.6 JSONP
2.6.1 JSONP介绍
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
注意事项: JSONP如果需要使用一般用来获取资源GET类型.而不是提交数据.(POST类型)
原因: javaScript中的src属性 只能支持GET请求类型.
2.6.2 JSONP原理说明
1).基于javaScript中的src属性实现远程数据访问.
<script type="text/javascript"></script>2).自定义回调函数
3).将返回值进行特殊的格式封装
语法: callback(JSON数据)
2.6.3 关于JSONP优化
问题:
1). 常规的远程请求,还是采用ajax形式居多.能否将jsonp方法与Ajax结合呢?
2). 每次发起JSONP请求时,都需要自定义回调函数 比较繁琐.
3). 如果前后端需要完成调用,则需要统一回调函数名称. 最好的方式可以将回调函数当做参数进行传递. callback(JSON)
`<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
<script type="text/javascript"></script>
<script type="text/javascript">
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求
dataType:"jsonp", //dataType表示返回值类型
//jsonp: "callback", //指定参数名称
jsonpCallback: "hello", //指定回调函数名称
success:function (data){ //data经过jQuery封装返回就是json串
console.log("回调函数执行成功!!!!!")
}
});
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
2.6.4 关于JSONP后端业务调用

`package com.jt.web.controller;import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
@RestController
public class JSONPController {
//返回值要求: callback(json串)
@RequestMapping("/web/testJSONP")
public String jsonp(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(1000L).setItemDesc("JSONP调用成功!!!")
.setCreated(new Date()).setUpdated(new Date());
String json = ObjectMapperUtil.toJSON(itemDesc);
return callback + "( " + json + ")";
}
}
2.6.4 关于JSONP后端业务调用(二)

2.7 CORS
2.7.1 CORS介绍(跨域资源共享)
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的响应头信息.如果后端服务器允许资源共享则会在响应头中标识是否允许访问.
因此,实现CORS通信的关键是服务器
![]()
2.7.2 CORS工作原理

2.7.3 CORS入门案例

2.7.4 关于响应头的说明
说明:如果服务器端允许跨域,则会在响应头中,添加服务器信息.
3.京淘单点登录业务jt-sso
3.1 完成登录/注册页面跳转
3.1.1 编辑UserController

3.1.2 页面JSONP标识

3.1.3 页面JS标识
快捷键: eclipse的快捷键: ctrl + h

3.1.4 业务接口文档

以上是 【Java】京淘项目Day16 的全部内容, 来源链接: utcz.com/a/113922.html










得票时间