【JS】过年以代码送出新春祝福
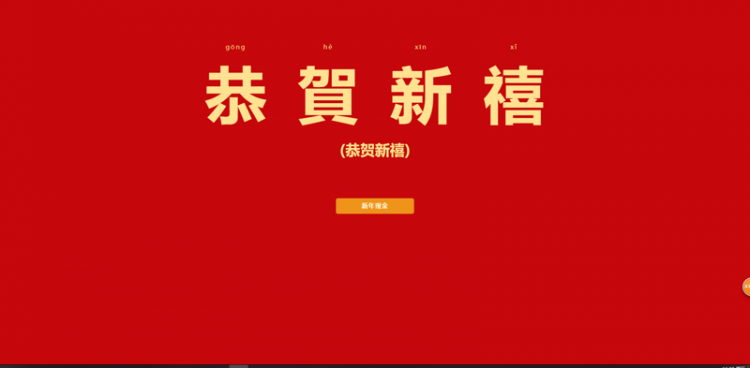
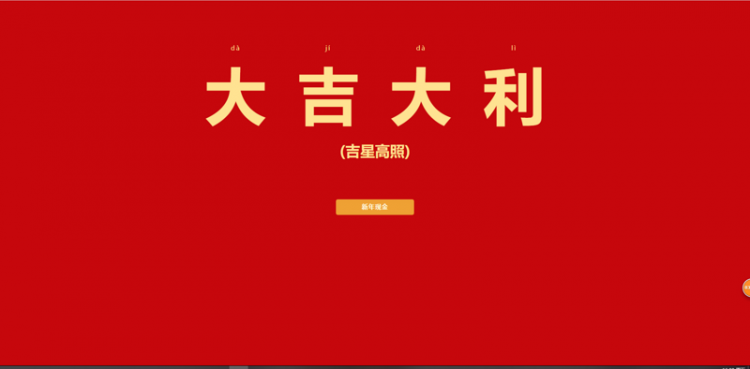
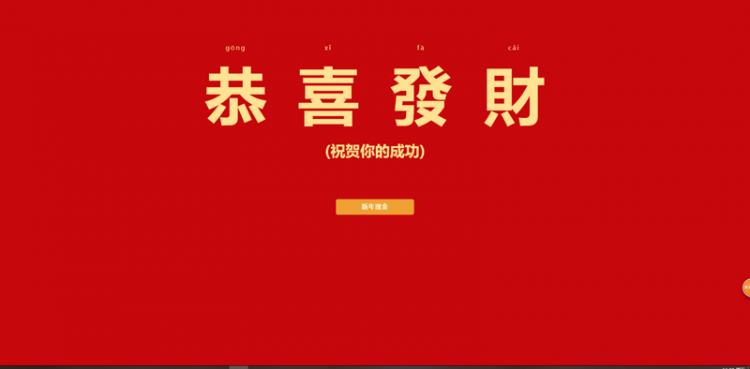
过年以代码送出新春祝福
程序员哆啦A梦发布于 今天 08:21



<!DOCTYPE html><html>
<head>
<title>Jeskson达达前端-新年快乐</title>
</head>
<style type="text/css">
body {
/* 背景颜色*/
background-color: #c6070c;
/* 字体颜色 */
color: #ffe392;
/* 文字居中 */
text-align: center;
}
table {
padding-top: 100px;
/* 居中 */
margin: auto;
/* 宽比例 */
width: 50%;
}
.pinyin {
height: 20px;
/* 字母间距 */
letter-spacing: 3px;
font-weight: 400;
}
td {
font-size: 158px;
text-align: center;
font-weight: 700;
padding: 0px;
}
h2 {
margin-top: 15px;
margin-bottom: 100px;
font-size: 38px;
text-transform: uppercase;
font-weight: 700;
word-spacing: 5px;
}
p {
font-weight: 700;
letter-spacing: 1px;
word-spacing: 2px;
}
button {
background-color: #ef941a;
color: #fffbe2;
width: 200px;
position: relative;
border-radius: 5px;
margin: 0;
padding: 0;
line-height: 0.5;
cursor: pointer;
border: none;
outline: none;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
}
button:hover,
button:focus {
background-color: #efa134;
}
button:active {
transform: translate(0px, 2px);
-webkit-transform: translate(0px, 2px);
}
</style>
<body>
<table>
<tr>
<th class="pinyin" id="pinyin1">xīn</th>
<th class="pinyin" id="pinyin2">nián</th>
<th class="pinyin" id="pinyin3">kuài</th>
<th class="pinyin" id="pinyin4">lè</th>
</tr>
<tr>
<td id="jeskson1">新</td>
<td id="jeskson2">年</td>
<td id="jeskson3">快</td>
<td id="jeskson4">樂</td>
</tr>
</table>
<h2 id="dadaEnglish">(新年快乐)</h2>
<button type="button" id="button">
<p>新年现金</p>
</button>
<script type="text/javascript">
var pinyin1 = document.getElementById("pinyin1");
var pinyin2 = document.getElementById("pinyin2");
var pinyin3 = document.getElementById("pinyin3");
var pinyin4 = document.getElementById("pinyin4");
var jeskson1 = document.getElementById("jeskson1");
var jeskson2 = document.getElementById("jeskson2");
var jeskson3 = document.getElementById("jeskson3");
var jeskson4 = document.getElementById("jeskson4");
var dadaEnglish = document.getElementById("dadaEnglish");
var button = document.getElementById("button");
var random = Math.random();
var p1 = [
"xīn",
"gōng",
"dà",
"wàn",
"nián",
"shēn",
"xīn",
"gōng"
];
var p2 = [
"nián",
"xǐ",
"jí",
"shì",
"nián",
"tǐ",
"xiǎng",
"hè"
];
var p3 = [
"kuài",
"fā",
"dà",
"rú",
"yǒu",
"jiàn",
"shì",
"xīn"
];
var p4 = [
"lè",
"cái",
"lì",
"yì",
"yú",
"kāng",
"chéng",
"xǐ"
];
var dadasC1 = [
"新",
"恭",
"大",
"萬",
"年",
"身",
"心",
"恭"
];
var dadasC2 = [
"年",
"喜",
"吉",
"事",
"年",
"體",
"想",
"賀"
];
var dadasC3 = [
"快",
"發",
"大",
"如",
"有",
"健",
"事",
"新"
];
var dadasC4 = [
"樂",
"財",
"利",
"意",
"餘",
"康",
"成",
"禧"
];
var dadasE = [
"(新年快乐)",
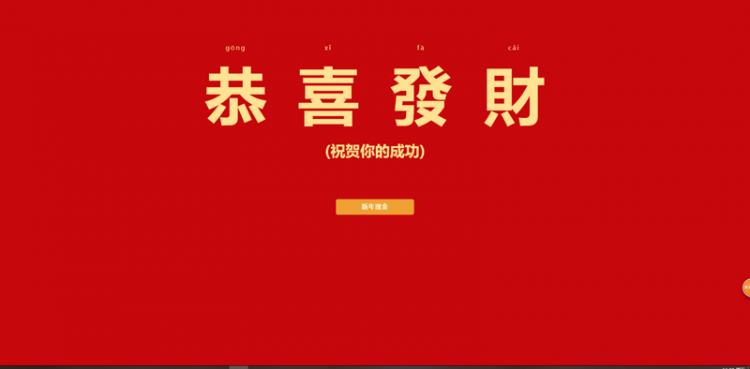
"(祝贺你的成功)",
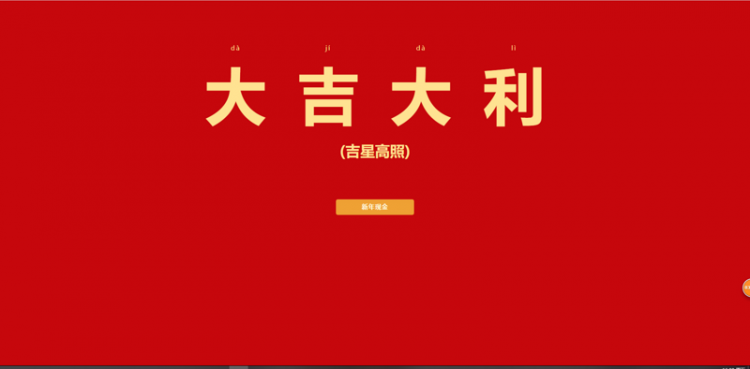
"(吉星高照)",
"(愿一万件事都按你的愿望去做吗)",
"(每一年都比你需要的多)",
"(祝您身体健康)",
"(愿你心想事成)",
"(恭贺新禧)"
];
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
var onClick = function() {
var random = Math.random();
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
}
button.addEventListener("click", onClick);
</script>
</body>
</html>
html5javascript程序员html前端
阅读 159发布于 今天 08:21
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
程序员哆啦A梦
面向JavaScript爱好人员提供:Web前端最新资讯、原创内容、JavaScript、HTML5、Ajax、jQuery、Node.js、Vue.js、React、Angular等一系列教程和经验分享。
2.3k 声望
299 粉丝
程序员哆啦A梦
面向JavaScript爱好人员提供:Web前端最新资讯、原创内容、JavaScript、HTML5、Ajax、jQuery、Node.js、Vue.js、React、Angular等一系列教程和经验分享。
2.3k 声望
299 粉丝
宣传栏
目录



<!DOCTYPE html><html>
<head>
<title>Jeskson达达前端-新年快乐</title>
</head>
<style type="text/css">
body {
/* 背景颜色*/
background-color: #c6070c;
/* 字体颜色 */
color: #ffe392;
/* 文字居中 */
text-align: center;
}
table {
padding-top: 100px;
/* 居中 */
margin: auto;
/* 宽比例 */
width: 50%;
}
.pinyin {
height: 20px;
/* 字母间距 */
letter-spacing: 3px;
font-weight: 400;
}
td {
font-size: 158px;
text-align: center;
font-weight: 700;
padding: 0px;
}
h2 {
margin-top: 15px;
margin-bottom: 100px;
font-size: 38px;
text-transform: uppercase;
font-weight: 700;
word-spacing: 5px;
}
p {
font-weight: 700;
letter-spacing: 1px;
word-spacing: 2px;
}
button {
background-color: #ef941a;
color: #fffbe2;
width: 200px;
position: relative;
border-radius: 5px;
margin: 0;
padding: 0;
line-height: 0.5;
cursor: pointer;
border: none;
outline: none;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
}
button:hover,
button:focus {
background-color: #efa134;
}
button:active {
transform: translate(0px, 2px);
-webkit-transform: translate(0px, 2px);
}
</style>
<body>
<table>
<tr>
<th class="pinyin" id="pinyin1">xīn</th>
<th class="pinyin" id="pinyin2">nián</th>
<th class="pinyin" id="pinyin3">kuài</th>
<th class="pinyin" id="pinyin4">lè</th>
</tr>
<tr>
<td id="jeskson1">新</td>
<td id="jeskson2">年</td>
<td id="jeskson3">快</td>
<td id="jeskson4">樂</td>
</tr>
</table>
<h2 id="dadaEnglish">(新年快乐)</h2>
<button type="button" id="button">
<p>新年现金</p>
</button>
<script type="text/javascript">
var pinyin1 = document.getElementById("pinyin1");
var pinyin2 = document.getElementById("pinyin2");
var pinyin3 = document.getElementById("pinyin3");
var pinyin4 = document.getElementById("pinyin4");
var jeskson1 = document.getElementById("jeskson1");
var jeskson2 = document.getElementById("jeskson2");
var jeskson3 = document.getElementById("jeskson3");
var jeskson4 = document.getElementById("jeskson4");
var dadaEnglish = document.getElementById("dadaEnglish");
var button = document.getElementById("button");
var random = Math.random();
var p1 = [
"xīn",
"gōng",
"dà",
"wàn",
"nián",
"shēn",
"xīn",
"gōng"
];
var p2 = [
"nián",
"xǐ",
"jí",
"shì",
"nián",
"tǐ",
"xiǎng",
"hè"
];
var p3 = [
"kuài",
"fā",
"dà",
"rú",
"yǒu",
"jiàn",
"shì",
"xīn"
];
var p4 = [
"lè",
"cái",
"lì",
"yì",
"yú",
"kāng",
"chéng",
"xǐ"
];
var dadasC1 = [
"新",
"恭",
"大",
"萬",
"年",
"身",
"心",
"恭"
];
var dadasC2 = [
"年",
"喜",
"吉",
"事",
"年",
"體",
"想",
"賀"
];
var dadasC3 = [
"快",
"發",
"大",
"如",
"有",
"健",
"事",
"新"
];
var dadasC4 = [
"樂",
"財",
"利",
"意",
"餘",
"康",
"成",
"禧"
];
var dadasE = [
"(新年快乐)",
"(祝贺你的成功)",
"(吉星高照)",
"(愿一万件事都按你的愿望去做吗)",
"(每一年都比你需要的多)",
"(祝您身体健康)",
"(愿你心想事成)",
"(恭贺新禧)"
];
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
var onClick = function() {
var random = Math.random();
pinyin1.textContent = p1[Math.floor(random * p1.length)];
pinyin2.textContent = p2[Math.floor(random * p2.length)];
pinyin3.textContent = p3[Math.floor(random * p3.length)];
pinyin4.textContent = p4[Math.floor(random * p4.length)];
jeskson1.textContent = dadasC1[Math.floor(random * dadasC1.length)];
jeskson2.textContent = dadasC2[Math.floor(random * dadasC2.length)];
jeskson3.textContent = dadasC3[Math.floor(random * dadasC3.length)];
jeskson4.textContent = dadasC4[Math.floor(random * dadasC4.length)];
dadaEnglish.textContent = dadasE[Math.floor(random * dadasE.length)];
}
button.addEventListener("click", onClick);
</script>
</body>
</html>
以上是 【JS】过年以代码送出新春祝福 的全部内容, 来源链接: utcz.com/a/113450.html










得票时间