【JS】JS Array数组初识
JS Array数组初识
左右横跳的猹发布于 2 月 3 日
首先我们明确在Js中,数组是一个复杂数据类型,而复杂数据类型在内存中会存放于堆内存当中。它的变量名,实际存储的是数组对象的引用地址。
没错,上面说到了数组对象,其实在JS中,Array数组就是一个特殊对象,它的value可以存放任意类型的数据,当它的value存放的是复杂数据类型时,其实存放的也是该数据的引用地址。
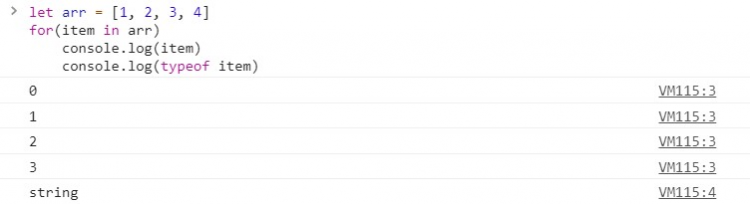
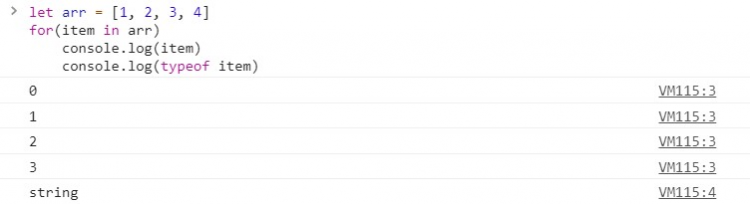
其中特别需要注意一点的是,在JS中数组存放的其实是一组组键值对,即key的类型是String而不是Number,当我们使用for...in循环打印数组时可以验证此结论:
let arr = [1, 2, 3, 4]for(item in arr)
console.log(item) //0 1 2 3
console.log(typeof item) //string

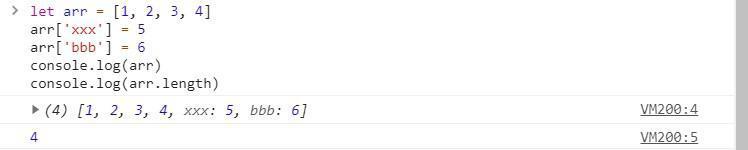
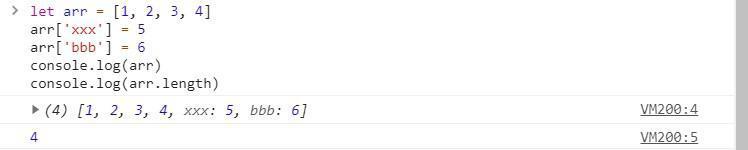
OK,上面我们说到Array数组其实是一个特殊对象,对象存储的数据是键值对,当我们向数组里添加新数据时,除了使用arr.push()这种方法,还可以自定义它的key:

但我们发现,此时使用length属性查看arr的长度时,自定义的两组数据并没有被计算进去。原因是在JS中,Array的索引只支持数字索引,对于非数字索引,它是不计算的。
只有使用Object.key(arr).length这种方法,才能够得到正确的长度,这个涉及到原型方面的知识,待以后再说。
而这个问题也恰好印证了在JS中,Array数组其实也是一个特殊的对象。
阅读 6发布于 2 月 3 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
左右横跳的猹
1 声望
0 粉丝
左右横跳的猹
1 声望
0 粉丝
宣传栏
目录
首先我们明确在Js中,数组是一个复杂数据类型,而复杂数据类型在内存中会存放于堆内存当中。它的变量名,实际存储的是数组对象的引用地址。
没错,上面说到了数组对象,其实在JS中,Array数组就是一个特殊对象,它的value可以存放任意类型的数据,当它的value存放的是复杂数据类型时,其实存放的也是该数据的引用地址。
其中特别需要注意一点的是,在JS中数组存放的其实是一组组键值对,即key的类型是String而不是Number,当我们使用for...in循环打印数组时可以验证此结论:
let arr = [1, 2, 3, 4]for(item in arr)
console.log(item) //0 1 2 3
console.log(typeof item) //string

OK,上面我们说到Array数组其实是一个特殊对象,对象存储的数据是键值对,当我们向数组里添加新数据时,除了使用arr.push()这种方法,还可以自定义它的key:

但我们发现,此时使用length属性查看arr的长度时,自定义的两组数据并没有被计算进去。原因是在JS中,Array的索引只支持数字索引,对于非数字索引,它是不计算的。
只有使用Object.key(arr).length这种方法,才能够得到正确的长度,这个涉及到原型方面的知识,待以后再说。
而这个问题也恰好印证了在JS中,Array数组其实也是一个特殊的对象。
以上是 【JS】JS Array数组初识 的全部内容, 来源链接: utcz.com/a/112770.html




得票时间