【JS】📝 如何写「前端简历」,能敲开字节跳动的大门?
📝 如何写「前端简历」,能敲开字节跳动的大门?
ssh_晨曦时梦见兮发布于 2 月 1 日
本文由字节跳动-基础工程-APM团队合作编写,我们负责开发字节跳动的性能监控平台,还需要很多(10 个以上)优秀的同学来一起共建。
今年我们组打算建立一个字节跳动招聘社群,如果你对加入字节跳动感兴趣的话,我们可以一起进行面试相关的答疑、评估简历、聊聊面试的故事、并且在你准备好的时候随时帮你内推。
直接加 sshsunlight,备注「面试」,或者发送简历到 [email protected]
或者在这个仓库里了解详情:https://github.com/sl1673495/bytedance-apm-group
前言
魔幻的 2020 年已经过去,金三银四很快就要到来,不少小伙伴开始考虑跳槽的事情。
我们也收到了不少的简历,有一部分同学技术很强,但是却不知道如何写出一份能够吸引面试官的简历,导致在简历筛选的过程中就被淘汰了,非常可惜。
这篇文章的目的,就是帮助你了解:怎么样的一份简历可以更容易通过面试官的筛选。
- 适用人群:社招、校招、实习👔
- 适用目标:进入大厂🥺

本篇文章会从一下几个角度切入,教你成为一个优秀的“简历工程师”。(😁 玩笑而已,实力最重要)
- 不同阶段的工程师分别应该有一份怎样的简历
- 如何规划简历结构
- 如何避免简历中的“坑”
- 如何优化简历的细节
- 优秀简历的片段摘选
不同阶段的简历
校招 -1 年
这个阶段还属于成长期,更需要看重的是你的基础和热情。对于 JS 基础,计算机基础,网络通信,算法等部分的要求会相对高一些。毕竟这个阶段比较难考察你的业务项目中的沉淀,所以只能从基础部分入手考察。
- 在学校学习,或是利用网络上的各种资料巩固自己的基础,是这个阶段的关键。
- 在简历里用各种方式展示出你对前端的热情,让面试官看到你的潜力。
- 多去了解社区前沿技术,关注国内外的各种技术趋势。
- 尝试自己写一些小项目,或者是参与社区开源的项目。
- 开始记录自己的技术博客,尝试费曼学习法,用输出倒逼你的输入。
1 年 - 4 年
这个阶段一般来说是向着独当一面的工程师发展。也是非常关键的一个时期,避免一年的经验用三年。
- 社区里关于进阶的资料和路线有很多,平时多关注一下,补齐自己的基础知识。
- 平时常用的框架进阶一步去使用,比如它的一些高级用法是否有所掌握,有没有试着去了解它的原理实现。
- 日常的业务开发中不局限于完成功能,是否有去思考项目结构如何设计,如何封装基础工具,基础组件如何设计、开发、共享。
在日常的业务开发中有没有去思考团队提效的方式,比如:
- 接入 eslint、prettier 等代码检验、风格统一的插件。
工程化的角度思考本地开发的提效,如何去进行 webpack 构建的优化,最近社区 esbuild 很火,尝试去接入一下。vite 和 snowpack 的思路很赞,能不能在新项目中运用起来等等……
- 平常如果经常有多项目开发的需求,整理出差异和统一的部分,建立团队内部的脚手架避免重复劳动。
- 尝试搭建CI / CD 平台,尝试搭建npm 私服维护自己公司内部的通用包。
- 锻炼你的软技能,沟通协作也是很重要的一项能力。通过思考业务真实需求砍掉多余的需求,协调各个角色一起推进目标,也是高级工程师很重要的技能。
- 以我们 APM 团队(Application Performance Monitor)为例,我们的业务就是性能监控相关。那么你在日常的业务中有没有关注过网站的性能指标,是否尝试过调研、接入开源的性能监控平台,是否了解性能监控 sdk 的一些原理,这些都会让我们觉得你和团队的契合度很高,当然这不是必要的,在其他方面亮眼的经历会让我们觉得你的学习能力足够 cover 这些。
4 年以上
走到这个阶段,可能就往技术专家或者管理的方向前进了。我们希望你可以把握某(多)个具体产品或者技术方向的研发工作,独立负责一个复杂度高的项目,并突破其中的关键技术。
你需要具备相当的产品视野和技术深度,需要站在更宏观的角度来看问题,也需要具备一定的跨团队协作能力;能够制定所负责方向的产品和技术规划,并推动落地,同时在研发效率、质量、资源使用率、产品渗透率等方面有一定的提高。
- 如何负责技术调研,是否关注行业前沿趋势,根据不同场景选择最优的技术方案,能不能有拍板决定的能力和魄力。
- 技术经验是否丰富,有没有相当的技术储备,参与过的项目类型多吗,遇到的困难都是如何解决,是否有沉淀出一套自己的方法?拒绝一年的经验重复使用。
- 产品上是否能协助甚至主导业务目标的制定,并根据业务目标划分任务,指定排期,合理的推动项目达到预期效果。
- 是否带过团队,或者是协作过跨团队项目,带团队有什么心得,能协调处理团队成员情绪问题吗,成员技能分布不平衡等问题如何解决。
- 如何打造一个有技术氛围的团队,不局限于自己提升技术,而是帮助团队共同成长。
如何规划简历结构
通常来说,简历结构最好遵循一定规律。一个容易突出亮点,阅读友好的简历结构可以是这样的:
- 个人信息
- 优势总结
- 工作经历
- 项目经历
个人信息
简洁明了即可,包括你的:
- 姓名、电话
邮箱:最好不要是 QQ 邮箱。
学校:可选,如果你的学校还不错,可以直接列出,否则放在简历最后即可,记得写清楚入学和离校时间哦。
目前任职公司:可选,如果你目前的公司还不错,可以放这里,否则放在工作经历即可,简历中的工作经历一定要保证完整哦。
对未来团队或者业务方向的期望:可选,如果对自己未来的规划比较明确,篇幅较长的话,甚至可以单开一个章节好好聊聊,这说明你是一个对未来规划很清晰的人
照片:可选,这个需要你自己判断是否对你的简历有加分 😜,注意参考简历中的照片怎么选择?
优势总结
很多人漏掉了优势总结这一步,个人信息写完就开始急急忙忙的介绍自己的项目。
但大厂的 HR 一天可能要看上百份简历,要一个个的从候选人的项目描述中找到你的技术栈和亮点,是不太现实的一件事情。
在个人信息下面附上一段优势介绍,是很容易加分的。
举个简单的社招工程师的例子,并不是说以下这些你都要有,根据个人情况参考即可,最好是每一项都可以列出简单的相关成就:
🌟 熟悉以下类型项目的开发: PC Web、小程序、Electron 桌面客户端应用、React Native 开发原生应用。
- 陈述自己用过的技术类型,第一时间表达你可以做什么事情。
- 让 HR 第一眼看到技术匹配度,最好和投递的职位要求结合起来。
🌟 熟悉React / Vue / Angular技术栈,成就如:搭建了 React 后台系统,设计了权限管理体系。
- 社招一般对框架掌握有一定要求,和部门的技术栈匹配也是加分项
- 如果能熟悉原理细节则更好,可以补充上。
🌟 熟悉工程化建设,推动团队基础工程建设,成就如:推动 CI / CD 的建设,优化了构建流程。
- 跳出浏览器的边界,探索更广阔的技术范围。
- 说明你在团队提效的方向上探索,是个 team player。
🌟 有良好的编码习惯,对技术有追求和热情,成就如:推动了 Code Review 体系,编写内部风格指南。
- 任何团队都希望新进来的同学不要写一些让人匪夷所思的代码。
- 可以列举你平时学习的渠道,知乎 / 掘金 / Medium / 各种博主等等,说不定可以和志同道合的面试官多聊聊不同平台的学习心得。
- 可以给出你的博客地址,这是一个很容易加分的项,30 分钟的面试里你能表达给面试官的东西太有限了,但是一个有内容的博客可以在面试前就为你加分很多。
🌟 社区成就,你的 Github 开源获得了多少 Star,你坚持记录了多少学习博客,你的个人网站获得了什么样的成就等等……
- 开源社区的贡献,知名项目的 Contributor 各家公司都抢着要,当然不能只是改了个错别字提个 Issue 啥的。
- Github 如果空空如也的话,就不要列出来了,可能反而成为扣分项。
- 如果你的博客获得不错的点赞 / 阅读,也可以列举,这说明你有把技术原理讲明白的能力,且文字表达能力不错。
- 🌟 如果针对你投递的部门的技术栈,能够列出你在相关方面的经验和沉淀,这甚至可以成为能够直接进入面试的一个加分项。
工作经历
对于社招的同学来说,工作经历是简历中相当重要的一部分,它是你过去几年经历的总结和背书。
这里比较推荐按时间轴的方式,距离现在的时间从近到远的列出你工作过的公司,举个简单的例子:
腾讯
2017 - 至今
- 带领团队完成了某某项目从零到一的建设,攻克了怎样的难题,提升了内部团队多少的效率。
- 优化了核心项目首屏性能, 接入性能监控工具,提升了 fp, fcp 指标,整体性能提升 30%。
- 优化了核心项目的打包构建体积,利用增量构建配合缓存总体节省70% 的 CDN 资源成本。
- 搭建项目脚手架,集成框架全家桶,单元测试、集成测试解决方案,内部平台 CI / CD 的对接。
工作经历需要写的是你做成了什么,注意不是流水账一样去列举你做了什么,最好的是你给公司带来了什么样的贡献和提效。很多人在这里的宝贵位置写:“完成了一些增删改查的工作”,我一脸问号。
<div align=center> </div>
</div>
一般来说大厂对于社招工程师的要求肯定是要有相对亮眼的成绩,如果你的简历和大多数简历一样千篇一律,那么就比较容易被忽略。
这里挺关键的,尽量找出工作中你独立或带头做成的比较出色的事,最好辅以数据佐证。
如何避免简历中的“坑”
- 可以适度美化,不要造假,诚信第一。
- 避免千篇一律,不要写流水账,写你 owner 了哪些事情,做成了哪些事情。
- 不要用奇怪的简历结构,不要漏写学校,教育经历(遇到过几次)。公司都会有简历自动识别录入系统,缺少信息会需要来回反复核对,比较麻烦。
- 关键的信息往前放,会让你减分的信息往后点放,心里学中的「首因效应」表明了第一印象的重要性。
- 多写雇主希望了解你的信息,无关紧要的信息尽量减少,比如你是社招的同学,在学校社团的经历什么的就可以淡化了。
如何优化简历的细节
注意简历文件的命名,准确的包含你的姓名-目标岗位-工作地点。
- ❌ 张三简历.pdf、张三前端.pdf、张三实习.pdf。
- ✅ 张三-前端-社招-上海.pdf、张三-前端-实习-北京.pdf。
用 PDF 而不是 Word,这是很多简历相关的文章中都会提到的一点,Word 的版本、兼容问题可能会导致在你电脑上看起来很漂亮的简历,在面试官电脑上打开就变得一塌糊涂,减少印象分。
注意各种技术名词的正确拼写 / 大小写。
- ❌ 熟悉 vue,vuerouter,vuex,vue-cli
- ✅ 熟悉 Vue、vue-router,Vuex,Vue-CLI
注意简历的排版细节,可以参考写给大家看的中文排版指南。
- ❌ 我熟悉 React,擅长 Web 网页开发。
- ✅ 我熟悉 React,擅长 Web 网页开发。(中英文之间的空格)
优秀简历片段摘录
为了让大家能更有体感的知道一份优秀的简历是什么样的,我摘选了社区里大佬们公开的简历中的一些片段:
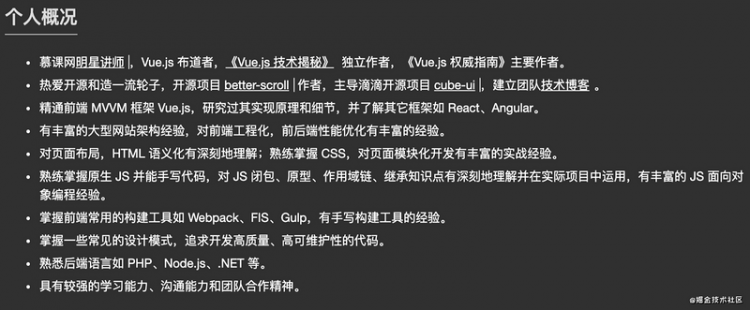
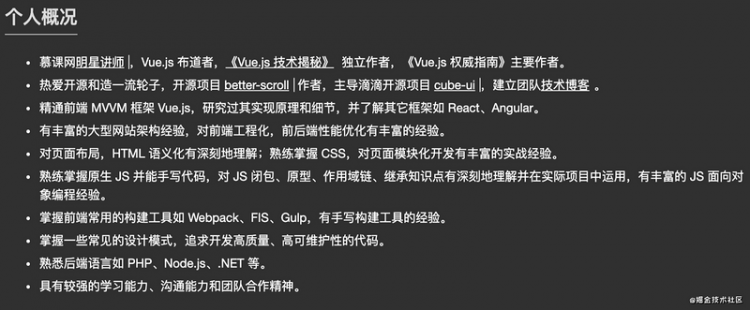
比如黄轶老师的简历,这是一份典型的自带社区光环的大佬的简历,讲师的身份以及撰写的书籍在开头就吸引了招聘者的注意,开源项目也获得了非常高的社区赞誉,下面列举的技能的格式也是范例:

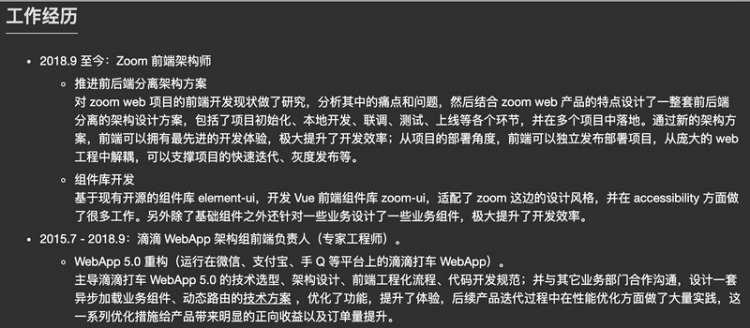
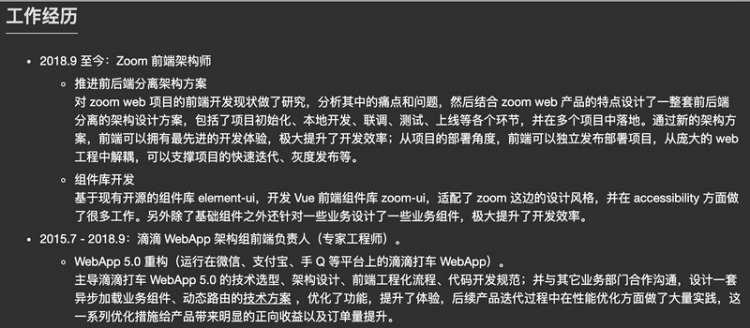
而在工作经历中,他也清晰简洁的描述出了自己在公司推动了什么事情,解决了什么难点,而不是千篇一律的流水账。

比如芋头大佬在知乎回答中提到的一句话描述自己的优势:
很清晰明了的表明了自己的优势,这一段话就涵盖了擅长的方向、带团队的经验、跨端的经验、解决问题的能力等等,非常吸引招聘者的目光。
再比如敖天羽同学的简历:

从这些优秀的简历中你可以发现一些共同点,向他们学习。
欢迎加入我们
我们是字节跳动-基础工程-APM团队,我们开发字节跳动全链路的应用性能管理平台,我们欢迎有才华的你加入:
- 你可以加入平台研发方向,需要熟悉 React 或 Vue 开发后台系统。
- 你可以做性能采集和分析,需要你有性能优化的经验,熟悉性能相关指标以及采集和优化,熟悉 Lighthouse 等工具的使用。
- 你可以加入数据应用的方向,需要热爱数据可视化,有一定的数据 sense,使用过数据可视化类库,最好掌握 SVG、Canvas、WebGL 等前端绘图技术。
当然如果你想加入其它的团队如Web 开发引擎、跨端解决方案、Serverless 解决方案、NodeJS 方向,也可以加入社群了解。
暂时不看机会,之后有想法来字节试试的同学,也一样欢迎你加入 😁。
直接加 sshsunlight,备注「面试」,或者发邮件到 [email protected]
或者在这个仓库里获取了解更多https://github.com/sl1673495/bytedance-apm-group
面试javascript前端简历面试技巧
阅读 53发布于 2 月 1 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
ssh_晨曦时梦见兮
1.4k 声望
48 粉丝
ssh_晨曦时梦见兮
1.4k 声望
48 粉丝
宣传栏
目录
本文由字节跳动-基础工程-APM团队合作编写,我们负责开发字节跳动的性能监控平台,还需要很多(10 个以上)优秀的同学来一起共建。
今年我们组打算建立一个字节跳动招聘社群,如果你对加入字节跳动感兴趣的话,我们可以一起进行面试相关的答疑、评估简历、聊聊面试的故事、并且在你准备好的时候随时帮你内推。
直接加 sshsunlight,备注「面试」,或者发送简历到 [email protected]
或者在这个仓库里了解详情:https://github.com/sl1673495/bytedance-apm-group
前言
魔幻的 2020 年已经过去,金三银四很快就要到来,不少小伙伴开始考虑跳槽的事情。
我们也收到了不少的简历,有一部分同学技术很强,但是却不知道如何写出一份能够吸引面试官的简历,导致在简历筛选的过程中就被淘汰了,非常可惜。
这篇文章的目的,就是帮助你了解:怎么样的一份简历可以更容易通过面试官的筛选。
- 适用人群:社招、校招、实习👔
- 适用目标:进入大厂🥺

本篇文章会从一下几个角度切入,教你成为一个优秀的“简历工程师”。(😁 玩笑而已,实力最重要)
- 不同阶段的工程师分别应该有一份怎样的简历
- 如何规划简历结构
- 如何避免简历中的“坑”
- 如何优化简历的细节
- 优秀简历的片段摘选
不同阶段的简历
校招 -1 年
这个阶段还属于成长期,更需要看重的是你的基础和热情。对于 JS 基础,计算机基础,网络通信,算法等部分的要求会相对高一些。毕竟这个阶段比较难考察你的业务项目中的沉淀,所以只能从基础部分入手考察。
- 在学校学习,或是利用网络上的各种资料巩固自己的基础,是这个阶段的关键。
- 在简历里用各种方式展示出你对前端的热情,让面试官看到你的潜力。
- 多去了解社区前沿技术,关注国内外的各种技术趋势。
- 尝试自己写一些小项目,或者是参与社区开源的项目。
- 开始记录自己的技术博客,尝试费曼学习法,用输出倒逼你的输入。
1 年 - 4 年
这个阶段一般来说是向着独当一面的工程师发展。也是非常关键的一个时期,避免一年的经验用三年。
- 社区里关于进阶的资料和路线有很多,平时多关注一下,补齐自己的基础知识。
- 平时常用的框架进阶一步去使用,比如它的一些高级用法是否有所掌握,有没有试着去了解它的原理实现。
- 日常的业务开发中不局限于完成功能,是否有去思考项目结构如何设计,如何封装基础工具,基础组件如何设计、开发、共享。
在日常的业务开发中有没有去思考团队提效的方式,比如:
- 接入 eslint、prettier 等代码检验、风格统一的插件。
工程化的角度思考本地开发的提效,如何去进行 webpack 构建的优化,最近社区 esbuild 很火,尝试去接入一下。vite 和 snowpack 的思路很赞,能不能在新项目中运用起来等等……
- 平常如果经常有多项目开发的需求,整理出差异和统一的部分,建立团队内部的脚手架避免重复劳动。
- 尝试搭建CI / CD 平台,尝试搭建npm 私服维护自己公司内部的通用包。
- 锻炼你的软技能,沟通协作也是很重要的一项能力。通过思考业务真实需求砍掉多余的需求,协调各个角色一起推进目标,也是高级工程师很重要的技能。
- 以我们 APM 团队(Application Performance Monitor)为例,我们的业务就是性能监控相关。那么你在日常的业务中有没有关注过网站的性能指标,是否尝试过调研、接入开源的性能监控平台,是否了解性能监控 sdk 的一些原理,这些都会让我们觉得你和团队的契合度很高,当然这不是必要的,在其他方面亮眼的经历会让我们觉得你的学习能力足够 cover 这些。
4 年以上
走到这个阶段,可能就往技术专家或者管理的方向前进了。我们希望你可以把握某(多)个具体产品或者技术方向的研发工作,独立负责一个复杂度高的项目,并突破其中的关键技术。
你需要具备相当的产品视野和技术深度,需要站在更宏观的角度来看问题,也需要具备一定的跨团队协作能力;能够制定所负责方向的产品和技术规划,并推动落地,同时在研发效率、质量、资源使用率、产品渗透率等方面有一定的提高。
- 如何负责技术调研,是否关注行业前沿趋势,根据不同场景选择最优的技术方案,能不能有拍板决定的能力和魄力。
- 技术经验是否丰富,有没有相当的技术储备,参与过的项目类型多吗,遇到的困难都是如何解决,是否有沉淀出一套自己的方法?拒绝一年的经验重复使用。
- 产品上是否能协助甚至主导业务目标的制定,并根据业务目标划分任务,指定排期,合理的推动项目达到预期效果。
- 是否带过团队,或者是协作过跨团队项目,带团队有什么心得,能协调处理团队成员情绪问题吗,成员技能分布不平衡等问题如何解决。
- 如何打造一个有技术氛围的团队,不局限于自己提升技术,而是帮助团队共同成长。
如何规划简历结构
通常来说,简历结构最好遵循一定规律。一个容易突出亮点,阅读友好的简历结构可以是这样的:
- 个人信息
- 优势总结
- 工作经历
- 项目经历
个人信息
简洁明了即可,包括你的:
- 姓名、电话
邮箱:最好不要是 QQ 邮箱。
学校:可选,如果你的学校还不错,可以直接列出,否则放在简历最后即可,记得写清楚入学和离校时间哦。
目前任职公司:可选,如果你目前的公司还不错,可以放这里,否则放在工作经历即可,简历中的工作经历一定要保证完整哦。
对未来团队或者业务方向的期望:可选,如果对自己未来的规划比较明确,篇幅较长的话,甚至可以单开一个章节好好聊聊,这说明你是一个对未来规划很清晰的人
照片:可选,这个需要你自己判断是否对你的简历有加分 😜,注意参考简历中的照片怎么选择?
优势总结
很多人漏掉了优势总结这一步,个人信息写完就开始急急忙忙的介绍自己的项目。
但大厂的 HR 一天可能要看上百份简历,要一个个的从候选人的项目描述中找到你的技术栈和亮点,是不太现实的一件事情。
在个人信息下面附上一段优势介绍,是很容易加分的。
举个简单的社招工程师的例子,并不是说以下这些你都要有,根据个人情况参考即可,最好是每一项都可以列出简单的相关成就:
🌟 熟悉以下类型项目的开发: PC Web、小程序、Electron 桌面客户端应用、React Native 开发原生应用。
- 陈述自己用过的技术类型,第一时间表达你可以做什么事情。
- 让 HR 第一眼看到技术匹配度,最好和投递的职位要求结合起来。
🌟 熟悉React / Vue / Angular技术栈,成就如:搭建了 React 后台系统,设计了权限管理体系。
- 社招一般对框架掌握有一定要求,和部门的技术栈匹配也是加分项
- 如果能熟悉原理细节则更好,可以补充上。
🌟 熟悉工程化建设,推动团队基础工程建设,成就如:推动 CI / CD 的建设,优化了构建流程。
- 跳出浏览器的边界,探索更广阔的技术范围。
- 说明你在团队提效的方向上探索,是个 team player。
🌟 有良好的编码习惯,对技术有追求和热情,成就如:推动了 Code Review 体系,编写内部风格指南。
- 任何团队都希望新进来的同学不要写一些让人匪夷所思的代码。
- 可以列举你平时学习的渠道,知乎 / 掘金 / Medium / 各种博主等等,说不定可以和志同道合的面试官多聊聊不同平台的学习心得。
- 可以给出你的博客地址,这是一个很容易加分的项,30 分钟的面试里你能表达给面试官的东西太有限了,但是一个有内容的博客可以在面试前就为你加分很多。
🌟 社区成就,你的 Github 开源获得了多少 Star,你坚持记录了多少学习博客,你的个人网站获得了什么样的成就等等……
- 开源社区的贡献,知名项目的 Contributor 各家公司都抢着要,当然不能只是改了个错别字提个 Issue 啥的。
- Github 如果空空如也的话,就不要列出来了,可能反而成为扣分项。
- 如果你的博客获得不错的点赞 / 阅读,也可以列举,这说明你有把技术原理讲明白的能力,且文字表达能力不错。
- 🌟 如果针对你投递的部门的技术栈,能够列出你在相关方面的经验和沉淀,这甚至可以成为能够直接进入面试的一个加分项。
工作经历
对于社招的同学来说,工作经历是简历中相当重要的一部分,它是你过去几年经历的总结和背书。
这里比较推荐按时间轴的方式,距离现在的时间从近到远的列出你工作过的公司,举个简单的例子:
腾讯
2017 - 至今
- 带领团队完成了某某项目从零到一的建设,攻克了怎样的难题,提升了内部团队多少的效率。
- 优化了核心项目首屏性能, 接入性能监控工具,提升了 fp, fcp 指标,整体性能提升 30%。
- 优化了核心项目的打包构建体积,利用增量构建配合缓存总体节省70% 的 CDN 资源成本。
- 搭建项目脚手架,集成框架全家桶,单元测试、集成测试解决方案,内部平台 CI / CD 的对接。
工作经历需要写的是你做成了什么,注意不是流水账一样去列举你做了什么,最好的是你给公司带来了什么样的贡献和提效。很多人在这里的宝贵位置写:“完成了一些增删改查的工作”,我一脸问号。
<div align=center> </div>
</div>
一般来说大厂对于社招工程师的要求肯定是要有相对亮眼的成绩,如果你的简历和大多数简历一样千篇一律,那么就比较容易被忽略。
这里挺关键的,尽量找出工作中你独立或带头做成的比较出色的事,最好辅以数据佐证。
如何避免简历中的“坑”
- 可以适度美化,不要造假,诚信第一。
- 避免千篇一律,不要写流水账,写你 owner 了哪些事情,做成了哪些事情。
- 不要用奇怪的简历结构,不要漏写学校,教育经历(遇到过几次)。公司都会有简历自动识别录入系统,缺少信息会需要来回反复核对,比较麻烦。
- 关键的信息往前放,会让你减分的信息往后点放,心里学中的「首因效应」表明了第一印象的重要性。
- 多写雇主希望了解你的信息,无关紧要的信息尽量减少,比如你是社招的同学,在学校社团的经历什么的就可以淡化了。
如何优化简历的细节
注意简历文件的命名,准确的包含你的姓名-目标岗位-工作地点。
- ❌ 张三简历.pdf、张三前端.pdf、张三实习.pdf。
- ✅ 张三-前端-社招-上海.pdf、张三-前端-实习-北京.pdf。
用 PDF 而不是 Word,这是很多简历相关的文章中都会提到的一点,Word 的版本、兼容问题可能会导致在你电脑上看起来很漂亮的简历,在面试官电脑上打开就变得一塌糊涂,减少印象分。
注意各种技术名词的正确拼写 / 大小写。
- ❌ 熟悉 vue,vuerouter,vuex,vue-cli
- ✅ 熟悉 Vue、vue-router,Vuex,Vue-CLI
注意简历的排版细节,可以参考写给大家看的中文排版指南。
- ❌ 我熟悉 React,擅长 Web 网页开发。
- ✅ 我熟悉 React,擅长 Web 网页开发。(中英文之间的空格)
优秀简历片段摘录
为了让大家能更有体感的知道一份优秀的简历是什么样的,我摘选了社区里大佬们公开的简历中的一些片段:
比如黄轶老师的简历,这是一份典型的自带社区光环的大佬的简历,讲师的身份以及撰写的书籍在开头就吸引了招聘者的注意,开源项目也获得了非常高的社区赞誉,下面列举的技能的格式也是范例:

而在工作经历中,他也清晰简洁的描述出了自己在公司推动了什么事情,解决了什么难点,而不是千篇一律的流水账。

比如芋头大佬在知乎回答中提到的一句话描述自己的优势:
很清晰明了的表明了自己的优势,这一段话就涵盖了擅长的方向、带团队的经验、跨端的经验、解决问题的能力等等,非常吸引招聘者的目光。
再比如敖天羽同学的简历:

从这些优秀的简历中你可以发现一些共同点,向他们学习。
欢迎加入我们
我们是字节跳动-基础工程-APM团队,我们开发字节跳动全链路的应用性能管理平台,我们欢迎有才华的你加入:
- 你可以加入平台研发方向,需要熟悉 React 或 Vue 开发后台系统。
- 你可以做性能采集和分析,需要你有性能优化的经验,熟悉性能相关指标以及采集和优化,熟悉 Lighthouse 等工具的使用。
- 你可以加入数据应用的方向,需要热爱数据可视化,有一定的数据 sense,使用过数据可视化类库,最好掌握 SVG、Canvas、WebGL 等前端绘图技术。
当然如果你想加入其它的团队如Web 开发引擎、跨端解决方案、Serverless 解决方案、NodeJS 方向,也可以加入社群了解。
暂时不看机会,之后有想法来字节试试的同学,也一样欢迎你加入 😁。
直接加 sshsunlight,备注「面试」,或者发邮件到 [email protected]
或者在这个仓库里获取了解更多https://github.com/sl1673495/bytedance-apm-group
以上是 【JS】📝 如何写「前端简历」,能敲开字节跳动的大门? 的全部内容, 来源链接: utcz.com/a/112745.html








得票时间